vue3 - element-plus官网上对于before-close方法的解释是否正确?
element-plus官网上对于before-close方法的解释是否正确?
当done不设置参数或参数设置为true时,终止关闭?应该是继续关闭吧?
const handleClose = (done: () => void) => { ElMessageBox.confirm('Are you sure you want to close this?') .then(() => { done() }) .catch(() => { // catch error })}共有2个答案
放到这里是有误的,不传参数应该是执行关闭。
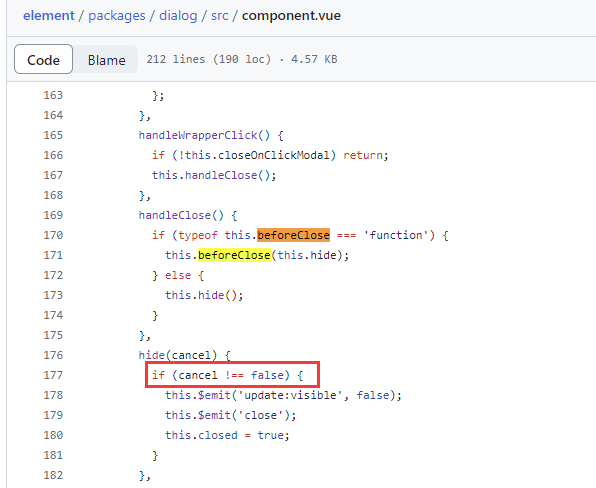
对于element来说,这个说法是没问题的,可以看出element是参数为false才执行关闭
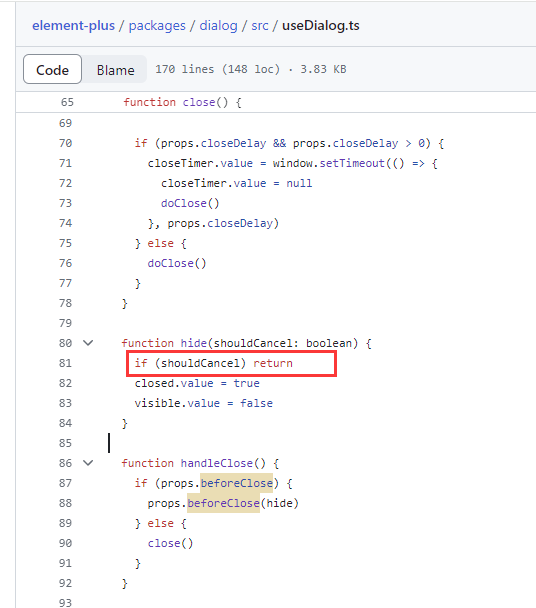
而element-plus是布尔值true终止关闭,布尔值false执行关闭
Element Plus 官网对于 before-close 方法的解释可能存在误导。
在 Element Plus 的 Drawer 组件中,before-close 方法是一个钩子函数,它允许你在抽屉关闭前执行一些自定义逻辑。如果 before-close 钩子函数返回 false,或者传入的 done 回调函数带有 false 参数被调用,那么抽屉将不会关闭。
在你提供的代码示例中:
const handleClose = (done: () => void) => { ElMessageBox.confirm('Are you sure you want to close this?') .then(() => { done() // 调用 done 而不带参数,表示确认关闭 }) .catch(() => { // catch error done(false) // 如果用户取消了操作,通过传入 false 来终止关闭 });}当用户确认关闭时,你调用 done() 不带任何参数,这实际上表示继续关闭抽屉。而如果用户取消了关闭操作,你调用 done(false),这会终止关闭抽屉。
因此,Element Plus 官网上的解释“当 done 不设置参数或参数设置为 true 时,终止关闭”是不准确的。实际上,不设置参数或设置参数为 true 或 undefined 时,应该继续关闭抽屉。只有当参数设置为 false 时,抽屉的关闭才会被终止。
正确的行为描述应该是:
- 当
done被调用且不带参数或参数为true时,抽屉将继续关闭。 - 当
done被调用且参数为false时,抽屉将终止关闭。
所以,你提到的官网上对于 before-close 方法的解释确实存在错误,并且你的理解是正确的。
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
小白想要提问一个小白问题 使用vue3+element-plus做的项目是否只能使用ts呢? 麻烦各位大佬们回复一下吧,谢谢您们 想要使用js,但是怕显示不出来或者是不识别。所以想要问一下。
-
如题,这个有趣效果是如何实现的? 截图如下。 1.隐藏前: 2.隐藏后:
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
用了一个上传图片的组件 upload,定义类型时复制 element-plus 官网里的代码 提示 这要怎么搞? 和 element-plus 组件按需自动引入有关系吗? 感谢老猫的解答,改成node可以识别 type {UploadProps} 了。 改的时候发现之前在配置按需自动引入 element-plus 时,因为出现CSS丢失问题这里我已经改成 node ,还加了注释,后面样式出现了,又
-
问题内容: 在我使用的许多代码中,都有一些可怕的东西,例如: 或者-更糟糕的是: 有正确的方法来: 创建一个新的URL(或者它是一个URI)。 向其添加正确的转义参数。 在这些参数中添加格式正确的文件路径。 将其解析为字符串。 从本质上讲,仅构建字符串比正确地构建字符串太容易了。有没有一种方法可以像构建字符串一样容易 地正确 完成呢? 添加 为了清楚起见-经过一番思考-我想我正在寻找类似的东西:

