vue.js - 用哪些element-plus组件可以实现该搜索框的效果呢?
用哪些element-plus组件可以实现该搜索框的效果呢?
- default

- 输入过程中该下拉框一直存在

- 按回车后转到搜索页面。
这里首先有一个表单
<el-form class="w-96" action="https://segmentfault.com/search"> <el-form-item class="mb-0"> <el-input placeholder="搜索" :prefix-icon="Search" v-model="search" name="q" /> </el-form-item></el-form> 之后考虑下拉框如何实现
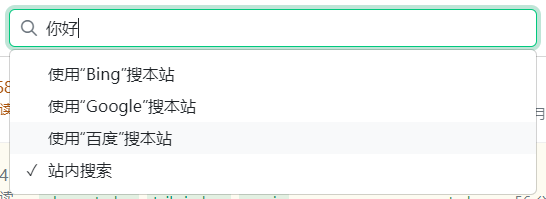
尝试一: 使用Dropdown组件
playground
<script setup lang="ts">import { ref, version as vueVersion } from 'vue'import { version as epVersion } from 'element-plus'import { ElementPlus, Search } from '@element-plus/icons-vue'const msg = ref('Hello World!')const search = ref("");</script><template> <el-dropdown trigger="click"> <el-form class="w-96" action="https://segmentfault.com/search"> <el-form-item class="mb-0"> <el-input placeholder="搜索" :prefix-icon="Search" v-model="search" name="q" /> </el-form-item> </el-form> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>你好</el-dropdown-item> <el-dropdown-item>你好</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><style scoped> .mb-0 { margin-bottom: 0; }</style>
问题
- 弹出框的长度和输入框的长度不一样长
这个容易解决,在el-input和el-dropdown-menu上设置相同的宽度即可。 - 带有箭头
需要自己添加一些css样式去掉箭头,并将弹出框稍微上移。
3. 输入空格,触发下拉框的隐藏和消失,并且空格无法作为输入内容。
4. 按下回车后,不会跳转到搜索页面。
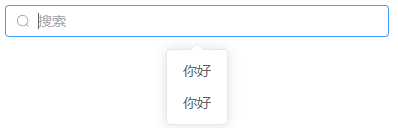
尝试二: 使用Popper组件
playground
<script setup lang="ts">import { ref, version as vueVersion } from 'vue'import { version as epVersion } from 'element-plus'import { ElementPlus, Search } from '@element-plus/icons-vue'const msg = ref('Hello World!')const search = ref("");</script><template> <el-popover placement="bottom" trigger="click" :show-arrow="false" width="20rem" popper-style="margin-top:-10px"> <template #reference> <el-form action="https://segmentfault.com/search" class="w-96"> <el-form-item class="mb-0"> <el-input placeholder="搜索" :prefix-icon="Search" v-model="search" name="q" /> </el-form-item> </el-form> </template> <ul> <li>你好</li> <li>你好</li> </ul> </el-popover></template><style scoped> .mb-0 { margin-bottom: 0; } .w-96 { width: 20rem; }</style>遇到的问题和dropdown是一样的,但是popover上有show-arrow属性,去掉箭头更容易一些,只需设置show-arrow: false。popper-style属性也可以更容易地设置pop元素,poper-style="margin-top: -10px"让它位置靠上一些。
但是得自己写类似<el-dropdown-menu>上的样式(这里的el-dropdonwn-menu好像不能单独使用,必须在el-dropdown内部。)。
总结
两种尝试都没有成功。
共有2个答案
想复杂,其实下拉框自己实现更容易一些
当点击其他位置时,下来框收起。不知道下面这个实现是否有问题。
document.documentElement.addEventListener('click', () => { show.value = false;})playground
<script setup lang="ts">import { onMounted, ref, version as vueVersion } from 'vue'import { version as epVersion } from 'element-plus'import { ElementPlus, Search } from '@element-plus/icons-vue'const msg = ref('Hello World!')const search = ref("");const infos = ["你好", "大家好"];const show = ref(false);document.documentElement.addEventListener('click', () => { show.value = false;})</script><template> <div class="relative"> <el-form class="w-96" action="https://segmentfault.com/search"> <el-form-item class="!mb-0"> <el-input placeholder="搜索" :prefix-icon="Search" v-model="search" name="q" @click.stop="show = !show" /> </el-form-item> </el-form> <ul v-show="show" class="absolute my-0 list-style-none px-0 py-2 bg-white shadow rounded absolute w-96"> <li v-for="item in infos" class="py-2 px-4 cursor-pointer hover:bg-gray-200">{{ item }}</li> </ul> </div></template><style></style>问题1和2的解决方案
对于问题1,即弹出框的长度和输入框的长度不一致的问题,可以通过为el-dropdown-menu和el-input设置相同的CSS样式来解决。由于el-dropdown-menu默认样式可能与el-input不一致,因此需要显式地为其设置宽度,以确保它们宽度相同。
对于问题2,要去掉箭头并稍微上移弹出框,可以使用el-dropdown组件的show-arrow属性设置为false来隐藏箭头,并通过设置popper-class属性为自定义的CSS类来调整弹出框的位置。
问题3的解决方案
问题3中提到的输入空格后触发下拉框隐藏和消失,以及空格无法作为输入内容的问题,可以通过监听input事件并阻止默认行为来解决。在el-input组件上添加@input事件监听器,并在事件处理函数中阻止空格的默认行为。
问题4的解决方案
问题4涉及到按下回车后不会跳转到搜索页面的问题。这可以通过监听keyup.enter事件来实现。在el-input组件上添加@keyup.enter事件监听器,并在事件处理函数中执行跳转到搜索页面的逻辑。通常这可以通过编程式导航来实现,例如在Vue Router中使用router.push方法。
由于具体的代码实现取决于你的项目结构和所使用的技术栈(如Vue Router的版本等),这里只提供大致的思路和方向。你需要根据自己的实际情况来编写相应的代码。
最后,关于你提到的“两种尝试都没有成功”,这可能是因为你在实现过程中遇到了一些具体的问题或错误。通过仔细检查代码、调试和查阅Element Plus的文档,你应该能够找到并解决这些问题。如果你需要更具体的帮助,可以提供更详细的代码和错误信息,以便进行更准确的分析和指导。
-
本文向大家介绍基于Vue.js 2.0实现百度搜索框效果,包括了基于Vue.js 2.0实现百度搜索框效果的使用技巧和注意事项,需要的朋友参考一下 使用Vue.js 2.0 模仿百度搜索框效果,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript搜索框效果实现方法,包括了javascript搜索框效果实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript搜索框效果实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍js实现YouKu的漂亮搜索框效果,包括了js实现YouKu的漂亮搜索框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现YouKu的漂亮搜索框效果。分享给大家供大家参考。具体如下: 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/js-youku-search-style-codes/ 具体代码如下: 希望本文所
-
本文向大家介绍js实现搜索栏效果,包括了js实现搜索栏效果的使用技巧和注意事项,需要的朋友参考一下 小编这边主要是介绍一个js中搜索栏的实现(没有提交数据那些),重点在于对焦点问题的理解。 那么这边小编就是要实现这样的一个搜索框 对焦点的理解: 通俗来讲当我们鼠标单击一个盒子时光标停留在该盒子事件上实现用户与栏之间的交互,这样就表明该盒子获取了焦点,以案例来说我们平常搜索栏点击可以输入文字,这个时
-
element-plus,cascader组件的单选用法,如何展开但是不选中? 希望展开下拉框的时候能默认到期望展开的选项
-
我想实现掘金网站输入框的效果 当我聚焦输入框的时候,旁边的下拉按钮消失,输入框变长占据下拉框的位置。 取消聚焦的时候,恢复原状 未聚焦 聚焦 尝试用vue + element-plus实现,并没有实现这种动画效果,只是简单的占据空间 stackblitz 附:我感觉使用组件库虽然省事但是也会有很多的限制,可能我现在还没有活用这些组件库。

