前端 - 如何实现多级表头下,根据不同字段实现对应属性的渲染?
根据多级表头渲染表格数据————
这是数据源,依据shift字段值区分白夜班数据;
[ { "station_no": "OP10激光打码", "shift": "白班", "total_input": "101", "pass_count": "100", "ng_count": "1", "pass_rate": 99.01, "work_time": "2023-12-24" }, { "station_no": "OP10激光打码", "shift": "夜班", "total_input": "102", "pass_count": "100", "ng_count": "2", "pass_rate": 98.04, "work_time": "2023-12-24" }, { "station_no": "OP20CV1组装", "shift": "白班", "total_input": "130", "pass_count": "130", "ng_count": "0", "pass_rate": 100, "work_time": "2023-12-25" }, { "station_no": "OP20CV1组装", "shift": "夜班", "total_input": "135", "pass_count": "135", "ng_count": "0", "pass_rate": 100, "work_time": "2023-12-25" }, { "station_no": "OP30CV23组装", "shift": "白班", "total_input": "155", "pass_count": "150", "ng_count": "5", "pass_rate": 96.77, "work_time": "2023-12-26" }, { "station_no": "OP30CV23组装", "shift": "夜班", "total_input": "121", "pass_count": "120", "ng_count": "1", "pass_rate": 99.17, "work_time": "2023-12-26" }, { "station_no": "OP60PT组装", "shift": "白班", "total_input": "82", "pass_count": "80", "ng_count": "2", "pass_rate": 97.56, "work_time": "2023-12-27" }, { "station_no": "OP60PT组装", "shift": "夜班", "total_input": "2033", "pass_count": "2000", "ng_count": "33", "pass_rate": 98.38, "work_time": "2023-12-27" }]这是数据结构:
tableTitle: [ { prop: 'station_no', label: '工站' }, { label: '白班', children: [ { label: '总投入', prop: 'total_input' }, { label: '合格数', prop: 'pass_rate' }, { label: '不良数', prop: 'ng_count' }, { label: '通过率', prop: 'pass_rate' } ] }, { label: '夜班', children: [ { label: '总投入', prop: 'total_input' }, { label: '合格数', prop: 'pass_rate' }, { label: '不良数', prop: 'ng_count' }, { label: '通过率', prop: 'pass_rate' } ]模板结构:
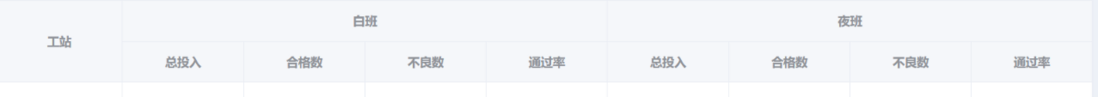
<el-table :data=" this.tableData.slice( (this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize )" style="width: 100%" height="530px"> <template v-for="(item, index) in tableTitle"> <el-table-column :prop="item.prop" :label="item.label" :key="index" align="center" > <template v-for="(item2, index2) in item.children"> <el-table-column :prop="item2.prop" :key="index2" :label="item2.label" align="center" ></el-table-column> </template> </el-table-column> </template> </el-table> </div>这是渲染后的表头:
怎么实现根据shift这个字段值,给白班和夜班分别渲染对应的数据?
查看文档,只有多级渲染。
我自己的一个方案:获取数据后,额外操作数据源做一个区分处理(根据shift值),然后修改不同班别下的属性(白班对应列表头属性改为day_total_input,以此类推),在渲染部分外加一个判断。
共有1个答案

因为没有TableData的数据,只有一个表头,所以没办法给出很完善的回答,简单来说就是如果按照这样的数据结构给出来的一个Demo
var dataSource = [ { station_no: "工站A", shift: "白班", total_input: "总投入", pass_count: "合格数", ng_count: "不良数", pass_rate: "通过率", work_time: "工作时间" }, { station_no: "工站A", shift: "夜班", total_input: "总投入", pass_count: "合格数", ng_count: "不良数", pass_rate: "通过率", work_time: "工作时间" }, { station_no: "工站B", shift: "白班", total_input: "总投入", pass_count: "合格数", ng_count: "不良数", pass_rate: "通过率", work_time: "工作时间" }, { station_no: "工站B", shift: "夜班", total_input: "总投入", pass_count: "合格数", ng_count: "不良数", pass_rate: "通过率", work_time: "工作时间" }]主要就是处理一下你的tableData数据,然后简单的拼接 prop 属性就好了,比如说 ��
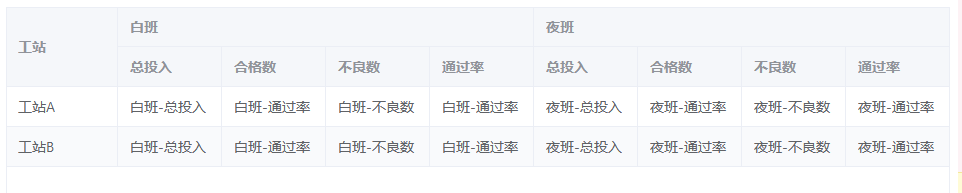
<template> <el-table :data="tableData" style="width: 100%" height="530px"> <el-table-column v-for="(title, titleIdx) in tableTitle" :key="`${title.prop}_${titleIdx}`" :prop="title.prop" :label="title.label" > <template v-if="title.children && title.children.length"> <el-table-column v-for="(child, childIdx) in title.children" :key="`${title.prop}_${titleIdx}_${child.prop}_${childIdx}`" :prop="`${title.prop}[${child.prop}]`" :label="child.label" > </el-table-column> </template> </el-table-column> </el-table></template><script lang="ts" setup>const tableTitle = [ { prop: 'station_no', label: '工站' }, { label: '白班', prop: "白班", children: [ { label: '总投入', prop: 'total_input' }, { label: '合格数', prop: 'pass_rate' }, { label: '不良数', prop: 'ng_count' }, { label: '通过率', prop: 'pass_rate' } ] }, { label: '夜班', prop: "夜班", children: [ { label: '总投入', prop: 'total_input' }, { label: '合格数', prop: 'pass_rate' }, { label: '不良数', prop: 'ng_count' }, { label: '通过率', prop: 'pass_rate' } ] }]const dataSource = [ { station_no: "工站A", shift: "白班", total_input: "白班-总投入", pass_count: "白班-合格数", ng_count: "白班-不良数", pass_rate: "白班-通过率", work_time: "白班-工作时间" }, { station_no: "工站A", shift: "夜班", total_input: "夜班-总投入", pass_count: "夜班-合格数", ng_count: "夜班-不良数", pass_rate: "夜班-通过率", work_time: "夜班-工作时间" }, { station_no: "工站B", shift: "白班", total_input: "白班-总投入", pass_count: "白班-合格数", ng_count: "白班-不良数", pass_rate: "白班-通过率", work_time: "白班-工作时间" }, { station_no: "工站B", shift: "夜班", total_input: "夜班-总投入", pass_count: "夜班-合格数", ng_count: "夜班-不良数", pass_rate: "夜班-通过率", work_time: "夜班-工作时间" }]const tableData = dataSource.reduce((total, current) => { const addedData = total.find(d => d.station_no === current.station_no) if (addedData) { addedData[current.shift] = current return total } else { return [ ...total, { ...current, [current.shift]: current }] }}, [])</script>�� 这里是Vue3 + ElePlus 的 在线DEMO
-
只需要用原生的html实现即可, 红框中的内容是动态展示的,而且每次也只会有一条数据
-
vue script 期望结果 店员数量是动态的,但是在这里无法循环渲染el-table-column多级表头
-
我有一个存储库接口,它有两个实现。一个从本地存储的CSV文件读取数据,另一个从亚马逊迪纳摩数据库读取数据。我希望能够根据应用程序属性或自定义构建配置文件在我使用的实现之间切换。我通常会在运行时使用工厂来检索正确的类,但是如果可能的话,我希望通过注入来实现这一点。 我在使用Spring boot时发现了一个类似的问题,但在运行时找不到在Quarkus Spring choose bean实现中适用的
-
问题一、当"串口输出id"和"报文/频率" 。分别需要两个接口来获取对应的数据,第一个接口是获取id的接口,第二个接口是需要将id传值给第二接口才会返回"报文/频率"的内容,请问大佬们我该如何才能实现获取两个不同的接口数据在el-table内显示呢? 我试着将两个接口分别不同的请求,来获取不同的字段数据,但是第二个接口返回的数据渲染在表格里,会把第一个返回的id给替换掉? 问题二、下面这是第二个接
-
我必须用JAXB散集XML配置,然后在java代码中使用这些对象。我有一个父对象"标签"和两个子标签"innerTag"。所有标签都有属性。输入配置为: 我的任务是在解组后为innerTags实现attribute1和attribute2。它必须像这样的xml一样解组: 我创建的类将表示解析XML后的对象: 以及InnerTag类: 我不知道如何为孩子实现父属性的属性和值。。。我还没有找到这样的J
-
它将建立所有的味道,做检查等。我很受伤,你永远不知道一个来自中国的同性恋有多想建立一个项目。缓慢的DNS,netwok限制…pzzzz.我的心..哦.. 那么,我可以用终端做什么,有一个任务做同步吗?我不想做任何多余的工作。对了,我可以看看android studio sync的源代码吗?我可以配置它吗?

