javascript - element-plus类名样式为什么无效?
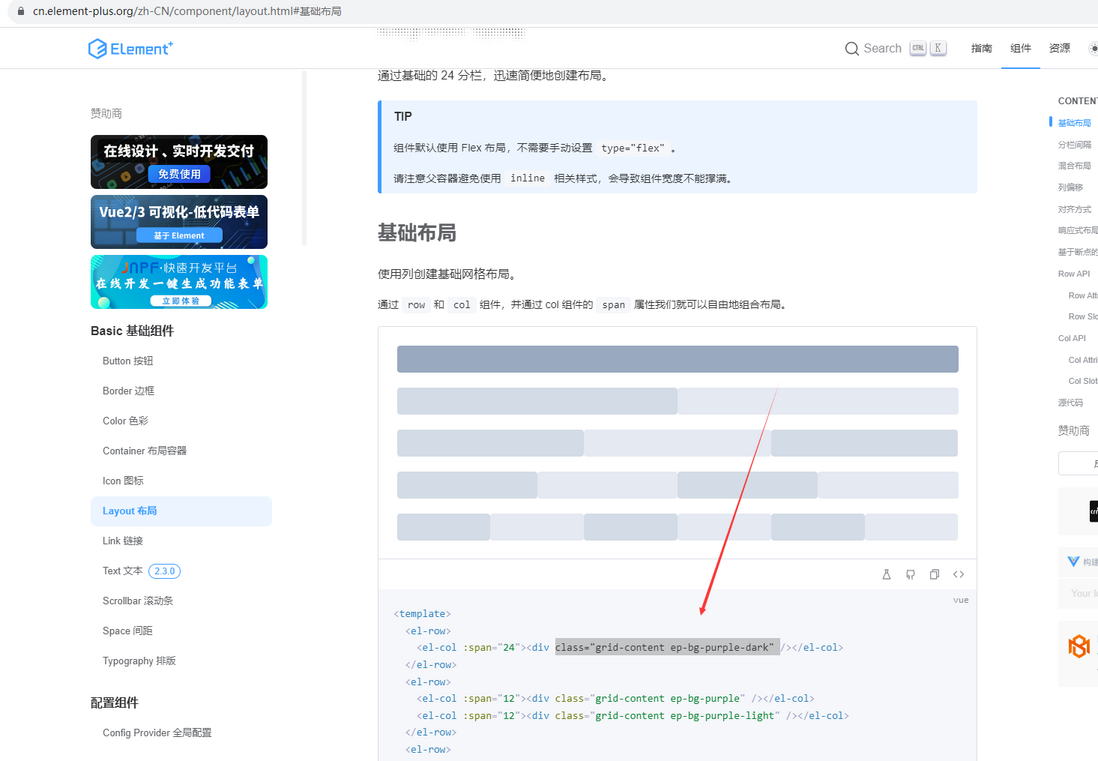
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式
为什么在自己的代码中使用这些类名没有相关的样式?
希望有相关的样式
<template> <el-row> <el-col :span="24"><div class="grid-content ep-bg-purple-dark" /></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="12"><div class="grid-content ep-bg-purple-light" /></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="8"><div class="grid-content ep-bg-purple-light" /></el-col> <el-col :span="8"><div class="grid-content ep-bg-purple" /></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple-light" /></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple-light" /></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple-light" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple-light" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple-light" /></el-col> </el-row></template>共有4个答案
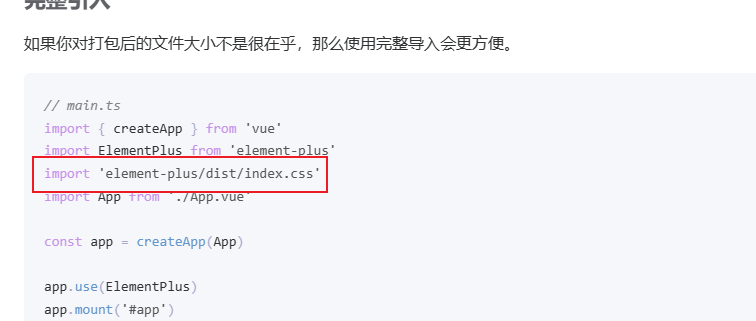
查看这个是否正常引入了

https://element-plus.gitee.io/zh-CN/guide/quickstart.html
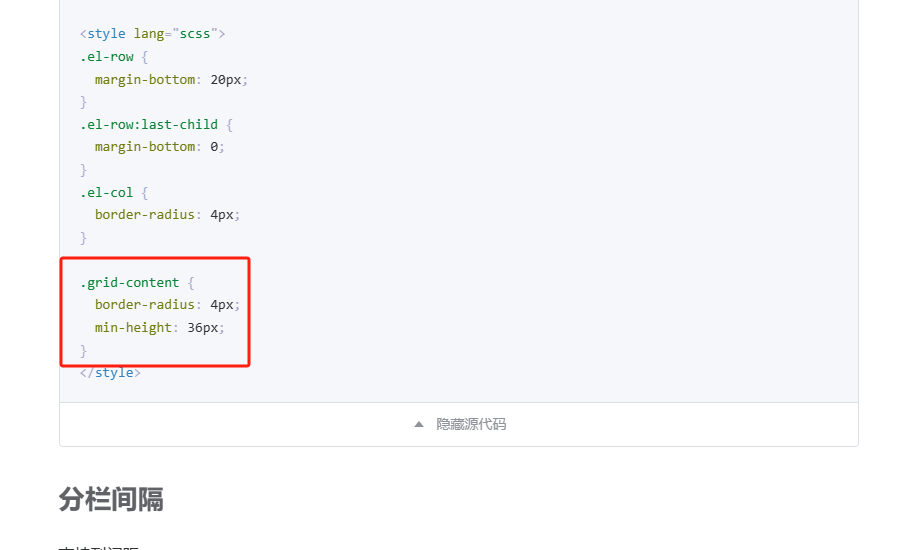
这些样式并没有内置在组件中,而是element-plus内部使用的,但是在文档中并没有显示出来
因为这些类名不是element-plus内部的,是针对这个页面写的ep-bg-purple在https://github.com/element-plus/element-plus/blob/dev/docs/examples/layout/index.scssgrid-content就在源码里
这个问题可能有几种可能的原因:
- 版本问题:element-plus 的样式可能因版本而异。您需要确保您正在使用的 element-plus 版本与您的代码兼容。可以查看文档以确定您正在使用的版本中这些类名的正确性。
- 样式冲突:在您的项目中的其他样式可能正在与 element-plus 的样式冲突。这可能是由于全局样式表、自定义样式或第三方库造成的。尝试使用开发者工具查看样式冲突,并找出可能的解决方案。
- 类名拼写或大小写错误:CSS 是大小写敏感的,因此 "ep-bg-purple" 和 "EP-BG-PURPLE" 是两个不同的类名。确保你的类名拼写和大小写完全正确。
- 样式没有加载:确保你的样式表已经成功加载,并没有出现任何错误。
- 使用的是CDN链接,而这个链接可能已经不再有效或者被更改。可以尝试清理浏览器缓存,或者更换网络环境看看是否可以解决问题。
如果以上都不能解决问题,那么可能需要更深入地查看项目中的其他设置和配置。
-
VUE3 + element-plus,子组件向父组件发送消息(调用父组件函数没有反应),this.$emit方法,请大佬们帮俺看看,谢谢 全部的代码 百度了好久都怎么管用的,刚学不太懂
-
之前没问题但有一个弹框样式不能用scoped,所以删了一下,然后不管怎么撤回样式不生效了! 代码:
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co
-
element-plus vue scss项目,什么情况下需要添加命名空间啊,vue组件内的样式不是已经添加了属性选择器吗,那什么场景下需要添加自定义命名空间呢 不太懂什么场景需要
-
问题内容: 有什么原因不能在Internet Explorer或Chrome上运行: 我单击的链接永远不会正常,只会保持粗体。在其他 一些 浏览器上也可以。 编辑 :更改大小写不影响它。 编辑 :将a更改为a:link不会影响它。 编辑 :更改颜色的作品,但不是字体粗细。 编辑 :解决方法是更改可访问性以忽略网页颜色。我没有访问源的权限,所以我必须这样做。 问题答案: 实际上,这与大小写无关。
-
element-plus如何兼容第三方样式库tailwindcss? 我希望tailwindcss的样式尽可能的覆盖element-plus中的样式。 但事实上相同特殊度下,element-plus的样式覆盖了tailwindcss中的样式 注:在ant design中有专门的章节讲样式兼容问题,而element-plus中没有。

