jQuery Mobile点击锚标签后不移动到下一页
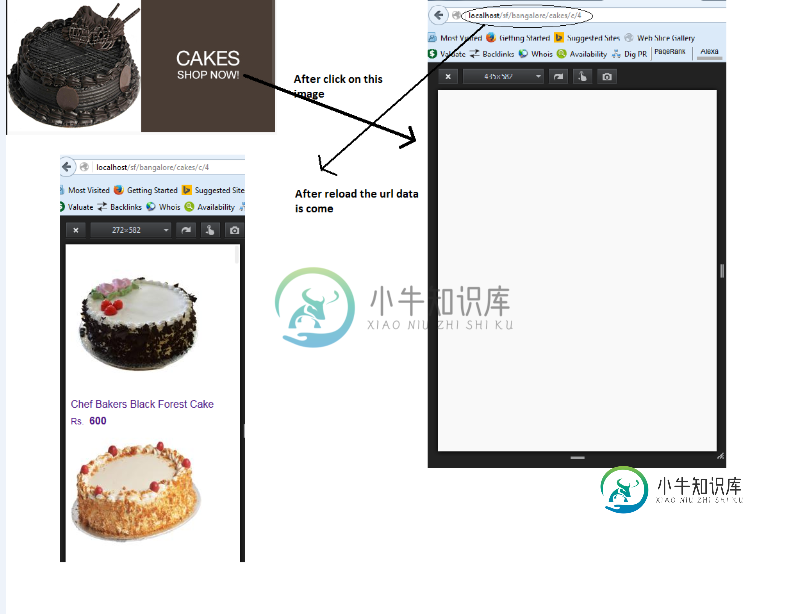
我正在使用jQuery移动框架实现一个移动网站。但当我点击锚定标签时,页面将无法正常加载,屏幕截图中会显示一个空白的白色页面。
jQuery和jQuery移动脚本标签:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>

我的JSP页面:
<a href="<c:url value="/${cityName}/cakes/c/4"/>">
<img class="img-responsive center-block" src="/sf/assets/img/app/city-home/cake.jpg" alt="cakes" >
</a>
单击锚标记后,控件进入控制器(Java),然后控制器将返回一个JSP页面;但是,会显示一个空白页。如果重新加载页面,则数据显示正确。
下一行使控件转到m-category-page:
退货“/目录/m-类别-产品”;
但是第一次这个页面没有任何内容,但是,在重新加载页面后,内容被加载。点击锚定标签后,下一页将显示所有数据。
共有1个答案
默认情况下,jQuery Mobile增强了所有链接标签,使它们通过ajax加载页面;因此,减少页面加载时间并“提高性能”。看看这个。
ajaxEnabled boolean,默认值:true
jQuery Mobile将在可能的情况下通过Ajax自动处理链接点击和表单提交。如果为false,URL哈希侦听也将被禁用,URL将作为普通HTTP请求加载。
您可以通过向链接添加data-ajax="false"属性来禁用单个标记的ajax增强。也可以像这样全局禁用它:
$(document).on("mobileinit", function() {
$.mobile.ajaxEnabled = false;
});
-
我试图点击一个下载链接在铬通过硒。它在页面中有许多其他链接,这些链接正在工作,但仅此下载链接就会导致超时异常。 页面中的锚定标记如下所示 如有任何建议,将不胜感激。
-
那么。假设我使用drawString()来绘制一个,嗯,显然是一个字符串。有没有什么可能的方法,我可以看到锚点是字符串的中心,而不是左上角?这样我就可以把箭移到中间。
-
我需要更改JavaFX中标签的锚点。我将锚点描述为选择来翻译底层节点的点。默认情况下,锚点似乎是左上角。 我试图通过如下描述的附加翻译来解决这个问题: 代码应转换标签,使其像右下角的锚点一样工作。这不起作用,因为在我执行代码时,标签的边界框是[minX:0.0,minY:0.0,minZ:0.0,宽度:-1.0,高度:-1.0,深度:0.0,maxX:-1.0,maxY:-1.0,maxZ:0.0
-
从我的AngularJS主页,我需要滚动到另一个页面中的锚定标记。基于url,这两个页面都作为部分html进入ng视图组件。启动服务器时,会加载主页,然后需要从主页转到常见问题页面。我使用了带有#的普通href,但它没有指向目标页面中的正确div。下面是我用$anchorScroll尝试的内容 这里是控制器方法 这是我在家里使用它的方法。html 但这并不能正常工作。如果我直接加载faq页面,然后
-
在a标签点击后会有短暂的动画效果, 类似 loading, 动画结束后再跳转页面, 有什么方法能实现这样的功能?
-
本文向大家介绍Unity实现移动物体到鼠标点击位置,包括了Unity实现移动物体到鼠标点击位置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity实现移动物体到鼠标点击位置的具体代码,供大家参考,具体内容如下 目的: 移动物体到鼠标点击处屏幕所对应的空间位置,并使物体正对着点击的对象,不能倾斜。 首先,需要获取点击屏幕所对应的空间位置,这可以通过先获取屏幕坐标,然后转成空间坐标

