vue.js - element-plus ^2.7.2 table组件 formatter 调用多次,如何解决?
代码使用的官方示例代码,只保留了1条数据,并对其中一个字段使用了:formatter
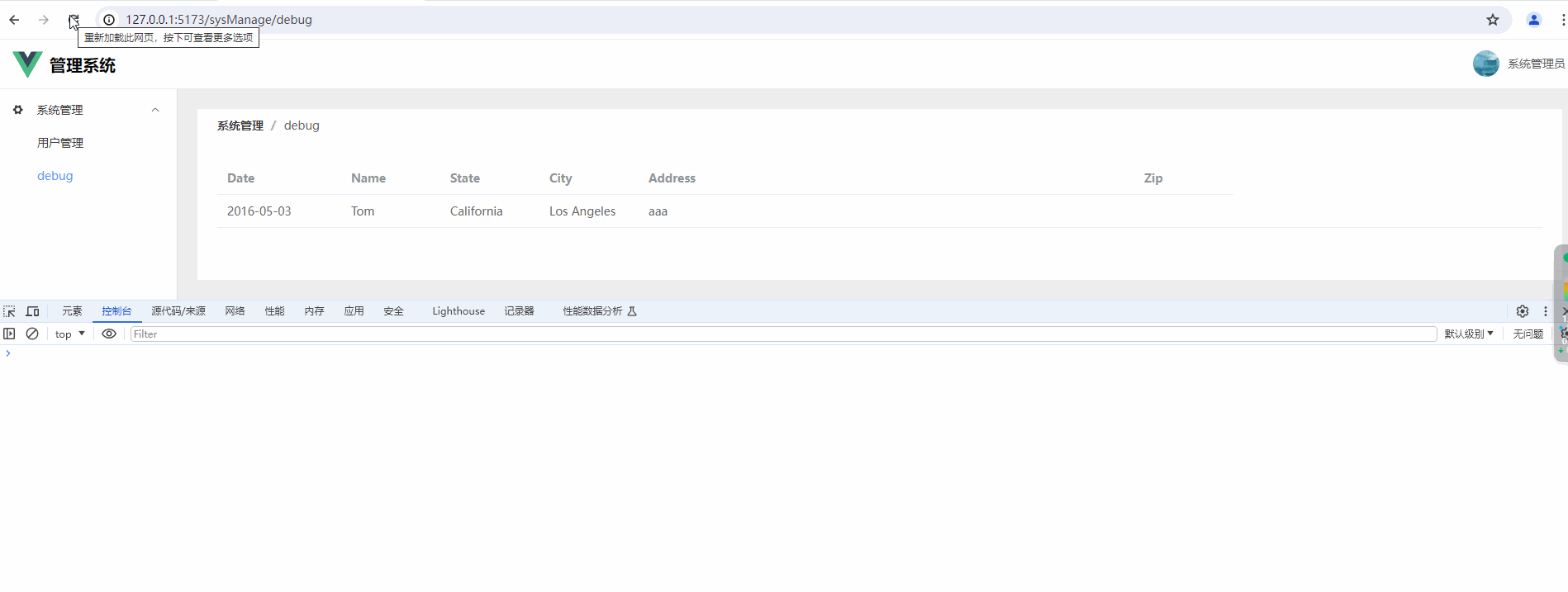
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column fixed prop="date" label="Date" width="150" /> <el-table-column prop="name" label="Name" width="120" /> <el-table-column prop="state" label="State" width="120" /> <el-table-column prop="city" label="City" width="120" /> <el-table-column prop="address" label="Address" width="600" :formatter="handFormatter"/> <el-table-column prop="zip" label="Zip" width="120" /> </el-table></template><script lang="ts" setup>const tableData = [ { date: '2016-05-03', name: 'Tom', state: 'California', city: 'Los Angeles', address: 'No. 189, Grove St, Los Angeles', }]const handFormatter = (row: any) => { console.log(row) return "aaa"}</script>执行结果
问题说明:刷新页面,1条数据打印了4次。
备注问题:如果列表数据是来自接口,在不刷新界面的情况下,多次调用接口,数据格式化次数是累加的~~~
共有1个答案
问题内容中贴的业务代码已经是全部的代码了吗?
ele+ 的表格组件会有多执行一次 formatter 的问题,也就是 log 两次。但是你现在是 log 了四次,所以看起来是因为后续又有操作过 tableData 导致的。
- [Component] URGENT PERFORMANCE - Running function twice (duplicate) · Issue #9832 · element-plus/element-plus
最好能够提供更加完整一点的代码,和你想要使用 formatter 实现什么业务。看起来是你期望在 formatter 函数内做一些其他操作 tableData 的操作?
-
系统使用了element-plus按需载入的方式 我需要在一个组件内动态加载某些组件 这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告 尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
如何活用element-plus这一类组件库? 如何尽可能多的使用element-plus中的组件实现掘金首页的Header部分呢? 我自己尝试实现,但是没有完成。我觉得使用这些组件库可以直接使用一些现成的东西,是很方便的,但是也套上了一个很重的枷锁,你需要修改很多东西去实现你的设计,可能比你自己写花费的时间精力要更大。 到底可不可以用element-plus的组件来实现,我也不确定。它可能可以实
-
Element Plus,网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
-
element-plus如何兼容第三方样式库tailwindcss? 我希望tailwindcss的样式尽可能的覆盖element-plus中的样式。 但事实上相同特殊度下,element-plus的样式覆盖了tailwindcss中的样式 注:在ant design中有专门的章节讲样式兼容问题,而element-plus中没有。
-
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性? 2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。

