javascript - vue3+vite+typeScript开发的项目,element plus 使用自动导入,在使用ElMessage组件时,想设置offset属性居中,请问全局该在哪配置生效呢?
vue3+vite+typeScript开发的项目,element plus 使用自动导入,在使用ElMessage组件时,想设置offset属性居中,请问全局该在哪配置生效呢?
代码如下
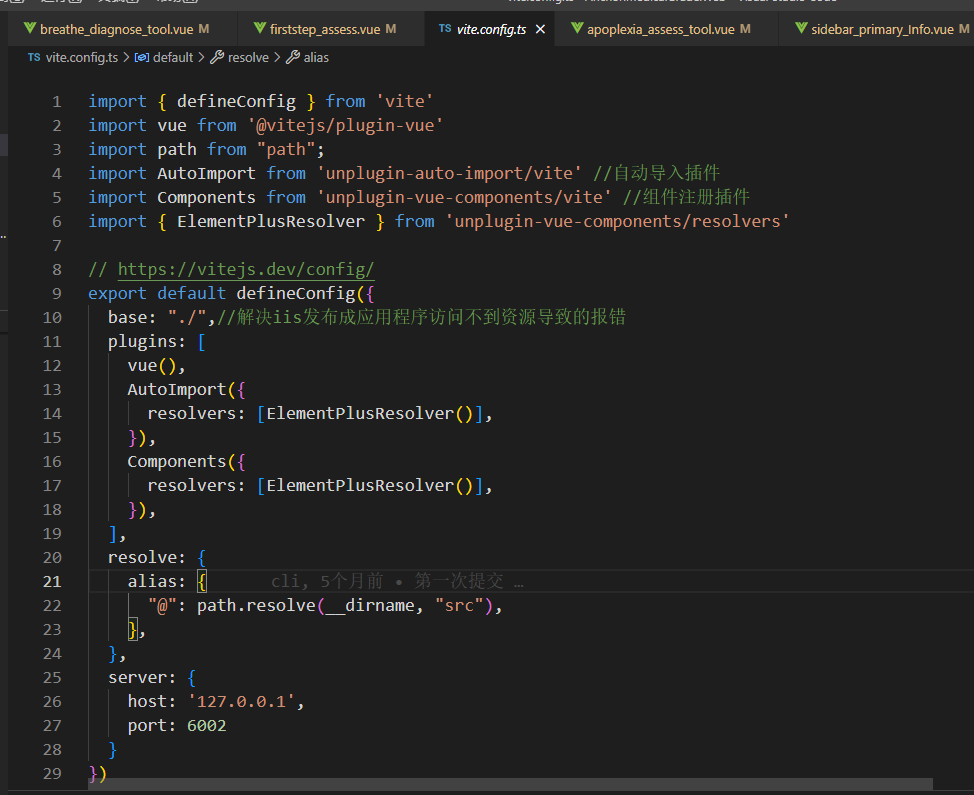
vite.config.js
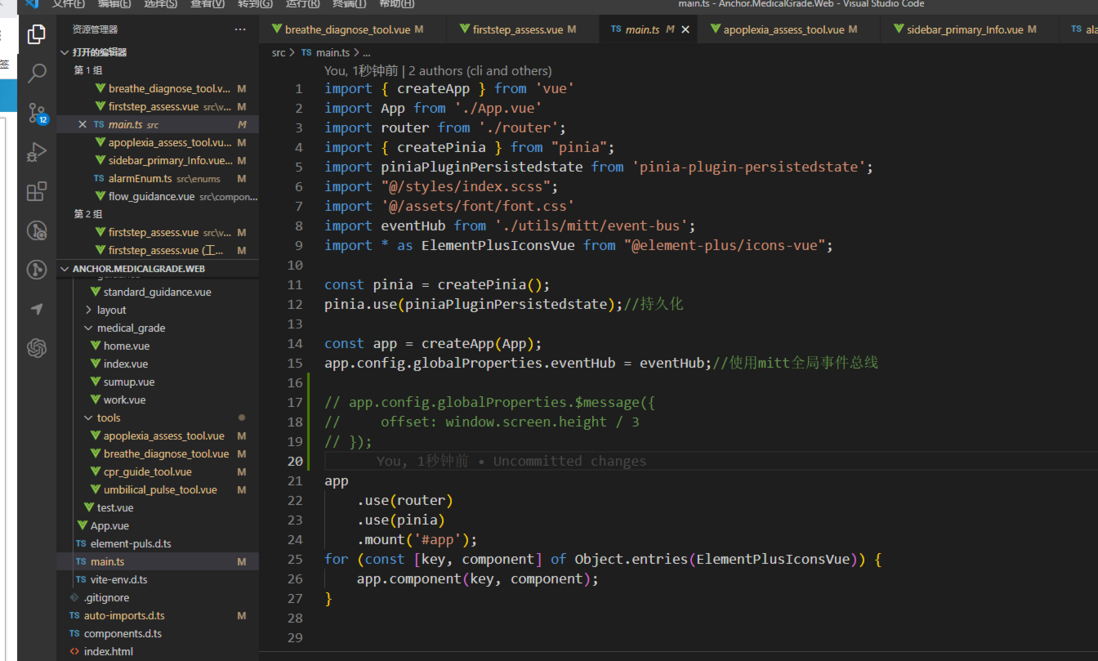
main.ts
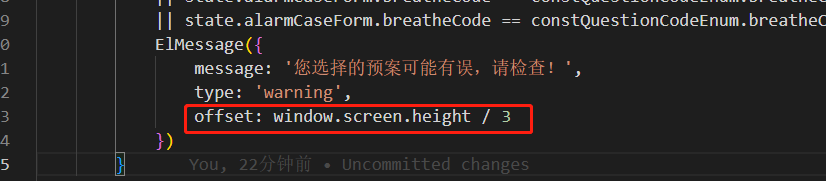
ElMessage组件使用如下:
自定义配置,offset: window.screen.height / 3,
现在多处地方使用了ElMessage组件,能否在哪全局配置下,不用每个都加一遍呢?
共有3个答案
可以在src\plugins\elementPlus\index.ts下
import {messageDefaults} from 'element-plus'
// @ts-ignore
messageDefaults.offset = 200
改默认值就好
import * as el from "element-plus";el.messageDefaults.offset = 200;el.ElMessage("this is a message.");ElMessage 本身没有提供修改 offset 默认值的方法,如果需要修改默认值可以自行包装一个message方法或者修改源码实现。
- 包装方法示例如下:
export function message(options) { return ElMessage(Object.assign({offset: window.screen.height / 3}, options));}- 或者修改源码
node_modules/element-plus/lib/components/message/src/message.js(也可以clone项目element-plus然后修改/packages/components/message/src/message.ts中对应代码后自行打包使用)
const messageDefaults = typescript.mutable({ customClass: "", center: false, dangerouslyUseHTMLString: false, duration: 3e3, icon: void 0, id: "", message: "", onClose: void 0, showClose: false, type: "info", // 将此处的默认值修改为 `window.screen.height / 3` 即可 offset: 16, zIndex: 0, grouping: false, repeatNum: 1, appendTo: core.isClient ? document.body : void 0});以及 message.d.ts
// /node_modules/element-plus/es/components/message/src/message.d.tsexport declare const messageDefaults: Mutable<{ // ... readonly offset: 16; // ...}>;-
请问在vite项目中要使用less,应该如何配置? 实际运行时候报错: 我的vite配置文件如下:
-
环境: vue3+Element plus 请问怎么把ElMessage的appendTo全局设置为 "test",不用每一个ElMessage都要设置 appendTo: '#test'?
-
我使用vue3+vite+typescript来做一个简单的ui库,然后使用vite库模式打包好我的组件,并且注册到全局组件 然后打包成功之后,我上传到了Npm然后再其他项目中install依赖之后,在App.vue中使用这个组件,就提示找不到这个组件: 从网上和gpt上搜索了大量的方法,包括声明文件global.d.ts,都是没有解决这个问题
-
是否有办法将GradleJava项目导入IntelliJ 2017.2. x并应用一些设置,例如 代码样式 vcs设置 从Gradle在项目层面? 我注意到例如Grails框架使用了idea-gradle-plugin,但这只能与Gradle任务结合使用。 我不想使用Gradle任务生成IntelliJ项目文件。每当我导入文件。 这可能吗?
-
微信小程序可以在项目根目录使用 project.config.json 文件对项目进行配置(支付宝小程序存在对应功能的 mini.project.json 文件,但官网并未释出具体文档。因此下面均以微信小程序为例讲解)。如果需要配置该文件,可有以下两种方式: 在项目根目录中配置 当在项目根目录中创建 project.config.json 时,必须指定 miniprogramRoot 字段为编译后
-
目标服务器正在使用自签名证书。是否有方法禁用认证检查?在另一个web服务器实例中,我们使用 在使用詹金斯时,是否可以有类似的选择?

