前端 - react如何给组件的props设置默认值?
如何给组件的props设置默认值?
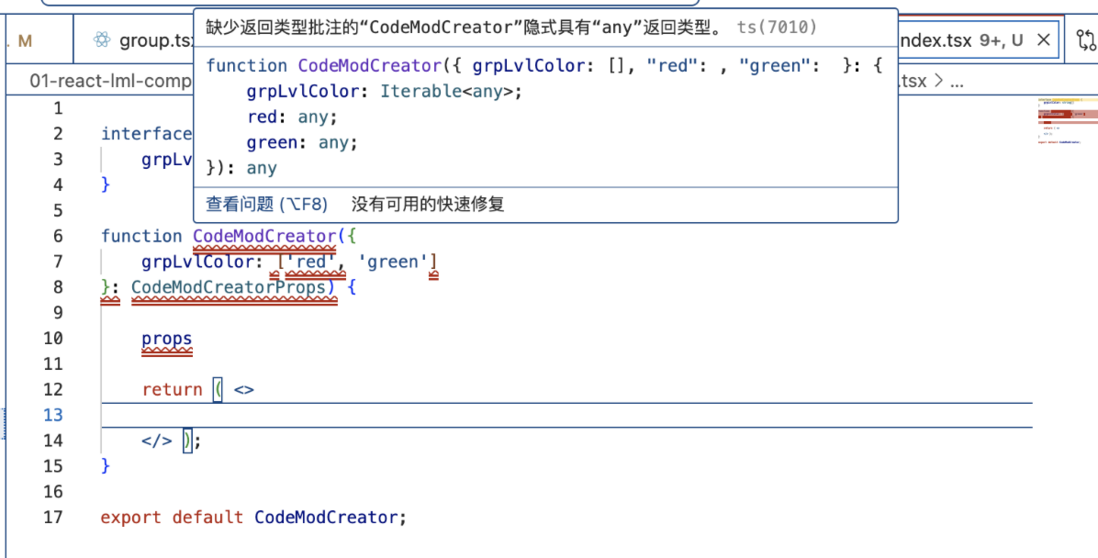
interface CodeModCreatorProps {
grpLvlColor: string[]
}
function CodeModCreator({
grpLvlColor: ['red', 'green'] // 这样传输会报错
}: CodeModCreatorProps) {
return ( <>
</> );
}
export default CodeModCreator;
共有1个答案
interface CodeModCreatorProps {
grpLvlColor: string[];
}
function CodeModCreator(
{ grpLvlColor }: CodeModCreatorProps = { grpLvlColor: ["red", "green"] }
) {
return <></>;
}
export default CodeModCreator;-
本文向大家介绍如何给非控组件设置默认的值?相关面试题,主要包含被问及如何给非控组件设置默认的值?时的应答技巧和注意事项,需要的朋友参考一下 表单元素依赖于状态(state),表单元素需要默认值实时映射到状态的时候,就是受控组件 不通过state控制表单元素,而是通过ref来控制的表单元素就是非受控组件
-
问题内容: 我使用下面的代码在React组件上设置默认道具,但是它不起作用。在该方法中,我可以看到输出“ undefined props”已打印在浏览器控制台上。如何为组件道具定义默认值? 问题答案: 您忘记合上支架了。
-
当对输入字段使用默认值时,如何绕过带有道具状态的反模式? 在呈现窗体时,它应该包含一些默认值。当我设置一些值并关闭表单,然后重新打开表单时,我希望显示默认值,而不是以前输入的值······ 但是当我让state从道具继承值时,道具就永远改变了。我还没找到绕过这个的方法。
-
问题内容: 我在使用react-select时遇到问题。我使用redux表单,并且使我的react-select组件与redux表单兼容。这是代码: 这里是我如何渲染它: 但是问题是我的下拉菜单没有我希望的默认值。我做错了什么?有任何想法吗? 问题答案: 我猜你需要这样的东西:
-
我可以为我的vaadin fileupload组件设置默认上载路径吗?我想设置一些上载路径到我的vaadin组件。如果有人不选择上传任何文件,我的特定文件将被上传。有可能吗? 例如:I would like to do as
-
问题内容: 我的UIPickerView有问题。我在欧盟AP和NA中有3个值。当我启动该应用程序时,似乎选择了EU,但是当我做出选择时,我只会返回,现在当我触摸UIPickerView时,EU值被选中,然后从NSLog中返回。 我的问题是: 当用户仅启动应用程序并且什么都不触摸时,如何定义默认值(不仅是标签),该值将被选中。 编辑: 这是我的代码来获取所选项目: 问题答案: TL:DR版本: 您没

