v-selectpage
简洁而强大的下拉分页选择器

基于 Vue2 强大的选择器, 可分页的列表或表格展现形式, 使用标签形式的多选模式, 国际化 i18n 和服务端数据源支持
文档、实例
请浏览
jQuery 版本: SelectPage
功能特点
分页展示数据
i18n 支持, 提供了 中文、英文、日文 等语言
服务端数据源支持
使用标签模式进行项目多选
可使用键盘进行快速导航
提供快速搜索,进行快速数据定位
提供列表视图和表格视图进行展示数据
可自定义行显示方式
插件预览
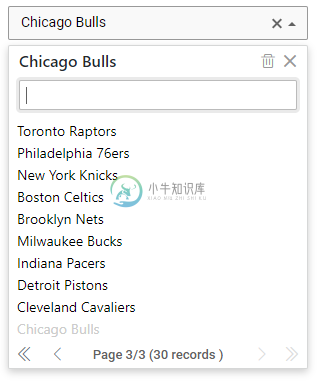
列表视图单选模式
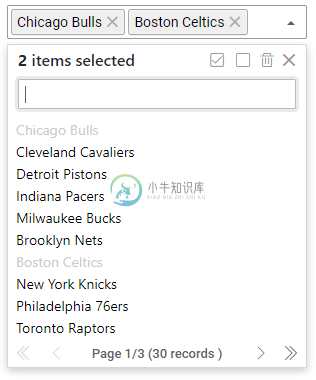
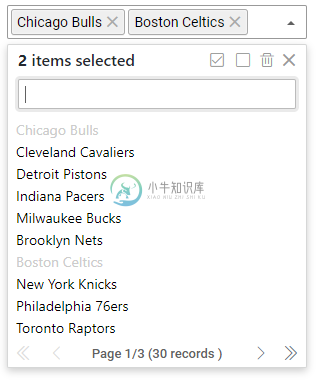
列表视图使用标签的多选模式
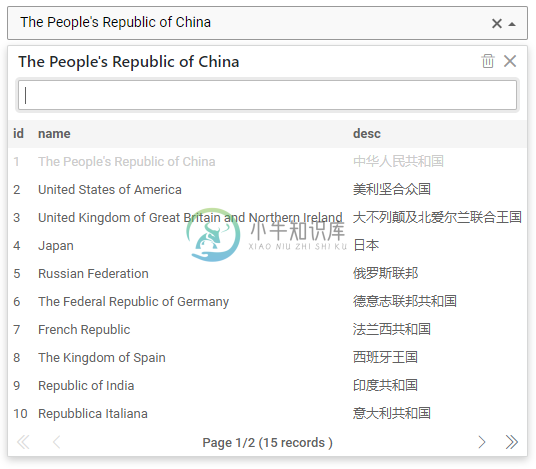
表格视图
插件安装
npm install v-selectpage --save
在项目入口 main.js 中引入
import Vue from 'vue' import vSelectPage from 'v-selectpage'; Vue.use(vSelectPage);
在页面中使用
template
< template > < v-selectpage :data="list" key-field="id" show-field="name" class="form-control"> < /v-selectpage >< /template >
script
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};-
v-select的多项默认选中的问题 由于在项目中遇到的问题,需要select的默认选择多项,在网上找了很多,没有满意的,所以自己研究了一下。 直接上代码 <template> <el-select v-model="value1" ref="select" multiple placeholder="请选择"> <el-option v-for="item in opti
-
使用场景: 类似:表单中有需要选择的下拉框选项太多,选择的时候会因为数据量过大导致页面卡顿,于是对于el-select进行二次封装 解决方案: remote-method:远程搜索方法 创建 el-select-loadmore 指令方法进行滚动加载 组件代码: value:数据绑定传入的数据 options:选项数据,必填 @visibleChange 下拉框出现/隐藏时触发 @loadMore
-
直接上代码,其他功能可以自己加 <template> <a-select v-model="value" :placeholder="placeholder" :allow-clear="true" @change="chooseOption" class="width195" showSearch :filter-option="fal
-
一、html代码 <el-form-item label="比赛性别限制" label-width="120px"> <el-select v-model="entity.matchGender"> <el-option v-for="item in options" :label="item.dicname"
-
<!-- <template> <el-select :value="value" v-loadmore="loadMore" @focus="focus" @clear="clear" filterable remote :filter-method="handleSearch
-
没mybatisPlus坐标的可以导一下 <!--mybatis-plus的springboot支持--> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <versi
-
el-select下拉框懒加载实现 直接上代码 页面结构部分 <div> 选择活动: <el-select filterable v-model="activity" style="width: 300px" @change="selectChange" //
-
直接上代码: 首先是全局指令: /** * el-select加载事件(可用于做select的无限滚动) * 使用方法(两种方法,推荐第2种): * 1. 查询方法自定义(远程搜索也需要自定义): * v-load-more.method="function(){}" * 2. 传入url就可实现无限滚动和远程搜索,要求接口分页参数为“pageSize”和“pageNo”: *
-
elementUI中el-select可选全部/多选/单选(最少选一个) 今天开发过程中遇到一个需求:要多选,且可以选全部,最少选一个,总结了下,具体代码如下: // 结构代码: <el-select v-model="searchForm.vipId" multiple collapse-tags placeholder="请选择" @change="changeSelect" @remove-
-
//自定义搜索条件 $custom = (array)$this->request->request("custom/a"); //自定义 限制显示销售和专家部 $custom["department_id"]=["in",[1,3]];
-
本文向大家介绍Android简洁的下拉放大刷新效果示例,包括了Android简洁的下拉放大刷新效果示例的使用技巧和注意事项,需要的朋友参考一下 序言 国庆放假过后眼看一年又要过完了,年初指望着已经有一年的经验本以为自己不是刚出校的学生以为翅膀已经硬了,打算辞职换新工作,一面试才发现自己就是个垃圾,什么oninterceptEvent,dispatchTouchEvent ,Aysnctask都不会
-
问题内容: Selenium Select 类具有3种不同的选项选择方法: selectByIndex selectByValue selectByVisibleText 现在,我遇到一种情况,我想通过一些 部分 显示在选项可见文本之一中的文本来选择一个选项(不想让自己暴露在整个文本中)。 例如: 我只想通过提供“ DOLLAR”来选择此选项,例如: 您将如何有效地实施它? 问题答案: 您可以尝试
-
问题内容: Selenium Select 类具有3种不同的选项选择方法: selectByIndex selectByValue selectByVisibleText 现在,我遇到一种情况,我想按 部分 显示在选项可见文本之一中的某些文本选择一个选项(不想让自己暴露于整个文本中)。 例如: 我只想通过提供“ DOLLAR”来选择此选项,例如: 您将如何有效实施它? 问题答案: 您可以尝试这样的
-
问题内容: 我想创建一个下拉菜单,其中包含图像而不是文本作为选项。我在此处进行了一些Google搜索,然后在Stack Overflow上进行了搜索,通常给出的答案是使用jQuerycombobox。 在我看来,这种解决方案的问题在于您必须提供文本。看起来图像只是左侧文字的图标。如果我错了,请纠正我,但是此解决方案将无法解决我要尝试的工作- 完全用图像替换文本。 我正在尝试做的事情的一些背景知识-
-
我正在创建一个演示站点的实践测试,然而,我在从下拉列表中选择一个值时遇到了一个问题,我无法找到元素,然而,它是正确的ID,我也尝试了ID和CSS选择器,但没有运气:(我将在下面发布HTML和Selenium代码: HTML Ruby代码:
-
下面是我得到的错误。 下面是HTML DOM