html5 - Mint UI 中 组件mt-picker默认显示问题?
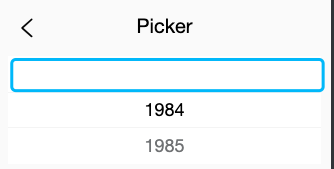
Mint UI 中 组件mt-picker默认显示3条数据,且第一行设置为空,怎么能多显示几条数据 且让默认选择的放在第一行的位置
默认第一行为空
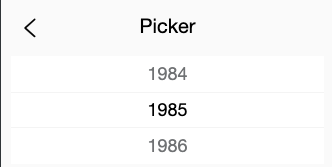
改成
第一条数据放在之前空白行处 并默认选中
共有1个答案
首先,Mint UI是一个基于Vue的移动UI组件库,其中mt-picker是一个常见的选择器组件。关于你的问题,可以通过以下步骤来解决:
- 确保你的数据源已经准备好了,并且有足够的数据来显示。
- 在你的Vue组件中,初始化mt-picker组件的数据源,并设置默认选中的值。
以下是一个示例代码:
<template> <mt-picker :picker-options="pickerOptions" v-model="selectedValue"></mt-picker></template><script>export default { data() { return { pickerOptions: [ {value: '1', label: 'Option 1'}, {value: '2', label: 'Option 2'}, {value: '3', label: 'Option 3'}, // ... 其他数据 ], selectedValue: '', // 初始化为空字符串,表示没有选中任何选项 }; },};</script>在上面的代码中,pickerOptions是mt-picker组件的数据源,selectedValue是选中的值。你可以根据你的实际需求来修改这些数据。
- 如果你要在mt-picker组件中显示更多的数据,你可以增加
pickerOptions数组中的对象数量。例如,如果你想显示5个选项,你可以将数组改为包含5个对象。 - 关于默认选中的值,你可以在
v-model指令中设置你想要默认选中的值的值。在上面的代码中,我们将selectedValue初始化为空字符串,表示没有选中任何选项。如果你想默认选中第一个选项,你可以将selectedValue设置为'1'。如果你想默认选中第二个选项,你可以将selectedValue设置为'2',以此类推。 - 最后,你可以使用CSS来自定义mt-picker组件的样式,以适应你的设计需求。
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:
-
我正在使用Woocommerce和产品变体,我的所有变体都定义了默认变体。我想知道,我如何才能找到默认的变化和显示它的价格。 这是到目前为止我得到的代码,但它显示了最便宜的变体价格,我正在寻找我的默认变体产品价格。 } 我发现这里的代码示例显示默认的产品价格
-
当图像存在时,我想在thymleaf中显示背景图像,但如果不存在,我想在那里显示默认图像。我试过的如下 在最后一个空引用中,我想放一个这样的默认图像 但它显示出错误。正确的语法是什么?
-
我被一个奇怪的编程问题困住了。我已经定义了一个模式,其中如果没有为列(列名是Title)传递值,那么将使用默认值(Harry)。 标题|字符变化(64)|默认“Harry”::字符变化 而且,我正在尝试通过我的java应用程序使用hibernate插入条目。 发生的情况是,hibernate在任何查询中都显式地为该列提供空值,因此这些条目的默认值不会显示在表中。 这里要提到的是,当我自己执行任何i
-
问题内容: 默认情况下,每次加载表时phpMyAdmin都会显示30行(查询包含“ LIMIT 30”)。我通常希望看到(多达)几百行。 有没有办法更改默认设置? 问题答案: 在您的phpMyAdmin目录中,将有一个名为“ config.inc.php”的文件。 找到设置MaxRows值的行: 并将值更改为您想要的任何值。
-
问题内容: 如何在中显示文件的默认系统图标?即文件中的图标应与桌面和资源管理器中显示的图标相同? 例如,NetBeans图标的外观将与桌面上的外观不同! 这该怎么做? 问题答案: 我们可以通过调用类中的静态方法来使用该类并获取其对象,然后使用该方法获取一个对象并返回其图标。 和类存在于包中。 类在包中。 注意: 不扩展。因此,您不能在 代表当前帧。假设编写此代码的类是的子类 或者以一种简单的方式

