vue.js - element-plus 中的elmessage函数调用模式,设置appendTo不生效?

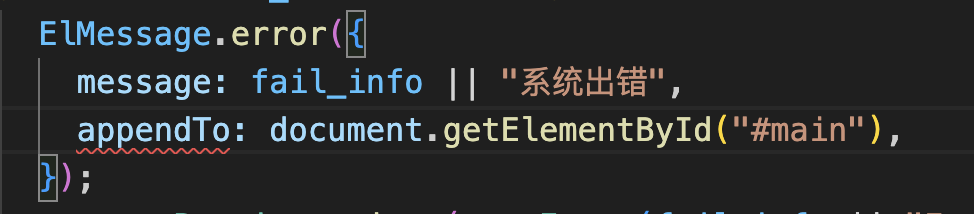
如图,试过用appendTo:"#main"也是没有效果,为什么呢。求大佬解答
共有1个答案
经过我的测试,我使用的element-plus2.2.6版本是没问题的。
不知道你所选取的#main是否在页面上存在这个元素?
-
环境: vue3+Element plus 请问怎么把ElMessage的appendTo全局设置为 "test",不用每一个ElMessage都要设置 appendTo: '#test'?
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
element-plus如何兼容第三方样式库tailwindcss? 我希望tailwindcss的样式尽可能的覆盖element-plus中的样式。 但事实上相同特殊度下,element-plus的样式覆盖了tailwindcss中的样式 注:在ant design中有专门的章节讲样式兼容问题,而element-plus中没有。
-
代码使用的官方示例代码,只保留了1条数据,并对其中一个字段使用了:formatter 执行结果 问题说明:刷新页面,1条数据打印了4次。 备注问题:如果列表数据是来自接口,在不刷新界面的情况下,多次调用接口,数据格式化次数是累加的~~~
-
我希望< code>[InstallDelete]部分调用一个自定义函数,该函数将检查是否安装了旧版本(在这种情况下,某些文件需要在安装新版本之前删除)。 从我的Inno安装脚本中提取。首先,如果安装了旧版本,该函数返回True。 然后是应该调用这个函数的部分: 不幸的是,生成的设置似乎从来没有调用自定义函数(当用这个设置安装我的程序时,我从来没有得到位于自定义函数中的MsgBox,文件也没有被删

