vue.js - Element-Plus 如何与 TailwindCSS 实现样式兼容?
element-plus如何兼容第三方样式库tailwindcss?
我希望tailwindcss的样式尽可能的覆盖element-plus中的样式。
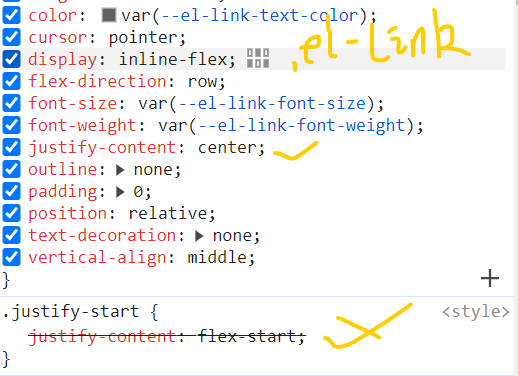
但事实上相同特殊度下,element-plus的样式覆盖了tailwindcss中的样式
注:在ant design中有专门的章节讲样式兼容问题,而element-plus中没有。
共有3个答案
vite创建的项目下设置
// src/style.css@tailwind base;@tailwind components;@tailwind utilities;// src/main.jsimport { createApp } from "vue";import "element-plus/dist/index.css"; // element-plus样式放置在前面import "./style.css"; // 包含tailwindcss样式放置在后面import App from "./App.vue";import elementPlus from "element-plus";const app = createApp(App);app.use(elementPlus);app.mount("#app");注:element-plus的样式需要单独引入,而ant design的样式使用的是css in js,所以element-plus样式兼容方面应该更容易一些。
理论上来说,如果 element-plus 的样式没有高优先级的话,你把 tailwindcss 样式放后面加载就好了。
Element-Plus 与 TailwindCSS 实现样式兼容通常需要一些策略来确保 TailwindCSS 的样式能够覆盖 Element-Plus 的默认样式。以下是一些建议的步骤:
- 确保正确的加载顺序:
确保 TailwindCSS 的样式在 Element-Plus 样式之后加载。CSS 的加载顺序很重要,后加载的样式会覆盖先加载的样式(如果它们有相同的特殊度)。 - 使用 CSS 模块的局部作用域:
如果你的项目使用了单文件组件(如 Vue 的.vue文件),可以在组件内部使用 CSS 模块来确保样式仅应用于该组件。这有助于避免全局样式冲突。 - 增加样式的特殊度:
如果 TailwindCSS 的默认样式特殊度不足以覆盖 Element-Plus 的样式,你可以通过增加选择器的特殊度来确保 TailwindCSS 的样式被应用。例如,使用更具体的选择器或添加额外的类。 - 使用 CSS 变量和自定义属性:
你可以使用 CSS 变量(也称为自定义属性)来覆盖 Element-Plus 的默认样式。通过在你的 CSS 文件中定义与 Element-Plus 相同的变量,并赋予它们新的值,你可以改变默认样式。 - 创建自定义的 Element-Plus 主题:
Element-Plus 允许你创建自定义主题,这可以通过修改 SCSS 变量来实现。通过覆盖这些变量,你可以调整 Element-Plus 的默认样式,使其与 TailwindCSS 更加兼容。 - 使用 PostCSS 插件:
你可以使用 PostCSS 插件来修改或调整 CSS 样式。这允许你在构建过程中动态地改变样式,包括覆盖 Element-Plus 的默认样式。 - 避免全局样式重置:
尽量避免使用全局样式重置,因为这可能会影响 Element-Plus 的样式。相反,应该尽量使用有针对性的样式来覆盖或调整特定的 Element-Plus 组件样式。
请注意,具体的实现细节可能会根据你的项目结构和配置有所不同。确保仔细阅读 Element-Plus 和 TailwindCSS 的文档,并根据你的项目需求进行调整。如果可能的话,也可以考虑创建一个最小的、可复现的示例来测试不同的样式覆盖策略,以确保它们在你的项目中有效。
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
如何能够在vue sfc playground中使用element-plus、tainwindcss? 做出的尝试 try 用到的CDN链接 jsdriver
-
vue3实现这样的表格,中间的动态数据该如何获取,数据库的列名是表格的行
-
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式 为什么在自己的代码中使用这些类名没有相关的样式? 希望有相关的样式
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co
-
小白请教问题,在vue中我们都知道v-show的显示与隐藏是通过控制display属性来实现,我在这里有一个不明白的地方,假如我们给元素A添加了v-show并指定了元素的默认布局时弹性盒即display:flex,此时当v-show=true时vue是如何避免这种对于display属性的冲突的呢? 我在这个问题上不是很明白,还请大佬指教一下 最好有部分代码片段的解析,多谢各位大佬

