React Native中样式的默认样式单位是什么?
我正在为一个开源项目做贡献,在那里我正在为React Native开发Material
Design。我在工作中受阻,无法在填充,对齐等方面进行一些UI级别的增强,
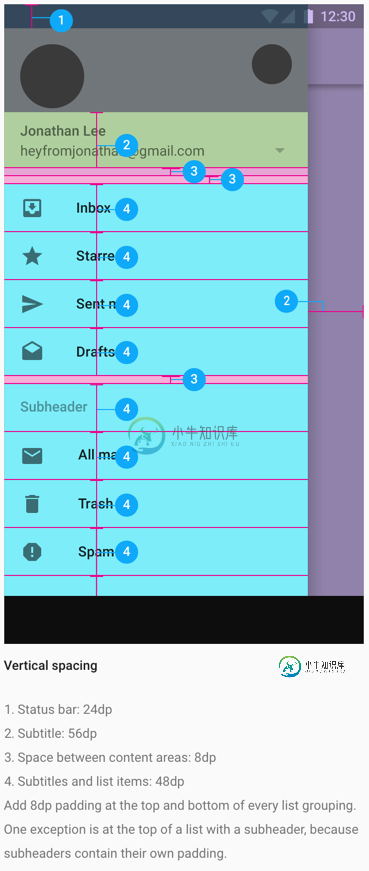
这是抽屉材料设计的官方规范-

在上图中,测量 单位 为 dp 。
但是,在我的React Native代码中,我没有提到任何此类单元。考虑到它是“ react native”,我对它是 px 还是 dp
感到困惑。
我什至查看了React Native
for Style组件的官方文档。我什么都看不到。
我的代码看起来像-
const styles = {
touchable: {
paddingHorizontal: 16,
marginVertical: 8,
height: 48
},
item: {
flex: 1,
flexDirection: 'row',
alignItems: 'center',
},
icon: {
position: 'relative',
},
value: {
flex: 1,
paddingLeft: 34,
top: 2
},
label: {
top: 2
}
},
请问这是像素还是dp?而且,是1px = 1dp吗?
问题答案:
我有些困惑,无法像在浏览器中那样习惯使用开发者控制台进行主动检查。
我不熟悉’dp’单元,但是width: 1根据屏幕像素密度,我收集到的内容在每个设备上的渲染方式都不同(请参阅链接)。react-
native文档中的信息说,这1将在具有高像素密度的屏幕上渲染更厚的图像。这样听起来听起来合乎逻辑,因为您在高密度屏幕上比在低密度屏幕上具有更高的精度,并且本机目标是通用化,因此不会采用高dpi。
据我了解,您可以使用下面链接的PixelRatio API来计算细节元素(例如边框,图标等)的大小,从而可以根据设备的屏幕密度动态调整渲染的大小。
https://facebook.github.io/react-
native/docs/pixelratio.html#content
-
在我的网站上,我使用reset.css。它为列表样式添加了以下内容:
-
设置全局默认样式,将会影响所有写入单元格的样式; 函数原型 defaultFormat(resource $formatHandler) resource $formatHandler $config = ['path' => './tests']; $excel = new \Vtiful\Kernel\Excel($config); $excel->fileName('tutorial
-
问题内容: 问题: 在哪里可以找到带有十六进制颜色代码的默认样式xml? 我在寻找’buttonStyle’样式,其他默认样式会影响诸如TextViews,Buttons等方面(如果您不更改方面的样式) 我抬头望去,但实际上没有找到想要的东西。 希望我的问题清楚。 由于信誉低,我无法回答这个问题。这是答案 回答 稍作谷歌搜索,我发现’buttonStyle’实际上是’Widget.Button’-
-
●进入编辑地图页面—>点击打开图层管理窗口—>点样式,选择渲染方式,点“确定”保存设置。 ●普通点渲染:适用于标注数量小于2000,显示风格多样化的标注渲染,支持分类显示、自定义图标、标签设置等。
-
问题内容: 在CSS中, default ,user 和 author 样式表之间有什么区别? 问题答案: 默认样式表由浏览器供应商提供。 用户样式表由浏览器的用户提供。 作者样式表由网页的作者提供。
-
修改游戏基本设定 在已经调整了对话框的情况下,是否会觉得白底的对话框和黑底的姓名框,需要配上和原来不同的颜色和文字效果呢。 这时候就轮到Config.tjs上场了。 Config.tjs是吉里吉里/KAG的基本设定文件,包含了大量可以调整的细节。 不过Config.tjs所记录的只是一个默认设置,大部分功能也可以在后来的脚本里修改。 但对于游戏里随时都要用到的东西,例如说字体的默认颜色外观等等,直

