element-plus官网header的半透明效果是怎么实现的?
如题,这个有趣效果是如何实现的?
截图如下。
1.隐藏前:
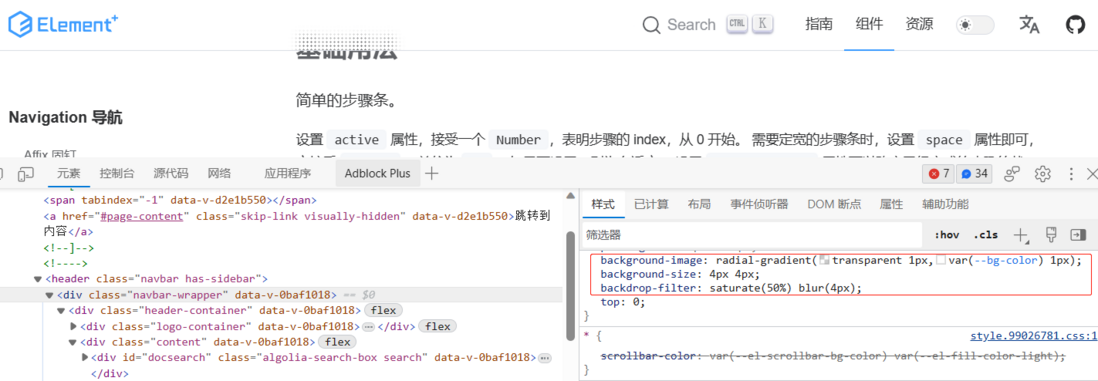
2.隐藏后:
共有2个答案
 应该是加了个透明度,默认0,划中为1
应该是加了个透明度,默认0,划中为1

一张半透明图 + 背景滤镜。
-
本文向大家介绍基于popupWindow实现悬浮半透明效果,包括了基于popupWindow实现悬浮半透明效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了popupWindow实现悬浮半透明效果的具体代码,供大家参考,具体内容如下 如上图显示弹出一个半透明框 java代码: soft_calendar_popup.xml的内容: 以上就是本文的全部内容,希望对大家的学习有所帮助
-
本文向大家介绍Android Menu半透明效果的开发实例,包括了Android Menu半透明效果的开发实例的使用技巧和注意事项,需要的朋友参考一下 不知道大家是否用过天天动听,对于它界面上的半透明Menu效果,笔者感觉非常漂亮。下面是天天动听半透明Menu的截图,欣赏下吧: 感觉还不错吧?那么如何实现这种半透明Menu效果呢?本文就重点讨论并给出这种Menu的具体代码实现过程。
-
本文向大家介绍js+html5实现半透明遮罩层弹框效果,包括了js+html5实现半透明遮罩层弹框效果的使用技巧和注意事项,需要的朋友参考一下 点击按钮,出现半透明遮罩层弹框,说说自己之前发过的愁吧 1、遮罩层半透明了 弹框也跟着半透明了 就像这样 绝望吧 是哪里错了呢?你的css是这样写的吧: 应该这样: 需要注意的是这几个参数的意思:RGB Red Green Bule 3色!及212, 0
-
本文向大家介绍php实现给图片加灰色半透明效果的方法,包括了php实现给图片加灰色半透明效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现给图片加灰色半透明效果的方法。分享给大家供大家参考。具体实现方法如下: 原理: 1.首先计算出原图片的尺寸 2.创建相同尺寸的半透明图片 3.使用 imagecopy()方法,把新创建的半透明图片与原图合并 具体实现代码如下: 希望本文
-
element-plus 的这个无限滚动 怎么没有效果? https://element-plus.org/zh-CN/component/infinite-scroll.html 比如这个问题:demo
-
本文向大家介绍js实现透明度渐变效果的方法,包括了js实现透明度渐变效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现透明度渐变效果的方法。分享给大家供大家参考。具体分析如下: 这里可实现一开始元素的透明度是30,鼠标移上的时候,透明度慢慢增加,到透明度100停止。鼠标移出,透明度慢慢减少,减少到30的效果。 要点一:因为无法直接获取和改变透明度的值,可以把透明度值赋给一个

