javascript - Vue3 + Element Plus 开发网页,使用 el-table 表格组件完成横、列都是动态数据的渲染,并且动态数据中含有二级分类?
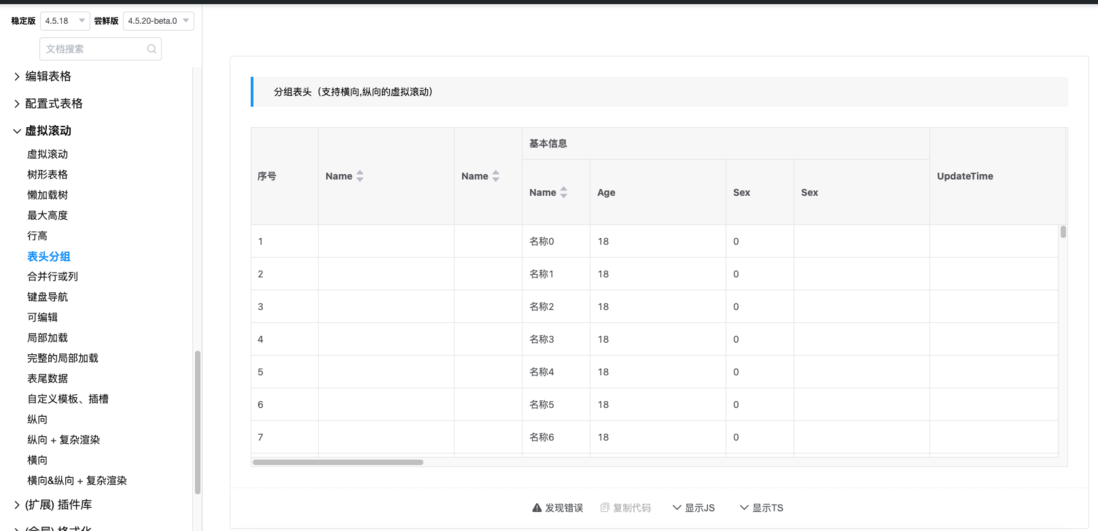
大佬们,请问在 Vue3 + Element Plus 网页开发中,使用 el-table 表格组件能否实现如下图所示的复杂表格。
横、列都是动态,而且都含有2级(固定2级),且有单元格合并(如图),希望前端界大牛帮忙看一下!谢谢了!感谢!

数据结构毫无思路。
共有2个答案
多级表头和表格合并都是有的。但是性能一般都会有瓶颈。
解决办法就是虚拟列表。
但是 Element 好像没支持虚拟化。所以你这里可以直接换一个其他库
比如 vxe-table ,但是我没用过这个库

在 Vue3 + Element Plus 中,使用 el-table 表格组件可以实现您所描述的复杂表格。下面是一个基本的示例,展示如何实现动态数据和二级分类的渲染:首先,确保您已经正确安装并导入了 Vue3 和 Element Plus。然后,您可以在组件中引入 el-table 和相关样式。<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table>
</template>
<script>
import { ref } from 'vue';
import { ElTable, ElTableColumn } from 'element-plus';
export default {
components: {
ElTable,ElTableColumn,},
setup() {
const tableData = ref([ { date: '2023-06-20', name: '张三', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2023-06-21', name: '李四', address: '上海市普陀区金沙江路 1517 弄' }, // 其他数据...]);return { tableData };},
};
</script>
在上面的示例中,我们创建了一个简单的 el-table,并使用 `prop` 属性将每个列与数据对象中的属性进行绑定。您可以根据需要添加更多列,并相应地调整 `prop` 和 `label` 属性。要实现动态数据和二级分类,您可以在 `tableData` 中使用嵌套对象或数组来表示多级数据结构。例如:const tableData = ref([
{
date: '2023-06-20',name: '张三',address: { street: '金沙江路', suburb: '1518 弄'}},
{
date: '2023-06-21',name: '李四',address: { street: '金沙江路', suburb: '1517 弄'}},
// 其他数据...
]);
在模板中,您可以使用 `el-table-column` 的 `span-method` 属性来实现单元格合并。这是一个函数,接受一个参数,表示当前单元格的行和列信息,您可以根据需要返回一个合并的单元格数组。例如:<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address.street" label="街道"></el-table-column>
<el-table-column prop="address.suburb" label="小区"></el-table-column>
</el-table>
-
elementPlus中dialog里使用table但是不能渲染数据,也不能重新加载数据 查的方法,加:key,但是没有效果 点一个角色分配用户,触发弹窗时加载后台调用并加载用户的数据,点另一个角色重新加载弹窗中数据
-
表格数据转换,后台返回的表格数据状态都是数字,所以前台需要转换一下。 后台返回的状态配置数据: 表格数据 根据状态配置数据使得前台表格展示相应的名称label。 我是怎么处理的呢,我对el-table进行二次分装,然后在处理数据转换 filterVal就是我分装的方法,但是封装的有问题,展示出来的还是数字
-
问题内容: 在React JSX中,似乎无法执行以下操作: 我收到一个解析错误:意外令牌{。这不是React可以处理的吗? 我正在设计此组件,以便在内部隐藏的值将包含有效的HTML元素(h1,p等)。有什么办法可以使这项工作吗? 问题答案: 您不应该将组件子弹放在花括号中: 这是一个有效的小提琴:http : //jsfiddle.net/kb3gN/6668/ 此外,您还可以找到JSX编译器,有
-
本文向大家介绍JavaScript中动态向表格添加数据,包括了JavaScript中动态向表格添加数据的使用技巧和注意事项,需要的朋友参考一下 利用JavaScript ,动态向表格中添加数据,其实方法很简单的,下面给大家分享下实现方法 1. 首先先写出表格的表头和主干部分 2. 接下来就是网表格里面添加数据,这里用的是原生javascript 3. 网页测试 显示成功,点击删除按钮,并确定即可删
-
el-table 如何根据表格数据合并行。 如图所示,name列的值一样,就合并成一行;Amount 1列合并成3行 演示地址
-
我想创建一个动态表角 确切的错误是: compiler.es5.js:1690未捕获的错误:模板分析错误:无法绑定到“ngFor”,因为它不是“tr”的已知属性。("]*ngFor= "用户中的用户"

