日历类(Calendar Class)
优质
小牛编辑
139浏览
2023-12-01
PyGTK工具箱中的Calendar小部件显示一个简单的日历,一次只有一个月的视图。 默认情况下会显示更改月份和年份的导航控件。 可以适当地配置显示选项。
month属性的值介于0到11之间,date属性的值介于1到31之间。
有一个简单的构造函数来创建一个gtk.Calendar对象 -
cal = gtk.Calendar()
默认显示样式显示当前月份和年份以及天数。
gtk.Calendar类有以下方法 -
Calendar.select_month(mm,yy) - 这会将日历显示更改为指定的mm和yy 。
Calendar.select_day(dd) - 当它的值介于1和31之间时,它会选择日历上的指定dd 。如果dd为0,则删除当前日期选择。
Calendar.display_options() - 这将日历显示选项设置为flags指定的值。 可能的显示选项是以下组合:
| gtk.CALENDAR_SHOW_HEADING | 指定应显示月份和年份。 |
| gtk.CALENDAR_SHOW_DAY_NAMES | 指定应存在三个字母的日期描述。 |
| gtk.CALENDAR_NO_MONTH_CHANGE | 阻止用户使用日历切换月份。 |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | 显示当前年份的每周数字,位于日历的左侧。 |
| gtk.CALENDAR_WEEK_START_MONDAY | 在星期一开始日历周,而不是默认星期日。 |
Calendar.get_date() - 它将日历的当前年份,月份和选定的日期数字检索为元组(年,月,日)。
gtk.Calendar小部件发出以下信号 -
| day-selected | 当用户或以编程方式选择一天时,会发出此信息。 |
| month-changed | 当以编程方式或由用户更改日历月时发出此信息。 |
| next-month | 当用户单击日历标题中的“下个月”导航控件时,会发出此消息。 |
| next-year | 当用户单击日历标题中的“下一年”导航控件时,会发出此消息。 |
| prev-month | 当用户单击日历标题中的“上个月”导航控件时,会发出此消息。 |
| prev-year | 当用户单击日历标题中的“上一年”导航控件时,会发出此消息。 |
在以下示例中,gtk.Calendar控件和四个按钮放置在顶层窗口中。
单击“标题”按钮时,日历的显示选项设置为SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
当用户单击“日期名称”按钮时,回调会将显示选项设置为SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
按下“两个”按钮时,两个显示选项都会启用。 首先,通过将显示选项的所有标志设置为0来删除它们。
self.cal.set_display_options(0)
“设置”按钮会弹出一个显示当前标记日期的消息框。
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
例子 (Example)
请注意以下代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()
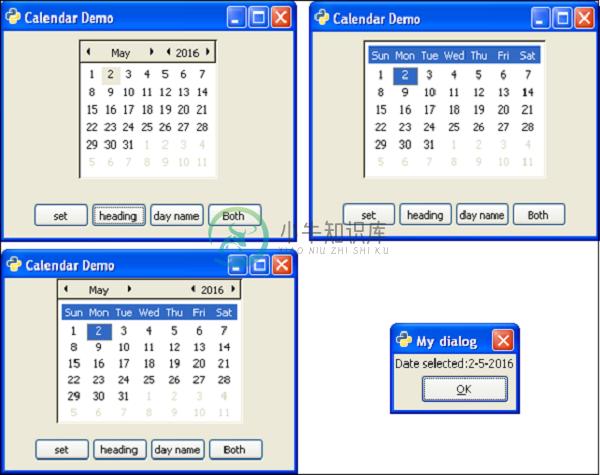
上面的代码将生成以下输出 -