多视图(Multi Views)
优质
小牛编辑
149浏览
2023-12-01
MultiView和View控件允许您将页面内容划分为不同的组,一次只显示一个组。 每个View控件管理一组内容,所有View控件都在MultiView控件中保存在一起。
MultiView控件负责一次显示一个View控件。 显示的视图称为活动视图。
MultiView控件的语法是:
<asp:MultView ID= "MultiView1" runat= "server">
</asp:MultiView>
View控件的语法是:
<asp:View ID= "View1" runat= "server">
</asp:View>
但是,View控件本身不能存在。 如果您尝试独立使用它会导致错误。 它始终与Multiview控件一起使用:
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>
View和MultiView控件的属性
View和MultiView控件都派生自Control类,并继承其所有属性,方法和事件。 View控件最重要的属性是Boolean类型的Visible属性,它设置视图的可见性。
MultiView控件具有以下重要属性:
| 属性 | 描述 |
|---|---|
| Views | MultiView中的View控件集合。 |
| ActiveViewIndex | 基于零的索引,表示活动视图。 如果没有活动视图,则索引为-1。 |
与MultiView控件的导航关联的按钮控件的CommandName属性与MultiView控件的某些相关字段相关联。
例如,如果具有CommandName值的按钮控件作为NextView与多视图的导航相关联,则在单击按钮时它会自动导航到下一个视图。
下表显示了上述属性的默认命令名称:
| 属性 | 描述 |
|---|---|
| NextViewCommandName | NextView |
| PreviousViewCommandName | PrevView |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
多视图控件的重要方法是:
| 方法 | 描述 |
|---|---|
| SetActiveview | 设置活动视图 |
| GetActiveview | Retrieves the active view |
每次更改视图时,页面都会回发到服务器并引发一些事件。 一些重要事件是:
| 活动 | 描述 |
|---|---|
| ActiveViewChanged | 更改视图时引发 |
| Activate | 由积极的观点提出 |
| Deactivate | 由非活动视图引发 |
除了上面提到的属性,方法和事件之外,多视图控件还继承了控件和对象类的成员。
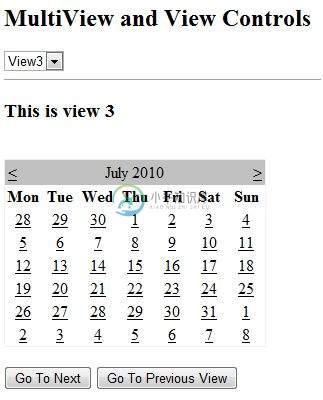
例子 (Example)
示例页面有三个视图。 每个视图都有两个用于浏览视图的按钮。
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
请注意以下事项:
MultiView.ActiveViewIndex确定将显示哪个视图。 这是在页面上呈现的唯一视图。 当没有显示视图时,ActiveViewIndex的默认值为-1。 由于ActiveViewIndex在示例中定义为2,因此在执行时显示第三个视图。