MT是手机腾讯网前端团队开发维护的一个专注于移动端的js模块管理框架。
github: https://github.com/mtjs/mt
为了方便大家我们还在http://git.oschina.net上放了一个镜像:
http://git.oschina.net/luyongfugx/mt
为什么使用MT
-
无更新不下载
-
简单友好的模块定义规范
-
简单易用的打包管理工具
-
强大的js增量更新代理服务
快速上手(可查看demo目录下代码)
安装mtbuild
github, npm
$ npm install mtbuild -g
项目结构
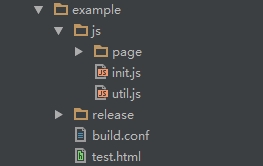
MT项目架构一般如下图所示,release文件夹存放本地打包生成的内容,build.conf为打包配置文件。

编写模块
AMD...
define('p1', ['p2', 'p3'], function (p2, p3) { var o = {
k: 'v' }; return o;
});
编写配置
页面配置:参考实例,在test.html中会存在一段单独的script标签,示意加载及打包配置。
<script type="text/javascript" id="file_config"> var g_config = { // 约定变量名为 g_config, script 标签 id 为 file_config jsmap:{ 'init': 'base.js', 'util': 'base.js', // 合并后指向同一个文件 'p1': 'page/p1.js', 'p2': 'page/p2.js', 'p3': 'page/p3.js' },
storeInc:{ 'store': true, // 使用本地存储 'inc': true, // 使用增量更新 'proxy':true, 'debug': false // 调试模式 },
testEnv: false, // 标识是否为测试环境 staticPath: '/release', // 此项目静态文件路径 和 下面域名拼接
serverDomain: 'http://localhost:6600', // 静态文件服务器域名 buildType: 'project', // 标识版本管理类型 ver: '2014012000050' // 项目版本号 }; </script>
打包配置:参考实例,创建一个build.conf的配置文件
{ './release/{pv}/base-{fv}.js': {
files: ['./js/init.js','./js/util.js']
}, './release/{pv}/page/p1-{fv}.js': {
files: ['./js/page/p1.js']
}, './release/{pv}/page/p2-{fv}.js': {
files: ['./js/page/p2.js']
}, './release/{pv}/page/p3-{fv}.js': {
files: ['./js/page/p3.js']
}
}
本地打包
打开命令行工具,切换到项目目录下,执行命令:(第一个参数为页面配置文件路径,第二个为打包配置文件路径)
$mtbuild test.html build.conf
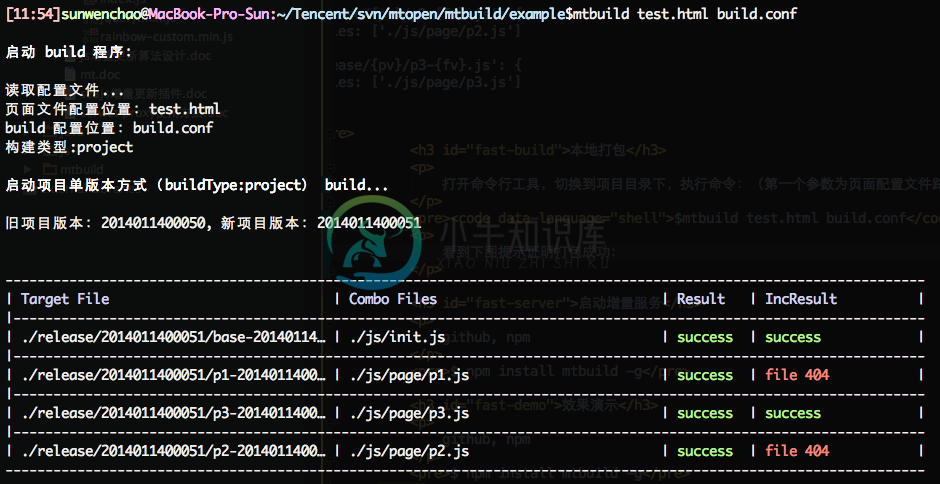
看到下图提示证明打包成功:(启动增量服务可忽略incResult的结果)

启动增量服务
可以使用demo目录里的一个用nodejs 写的storeincServer
node storeincServer
效果演示
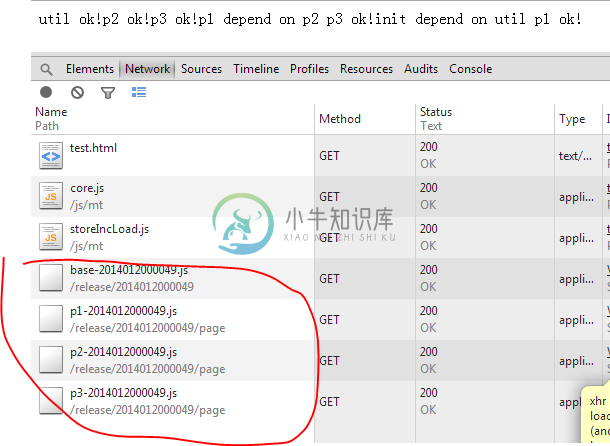
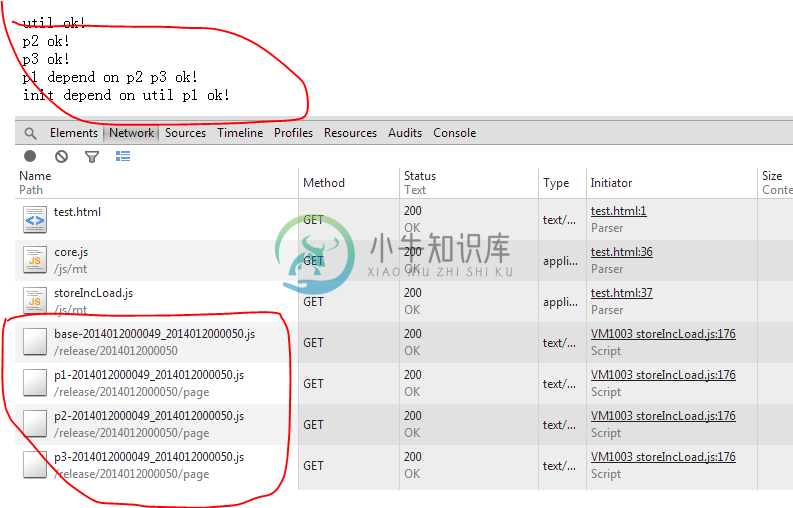
打开chrome(必须支持localstorage),输入地址:http://localhost:6600/test.html,可以看到请求的是全量的js

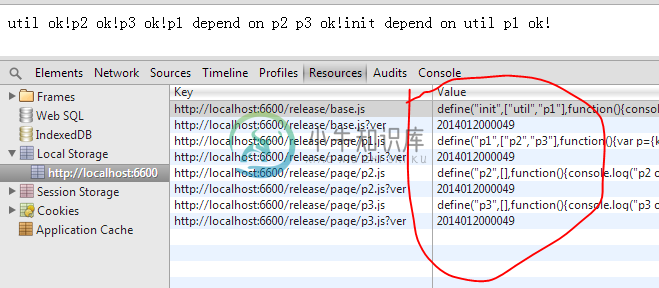
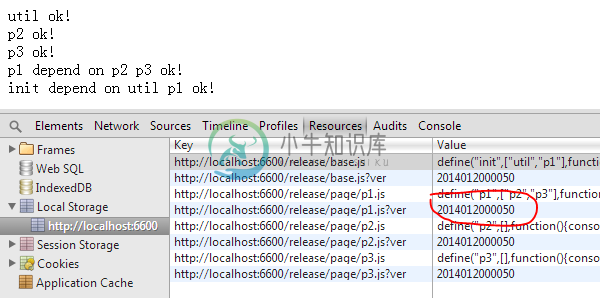
本地存储里的内容是49版本的:

修改demo里的几个js内容,然后重新打包:
$mtbuild test.html build.conf
打开chrome(必须支持localstorage),输入地址:http://localhost:6600/test.html,这时候可以看到请求的内容是增量的:

本地存储里的内容是50版本的:

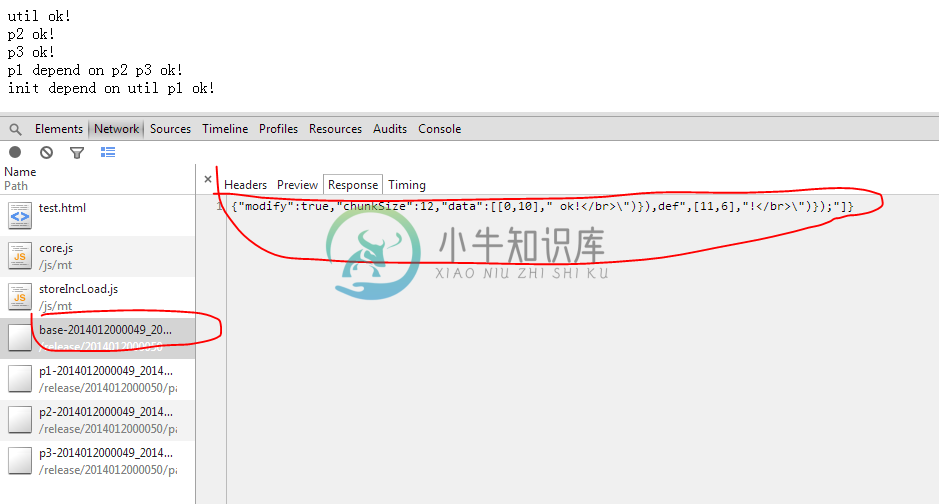
查看网络请求,发现请求的内容是你本次修改的一些内容:

说明增量更新已经起了作用,就是这么简单。具体原理可以看后面列车的增量更新算法设计。
还可以这么搞!
mtbuild离线生成增量更新文件
demo里的示例增量文件计算是靠storeincserver来做的,如果你没法控制静态资源服务器, 其实你可以用mtbuild来生成静态增量更新文件,但是前台的loader程序会根据用户上次版本和本次版本相差为1的情况下才走增量更新,并且你需要配置proxy为false
storeInc:{ 'store': true, // 使用本地存储 'inc': true, // 使用增量更新 'proxy':false,//是否使用代理 'debug': false // 调试模式 },
各种语言的增量更新计算服务
除了nodejs版本的storeincserver,我们还提供了java,php版本的增量更新计算服务,使用方法见文档列表
seajs,requirejs两大增量更新插件
如果你之前用了seajs或者用requirejs,现在不想改成mt,我们也提供了这两个模块管理器的增量更新插件,代码在js里的seajs和requirejs目录里面,使用方法参看后面的文档列表
只使用core.js,不用增量更新
如果你觉得增量更新意义不大,但是觉得我们的mt模块管理器还不错想用,那么你可以直接使用core.js,不引入storeincload.js即可!
在自己的项目里面使用增量更新
如果你觉得我们这里的增量更新不错,但是不想使用mt,也不想使用seajs,requirejs这些东西,只是想在自己的项目里面加入增量更新功能,那么请直接使用js/makemerge文件夹里的makein.js,merge.js。 其中makeinc.js是用来计算两个文件的增量的,merge.js则是用来根据增量文件和原文件合并成新版文件的
-
VS在 属性页的 C/C++ -> Code Generation -> Runtime Library 一项中总共有四个选项 /MD 与 /MT、/MTD与/MDD,它们分别有什么区别? 1、/MD 与 /MT 用于Release 版本,前者表示链接时,不链接VC的运行时库(msvcrt.lib),而采用动态库(msvcrtXX.dll,其中XX表示使用的版本);相应地,后者则表示静态链接VC的
-
MO( Mobile Original)-上行,终端是发送端,消息的传递方向是终端到网络设备; MT( Mobile Terminated)-下行,终端是接收端,消息的传递方向是网络设备到终端(比如手机)。
-
移动台(MS):它包括移动设备(ME)和用户识别模块(SIM)。根据业务的状况,移动设备可包括移动终端(MT),终端适配功能(TAF)和终端设备(TE)等功能部件。 从上面可以看出 ME 的 概念最大,它包括 MT 和 TE 。MT 完成无线传输和相关功能。TE 完成端到端应用。可以这么理解,MT 指的是我们手机,而 TE可以是笔记本电脑之类的。 TE也可以是PDA、普通桌面电脑或其他传统的终端等
-
大二进入CMSware实习,一待就是半年,从创始人之一Easyt身上学到了一些技术之外的东西。因此也对MT这个使用了两年的产品有一点自己的思考。一个新产品切入市场,本身有一个清晰的盈利模式是非常重要的,其次才是市场规模,或许你可以说我的产品有着强大的技术,但是利润并不来源于技术本身,而是来源于客户对技术产生出来的价值的认可。 Maxthon(以下简称MT)拥有大量的用户和极好的口碑,本来就说
-
MT的使用 用法: mt.exe <选项> 选项 : -filter ---更改 TCP/IP 过滤器的开头状态 -addport ---添加端口到过滤器的允许列表 -setport ---设置端口作为过滤器的允许列表 -nicinfo ---列出 TCP/IP 界面信息 -pslist ---列出活动进程 -pskill ---杀毒指定进程 -dlllist --
-
以前做网关的时候经常接触这些术语,很长时间没用,都忘记了,网上找了点资料拿来回忆学习。 MO,MT,Linkid的关系是什么 在做SP的过程中,有这样一些词是必须知道的。 如MO,MT,GSM,LINKID 上行(MO)上行的意思就是短信发送到服务器端 MO又称 Mobile Original 下行(MT)下行的意思就是短信从服务器端发回到手机上,MT又称Mobile Terminated 所有
-
iapp逆向 VirtualXposed 运行环境 MT管理器 编辑工具(安装包提取等) 下载地址 https://github.com/android-hacker/VirtualXposed/releases apk文件介绍 assets 存放外部资源文件 META-INF 存放签名文件 r /res 存放图片 dex 安装包运行文件 xml 配置文件,版本号等 arsc 安装包资源文件,文件
-
mt管理器怎么使用shell脚本 1.回到MT管理器,打开事先下载好的高级对话框代码,复制调用码 2.打开app目录,进入主活动所在的包,将调用码复制到主活动的onCreate方法内,然后保存退出并删除自动生成的备份文件 3.返回到app目录,依次创建FormatFa-FSmali文件夹并将高级对话框内的三个smali文件复制过来 4.回到NeoTerm通过调用smali.jar将app回编译为d
-
VC项目属性→配置属性→C/C++→代码生成→运行时库 可以采用的方式有:多线程(/MT)、多线程调试(/MTd)、多线程DLL(/MD)、多线程调试DLL(/MDd)、单线程(/ML)、单线程调试(/MLd)。 目前Win7、Win10等,选择MD问题不大,但是XP等一些比较老的系统需要选择MT 两者的区别 /MT是 "multithread, static version ” 意思是多线程静态
-
洗防御了。。。 我叫MT 铜墙铁壁的身躯 我招架 我闪避 我用身躯守卫你 不要再恐惧 我还没有倒下去 我的姐妹兄弟 不要再保存火力 人人都说T强力 是公会最高荣誉 没有人和你抢位置 没DKP 装备都给你 攻击啊 不要再百分之一 治疗啊 一定保证我无懈 可击 OT啊 我援护你不要急 盾墙啊 CD了 全体火力 我叫MT 所有活动不缺席 我辛勤 我努力 我卖点卡修武器 不要再犹豫 团队不能没有你 不论寒
-
# -*- coding:utf-8 -*- # 仅需修改这个地方https://jn.lianjia.com/ershoufang/pg{}rs/ 将jn换成你所在城市的拼写首字母小写 import requests from lxml import etree import time import random import csv import requests import json
-
www.i2bchina.com/files/mp3/我叫%20mt.mp3 《我叫MT》 官网http://wow.uuu9.com/immtc/ 虽然我不是魔兽的玩家,但是对于这部国产原创魔兽动画,还是非常好!!期待第十集。。。 观看后请发表评论,谢谢
-
合并 F F T FFT FFT:三次翻转 一次:共轭单位根 两次:代入共轭单位根后的值需要再取共轭 三次: A ( x ) + i B ( x ) A(x) + i B(x) A(x)+iB(x)其中 A ( x ) = p − q 2 A(x) = \frac {p - q} 2 A(x)=2p−q ,则 B ( x ) = i q − p 2 B(x) = i\frac {q - p}{2
-
2017 MIT &Google Google’s Multilingual Neural Machine Translation System: Enabling Zero-Shot Translation benifits: simplicity low-resource language improvement zero-shot translation 训练数据的构造: introduce
-
https://itunes.apple.com/cn/app/jue-zhan-da-yangol/id731338463?mt=8 在itunes中查找应用之后复制连接发现连接后面出现mt=8于是查找他的意思 mt 代表 meta-type,有效值如下: 1 Music 2 Podcasts 3 Audiobooks 4 TV Shows 5 Music Videos 6
-
MO= Mobile originate,上行,即用户上发给SP的信息。 MT= Mobile Terminate,下行,即SP端下发给用户的信息; 上行:mo提交短信到短信中心 下行:mt短信中心向特定的用户转发短信, 你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。 在彩信领域是一样的道理。 下行业务
-
MD(d)、MT(d)编译选项的区别 1、编译选项的位置 以VS2005为例,这样子打开: 1) 打开项目的Property Pages对话框 2) 点击左侧C/C++节 3) 点击Code Generation节 4) 右侧第六行Runtime Library项目 2、各个设置选项代表的含义 编译选项 包含 静态链接的lib 说明
-
用法: mt.exe <选项> 选项 : -filter ---更 改 TCP/IP 过滤器的开头状态 -addport ---添加端口到过滤器的允许列表 -setport ---设置端口作为过滤 器的允许列表 -nicinfo ---列出 TCP/IP 界面信息 -pslist ---列出活动进程 -pskill --- 杀毒指定进程 -dlllist ---列出指定进程的 DLL -sysi
-
或许在某个平行宇宙,会存在一种语言,使用的字母和英语样,但字典序不一样 给出1个字典序和1个字符串,将字符串按新字典序排序。 格式 输入格式:第一行26个互不相同的小写字母,表示新型字典序; 第二行1个字符串,表示待排序字符串。 输出格式:1个字符串代表答案 样例 1 输入: qwertyuiopvmnbcxzasdfghjkl peace 输出: eepca 备注 其
-
一、简介 V9系统可以自定义开发模块(详情请参考V9二次开发指南)。可对模块的安装,卸载等管理。 二、功能演示 1.安装 将已经创建好的模块放在指定位置,运行后台后,在“模块管理”处会找到你创建的模块。如下图: 如模块配置和代码无问题,系统将提示安装成功,否则提示错误。安装成功后你就可以使用该模块了(详情请参考V9二次开发指南)。 2.卸载 安装后的模块如果你不需要,可进行卸载。如下图:
-
一、简介 “模块管理"用于用户管理系统自带或者用户自定义开发模块的设置以及配置的等。这里且说系统自带。 二、功能演示 表单向导 广告 新闻心情 短消息 投票 友情链接 评论 公告 模块管理 全站搜素 数据源 点评模块 物流模块 在线充值 短信平台 外部数据导入 手机门户
-
用户管理 当多级审核关闭后系统并不会自动将角色为执行人的用户重置角色,请自行重置相应用户角色。 数据库管理 所有添加的数据源应在添加之前点击测试连接按钮进行连接性测试,保证连接性。 数据源分为查询数据源/非查询数据源/读写数据源。查询数据源仅会出现在细粒度权限的查询数据源范围内。非查询数据源同理。(对于查询与执行数据源应拆分为二,保障线上执行数据源不会因为查询慢sql影响业务)默认为读写数据源。此
-
发一个项目当中管理UIAlerView,相当好用的模块。 可以无缝整合到当前项目中,不需要其他依赖。 在开发过程中遇见过这样的问题: 比如说 当前屏幕已有一个UIAlerView提示, 不希望其他的UIAlerView 提示覆盖, 而是等当前的UIAlerView提示处理完,在去显示其他的信息。 这里封装了一个 UIAlerView 管理器, 管理器是用队列实现的。 可以将自己的UIAlerVie
-
回顾总览中的描述:一个分布式的全局事务,整体是 两阶段提交 的模型。全局事务是由若干分支事务组成的,分支事务要满足 两阶段提交 的模型要求,即需要每个分支事务都具备自己的: 一阶段 prepare 行为 二阶段 commit 或 rollback 行为 根据两阶段行为模式的不同,我们将分支事务划分为 Automatic (Branch) Transaction Mode 和 Manual (Bra
-
所有发布在npm上的模块,都可以在自己的npm主页上看到。 但是如果想要更为直观的管理,可以通过一个名为badgeboard的工具来浏览。 对于npm的模块,已经有很多成熟的服务,方便开发者了解自己的模块状态。 正如上图中所示,常用的服务有: 持续集成:travis 测试覆盖:coveralls 查看模块依赖:david-dm 这些工具都可以非常好的帮助你管理自己的npm模块、了解模块的状态。 例
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
主要内容:内核模块保存位置与模块保存文件,内核模块的查看,内核模块的添加与删除Linux 的内核会在启动过程中自动检验和加载硬件与文件系统的驱动。一般这些驱动都是用模块的形式加载的,使用模块的形式保存驱动,可以不直接把驱动放入内核,有利于控制内核大小。 模块的全称是 动态可加载内核模块,它是具有独立功能的程序,可以被单独编译,但不能独立运行。模块是为内核或其他模块提供功能的代码集合。这些模块可以是 Linux 源码中自带的,也可以是由硬件厂商开发的(可以想象成驱动)。不过内

