javascript - 为什么写的样式失效了?
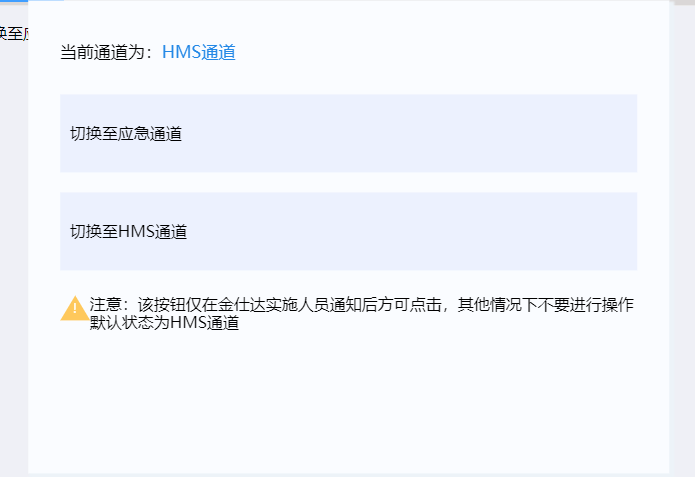
之前没问题但有一个弹框样式不能用scoped,所以删了一下,然后不管怎么撤回样式不生效了!
代码:
<template>
<div style="height:100%">
<div class="main" style="width: 50%;height:50%">
<div class="content" style="height: 100%;">
<div class="content-top" style="height:20%;">
<span class="top-span">当前通道为:</span>
<span class="top-span" style="color:#2388e6">{{ passagesName }}</span>
</div>
<div class="content-main" style="height:60%;width: 100%;">
<div
id="ctp"
style="height: 40%;"
class="content-button"
@click.prevent="changeCTP()"
>
<div class="button-span" style="padding:0 0 0 10px">
<span>切换至应急通道</span>
</div>
<div class="button-span">
<ks-radio v-model="radio" label="1">{{ change }}</ks-radio>
</div>
</div>
<div
id="hms"
style="height: 40%;"
class="content-button"
@click.prevent="changeHMS()"
>
<div class="button-span" style="padding:0 0 0 10px">
<span>切换至HMS通道</span>
</div>
<div class="button-span">
<ks-radio v-model="radio" label="2">{{ change }}</ks-radio>
</div>
</div>
</div>
<div class="content-bottom">
<div class="box" style="color:#fec85c"><div style="font-size: 13px;;height: 25px;line-height: 25px;color:#ffffff">!</div></div>
<span class="bottom-span" style="padding:15px 0 0 0"
>注意:该按钮仅在金仕达实施人员通知后方可点击,其他情况下不要进行操作默认状态为HMS通道</span
>
</div>
</div>
</div>
<ks-dialog
:title="isTitle ? '信息提示' : '警告提示'"
:visible.sync="dialogVisible"
width="30%"
>
<div v-show="isTitle">
<i class="ks-icon-other-news"></i
><span>当前已切换至应急通道,若正在登录交易终端请立即退出重新登录</span>
</div>
<div v-show="isDialog">
<i class="ks-icon-status-alert3"></i
><span>当前已为{{ this.Name }}勿重读操作</span>
</div>
<span slot="footer" class="dialog-footer">
<ks-button type="primary" @click="dialogVisible = false"
>确 定</ks-button
>
</span>
</ks-dialog>
</div>
</template>
<script>
import { getStatus, getEmergency } from "@/api/emergencyPassages";
export default {
components: {},
name: "EmergencyPassages",
data() {
return {
dialogVisible: false,
isShow: true,
radio: "",
key: "",
newV: "",
passagesName: "HMS通道",
Name: "",
isTitle: true,
isDialog: "",
change: "",
systemName: "SystemEmergencyStatus",
modId: 4,
value: 0
};
},
watch: {},
created() {
this.getEmergency();
},
mounted() {},
methods: {
//获取是否为应急状态
getEmergency() {
getEmergency().then(res => {
if (res.data.code == 200) {
if (res.data.data) {
this.radio = "1";
this.passagesName = "CTP通道";
} else {
this.radio = "2";
this.passagesName = "HMS通道";
}
if (this.radio == "1") {
let div = document.getElementById("ctp");
div.style.backgroundColor = "#2484e5";
} else if (this.radio == "2") {
let div = document.getElementById("hms");
div.style.backgroundColor = "#2484e5";
}
}
});
},
// 切换应急通道
changePassage(newV) {
const params = {
key: this.systemName,
modId: this.modId,
value: this.value
};
getStatus(params).then(res => {
if (res.data.code == 200) {
this.$message.success("通道切换成功");
if (newV == "1") {
let div = document.getElementById("ctp");
div.style.backgroundColor = "#2484e5";
let hms = document.getElementById("hms");
hms.style.backgroundColor = "#ecf1fe";
this.dialogVisible = true;
} else {
let div = document.getElementById("hms");
div.style.backgroundColor = "#2484e5";
let ctp = document.getElementById("ctp");
ctp.style.backgroundColor = "#ecf1fe";
this.dialogVisible = false;
}
} else if (res.data.code == 400) {
this.$message.error("参数缺失,通道切换失败");
this.getEmergency();
this.dialogVisible = false;
}
});
},
//点击切换至应急通道
changeCTP() {
this.key = "2";
if (this.radio == "1") {
this.isTitle = false;
this.isDialog = true;
this.dialogVisible = true;
} else if (this.radio == "2") {
this.newV = "1";
this.passagesName = "CTP通道";
this.Name = "应急通道";
this.open(this.newV);
}
},
//点击切换至HMS通道
changeHMS() {
this.key = "1";
if (this.radio == "1") {
this.passagesName = "HMS通道";
this.Name = "HMS通道";
this.newV = "2";
this.open(this.newV);
} else if (this.radio == "2") {
this.isTitle = false;
this.isDialog = true;
this.dialogVisible = true;
}
},
//打开弹框
open(newV) {
this.isShow = false;
this.$confirm("是否确认切换至" + this.Name + "?", "操作确认", {
confirmButtonText: "确定",
cancelButtonText: "取消",
customClass:'oe-dialog-btn',
type: "warning"
})
.then(() => {
this.isShow = true;
this.radio = newV;
this.$nextTick(() => {
if (newV == "1") {
this.isTitle = true;
this.isDialog = false;
this.value = 1;
this.changePassage(newV);
} else {
this.value = 0;
this.changePassage(newV);
}
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消操作"
});
if (newV == "1") {
this.passagesName = "HMS通道";
this.Name = "HMS通道";
} else {
this.passagesName = "CTP通道";
this.Name = "应急通道";
}
this.isShow = true;
this.radio = this.key;
});
}
}
};
</script>
<style lang="scss" scoped>
.main {
position: absolute;
background: #fafcff;
top: 20%;
left: 50%;
transform: translate(-50%, -20%);
box-shadow: 3px 3px 2px 2px #edf3f8;
}
.content {
padding: 3% 5% 20% 5%;
}
.content-top {
display: flex;
align-items: center;
}
.top-span {
font-size: 17px;
font-weight: 500;
}
.bottom-span {
font-size: 16px;
}
.content-main {
display: flex;
flex-direction: column;
justify-content: space-around;
}
.content-button {
display: flex;
justify-content: space-between;
background: #ecf1fe;
}
.content-bottom{
display: flex;
}
.button-span {
display: flex;
align-items: center;
}
.box {
width: 30px;
height: 30px;
border-top: 15px solid transparent;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 25px solid #fec85c;
display: flex;
justify-content: center;
}
.oe-dialog-btn .el-button:first-child {
border: 1px solid #2b90ff;
color: #2b90ff;
}
::v-deep .ks-icon-other-news {
font-size: 24px;
padding: 0 10px 0 0;
color: #d3d305;
}
::v-deep .ks-icon-status-alert3 {
font-size: 24px;
padding: 0 10px 0 0;
color: red;
}
::v-deep .ks-radio--medium .ks-radio__inner {
width: 2rem;
height: 2rem;
border-radius: 2rem;
}
::v-deep .ks-radio--medium .ks-radio__inner {
background: #ffffff;
}
::v-deep .ks-radio__input.is-checked .ks-radio__inner::after {
content: "\2713";
color: #2484e5;
width: 16px;
height: 16px;
border-radius: 16px;
font-size: 16px;
font-weight: 700;
}
::v-deep .ks-icon-status-alert4:before {
font-size: 16px;
}
::v-deep .ks-message-box__content{
border-bottom: 1px solid #eef0f3;
}
</style>共有1个答案
 是这种效果啊 我复制下来就是这样
是这种效果啊 我复制下来就是这样
-
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式 为什么在自己的代码中使用这些类名没有相关的样式? 希望有相关的样式
-
为什么点击事件函数只能执行一次? const dataArr = [ // 个数添加功能 以上代码我运行的时候,第一次是能执行的,功能也是正常,但是再次点击后没有反应了?也没有报错。 我以为是通过for循环多次绑定事件有问题,但是只对一个标签绑定事件也只能执行一次。 我查询过答案,得到一个类似的答案,说是通过innerHTml实现会让页面重新渲染Dom元素,我的代码也会进行一次数据处理然后重新渲染
-
问题内容: 有什么原因不能在Internet Explorer或Chrome上运行: 我单击的链接永远不会正常,只会保持粗体。在其他 一些 浏览器上也可以。 编辑 :更改大小写不影响它。 编辑 :将a更改为a:link不会影响它。 编辑 :更改颜色的作品,但不是字体粗细。 编辑 :解决方法是更改可访问性以忽略网页颜色。我没有访问源的权限,所以我必须这样做。 问题答案: 实际上,这与大小写无关。
-
VUE3 + element-plus,子组件向父组件发送消息(调用父组件函数没有反应),this.$emit方法,请大佬们帮俺看看,谢谢 全部的代码 百度了好久都怎么管用的,刚学不太懂
-
请巨佬们给我看一个问题第一次写小程序,进入页面调了一个getUserInfo获取信息接口然后框里的数据全部正确显示出来了,但是我编辑完表单之后formData里还是没有变请问有啥问题吗
-
if instr(str,"月")<0 then 请问不包含这样写为什么无效。 我希望不包含,该怎样写。 谢谢。

