问题:

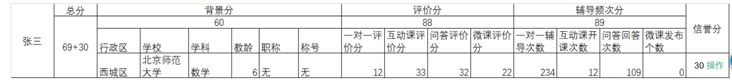
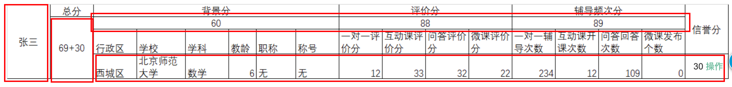
前端 - 如何实现这样的多级表头?
路扬
只需要用原生的html实现即可,
红框中的内容是动态展示的,而且每次也只会有一条数据
共有2个答案
霍书
以下是一个三级表头的实现示例:
<table border="1" cellspacing="0">
<thead>
<tr>
<th rowspan="2">第一列</th>
<th colspan="2">第二列</th>
</tr>
<tr>
<th>第二列子列1</th>
<th>第二列子列2</th>
</tr>
<tr>
<th></th>
<th>第二列子列1子列1</th>
<th>第二列子列2子列1</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一列行1</td>
<td>第二列子列1行1</td>
<td>第二列子列2子列1行1</td>
</tr>
<tr>
<td>第一列行2</td>
<td>第二列子列1行2</td>
<td>第二列子列2子列1行2</td>
</tr>
</tbody>
</table>在上面的示例代码中,使用 rowspan 和 colspan 属性实现了多级表头。其中,行合并使用 rowspan 属性,列合并使用 colspan 属性。需要注意的是,合并单元格的时候需要保证每个单元格只被包含在一个合并后的单元格内。
在以上的示例中,第二列有两个子列,分别是第二列子列1和第二列子列2。第二列子列1又有一个子列,是第二列子列1子列1。因此,第三行中的第一列为空,第二列是第二列子列1子列1,第三列是第二列子列2子列1。
最后再说明一下,多级表头的实现方式并不唯一,可以根据实际需求进行灵活变化。
施宏大
解决了,方法的话就是放弃thead,将所有的内容用tbody展示,具体如下:
<table class="table2">
<tbody>
<tr>
<td rowspan="4">张三</td>
<th>总分</th>
<th colspan="6">背景分</th>
<th colspan="4">评价分</th>
<th colspan="4">辅导频次分</th>
<th rowspan="3">信誉分</th>
</tr>
<tr>
<td rowspan="3">69+30</td>
<td colspan="6">60</td>
<td colspan="4">88</td>
<td colspan="4">89</td>
</tr>
<tr>
<th>行政区</th>
<th>学校</th>
<th>学科</th>
<th>教龄</th>
<th>职称</th>
<th>称号</th>
<th>一对一评价分</th>
<th>互动课评价分</th>
<th>问答评价分</th>
<th>微课评价分</th>
<th>一对一辅导次数</th>
<th>互动课开课次数</th>
<th>问答回答次数</th>
<th>微课发布个数</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
类似资料:
-
柱形图,当该值为0时,加最小高度,然后改造成图中的样式。单纯添加最小高度会贴着轴线而不是居中 有大佬给一下解决思路吗?
-
vue script 期望结果 店员数量是动态的,但是在这里无法循环渲染el-table-column多级表头
-
这种级联是怎么做的 仅有一级的情况下也可以选中
-
根据多级表头渲染表格数据———— 这是数据源,依据shift字段值区分白夜班数据; 这是数据结构: 模板结构: 这是渲染后的表头: 怎么实现根据shift这个字段值,给白班和夜班分别渲染对应的数据? 查看文档,只有多级渲染。 我自己的一个方案:获取数据后,额外操作数据源做一个区分处理(根据shift值),然后修改不同班别下的属性(白班对应列表头属性改为day_total_input,以此类推),在
-
试了fixed属性,结果表格里的数据展示出了问题

