v-region
基于 Vue2 的简洁、易用的中国行政区划选择器,包含常规表单下拉列表模式和UI下拉选择器模式;支持 “省/直辖市”-“市”-“区/县”-“乡/镇/街道”4级行政级别

实例、文档
插件预览
基础表单模式

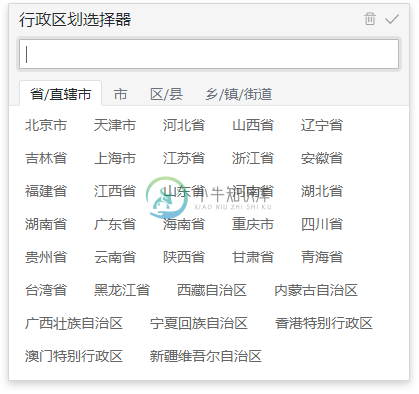
选择器模式

安装插件
npm install v-region --save
在入口文件 main.js 中导入插件
import Vue from 'vue' import vRegion from 'v-region'; Vue.use(vRegion);
在你的页面中使用(基础模式)
template code
<template> <v-region @values="regionChange" class="form-control"></v-region> </template>
script code
export default {
methods:{
//receive selected region data
regionChange(data){
console.log(data);
}
}
};
Data Source
region data com from repo: mumuy/data_location
-
demo地址:https://terryz.gitee.io/vue/#/region/demo 转载于:https://www.cnblogs.com/huangmin1992/p/9987132.html
-
今天看了看Vue的文档,发现了v-slot这个指令,生怕掉队的我赶紧补习了一下 直接上代码!!! //父组件 <template> <!--在此处添加渲染的内容--> <div> <el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
-
V-Distpicker插件在列表中,或者在dialog中只显示了第一次的内容,第二次就开始报错。这个和前篇中的地图问题其实如出一辙。 解决办法,重加载,局部刷新。 <el-form-item label="门店区域:" :label-width="formLabelWidth" prop="region"> <v-distpicker v-if="hackReset" :provin
-
<!-- region 选择框 --> <!-- !!!!!!注意: 这里需要给没有在for循环中的也加上key --> <el-table-colum n v-if="options.mutiSelect" type="selcetion" width="55" key="#1" /> <el-table-column v-else-if="options.index" typ
-
在此可以对全球行政区划数据进行下载,点击后即可按照国家为单位进行选择下载。数据集包含全球(不含中国及中国邻国)233个国家4级行政区划数据:一级(国家)边界、二级(省级)边界、三级(市级)边界、四级(县级)边界。
-
进入区划图层,点击“载入行政区划”按钮,可以打开区划选择框 打开区划框后,支持将省、市、区县、乡镇/街道按照行政边界转化为业务区划,在弹窗内单击向下钻取省市区,双击确认选择,对行政区进行选中批量导入 导入后,是按照行政区面进行展示 操作步骤如下: 注意: 选择行政区的时候,一旦选择了上一级的区划范围,就不能再选择在他下面一级的区划,例如下图:已经选择导入“北京市全部区县”,这时候就不能再选择某一个
-
中国省市地区选择器。两种选择类型,省市和省市地区 [Code4App.com]
-
操作步骤: 第一种方式: ①进入编辑地图页面,点击右上角"加载行政区划"按钮。 ②点击按钮后,弹出加载行政区划窗口。 1)亿景智图提供了省、市、县三级行政区划示意图供用户直接加载使用,可以加载全部的行政区划,也可以加载指定的行政区划。 2)搜索选择:如果只是添加一个行政区划,在右上角搜索框中输入关键字,如“海淀区”,回车,点击搜索结果,在已选行政区划显示后,点击完成区划加载完成。 注意 ●搜索区域
-
问题内容: 我有一张叫的桌子。在该表中,我有以下栏目:,,, 我有另一个表,唯一重要的列是,我想将其与表行进行比较。 该表如下所示: 假设我有一个表(user_meta)像这样: 我想为每个检索单个行,但前提是公司ID和user_type正确。 我想检索在查询中发送的具有相同companyID的所有用户,因此,假设$ companyID = 2,然后所有具有=’staff’的用户。 因此,user
-
本文向大家介绍vue基于element的区间选择组件,包括了vue基于element的区间选择组件的使用技巧和注意事项,需要的朋友参考一下 公司的系统中,产品经理在设计时经常要求对某个字段进行区间阈值设置或者作为筛选条件。但是苦于element中没有非常契合的组件(slider组件并不支持两端均能设定),于是自己动手造了一个。 成果 最终的展示效果如下: 需求 这里以项目的需求为例,基本的需求如下

