vue.js - 抄官网代码引入 element-plus 类型失败?
用了一个上传图片的组件 upload,定义类型时复制 element-plus 官网里的代码
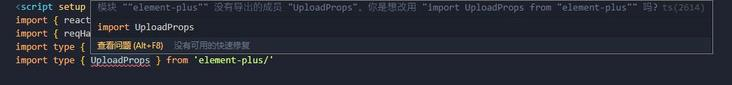
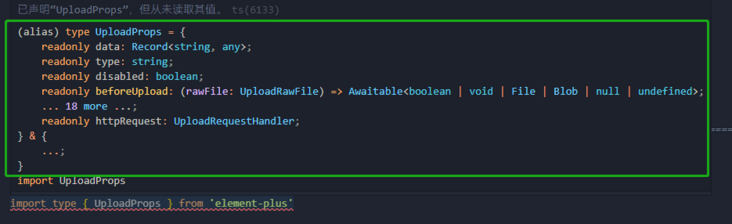
import type { UploadProps } from 'element-plus'提示
模块 ""element-plus"" 没有导出的成员 "UploadProps"。
你是想改用 "import UploadProps from "element-plus"" 吗?ts(2614)
这要怎么搞? 和 element-plus 组件按需自动引入有关系吗?
感谢老猫的解答,改成node可以识别 type {UploadProps} 了。
- 改的时候发现之前在配置按需自动引入
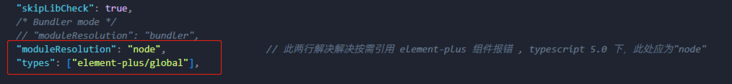
element-plus时,因为出现CSS丢失问题这里我已经改成node,还加了注释,后面样式出现了,又改回去bundler测试,然后就一直是bundler,样式也没问题,直到出现了引入类型又出错.... - 其他有碰到
element-plus引入相关问题的同学可以参考一下。
"moduleResolution": "node",
"types": ["element-plus/global"],共有2个答案
黄花菜同学,你的 UploadProps 导入的时候看起来有点问题,代码改成这样试试:
import Upload, { UploadProps } from 'element-plus/lib/el-upload'
希望我的这条简短的回答能解决你的这个问题。
写法没问题。建议看看tsconfig.json里的 "moduleResolution":选项,如果是bundler,改成node试试。
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co
-
Plus (ThinkSNS+) 是使用 Laravel 框架开发;一个功能强大、易于开发和动态拓展的社交系统。 PHP 7 使用 PHP 7 并使用「严格模式」进行开发,增强代码可读性的同时,强类型约束避免许多弱级异常! Latest Laravel 每周检查 PATCH 版本升级,按照 Laravel 发布周期每半年进行 MINOR 版本升级,底层更加稳健! REST APIs 多端统一 AP
-
如题,这个有趣效果是如何实现的? 截图如下。 1.隐藏前: 2.隐藏后: