使用 react native 和 socket.io 开发的模仿微信聊天的 app,后台使用 node 和 moogodb,目前还在开发中。
已完成的功能
- 登录
- 注册
- 通讯录
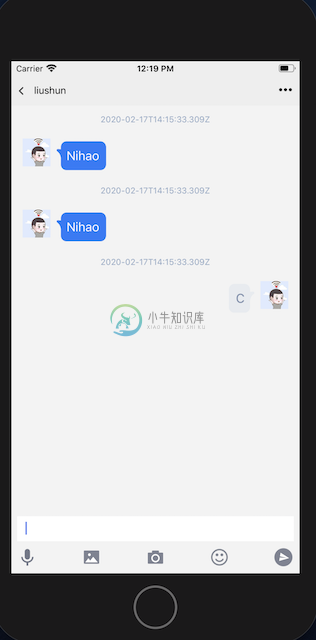
- 两人文字聊天
- 下拉获取聊天历史记录
- 未读消息提示
正在开发的功能
- 朋友圈
- 多人聊天
- 用户管理
- 系统设置
- 语音聊天
- 发送图片
效果展示





-
onPress的使用 注意:view标签无onPress方法 不传参 具体方法 btnClick(){ NavigationUtil.goPage('Demo'); } btnClick = () => { NavigationUtil.goPage('Demo'); } 调用时使用方式 onPress= {this.btnClick} == onPress={this.bt
-
本文向大家介绍Android仿微信语音聊天功能,包括了Android仿微信语音聊天功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android仿微信语音聊天功能代码。分享给大家供大家参考。具体如下: 项目效果如下: 具体代码如下: AudioManager.java AudioRecorderButton.java DialogManager.java MainActivity.ja
-
本文向大家介绍Android仿微信语音聊天界面设计,包括了Android仿微信语音聊天界面设计的使用技巧和注意事项,需要的朋友参考一下 有段时间没有看视频了,昨天晚上抽了点空时间,又看了下鸿洋大神的视频教程,又抽时间写了个学习记录。代码和老师讲的基本一样,网上也有很多相同的博客。我只是在AndroidStudio环境下写的。 —-主界面代码—— —自定义Button——- —-对话框管理工具类——
-
本文向大家介绍Android仿微信群聊头像,包括了Android仿微信群聊头像的使用技巧和注意事项,需要的朋友参考一下 工作中需要实现仿钉钉群头像的一个功能,就是个人的头像拼到一起显示,看了一下市场上的APP好像微信的群聊头像是组合的,QQ的头像不是,别的好像也没有了。 给大家分享一下怎么实现的吧。首先我们先看一下效果图: 好了,下面说一下具体怎么实现的: 实现思路 1.首先获取Bitmap图片(
-
本文向大家介绍android仿微信聊天界面 语音录制功能,包括了android仿微信聊天界面 语音录制功能的使用技巧和注意事项,需要的朋友参考一下 本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI。 1先看效果图: 第一:chat.xml设计 第二:语音录制类封装SoundMeter.java 第三:主界面Activity源码,没写太多解释,相对比较简单的自己研究下: 第四:自
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
本文向大家介绍Android仿QQ、微信聊天界面长按提示框效果,包括了Android仿QQ、微信聊天界面长按提示框效果的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 如何使用 示例代码 使用起来还是很简单的 首先new一个PromptViewHelper类,然后设置一个提示view管理器,最后调用addPrompt方法添加view,此 view就是要添加提示框的view。 实现思路 通过

