在容器视图中均匀地分隔多个视图
自动布局让我的生活变得困难。理论上,当我换衣服的时候,它会非常有用,但是我似乎一直在努力。
我做了一个演示项目,试图找到帮助。是否有人知道在调整视图大小时如何使视图之间的间距均匀增加或减少?
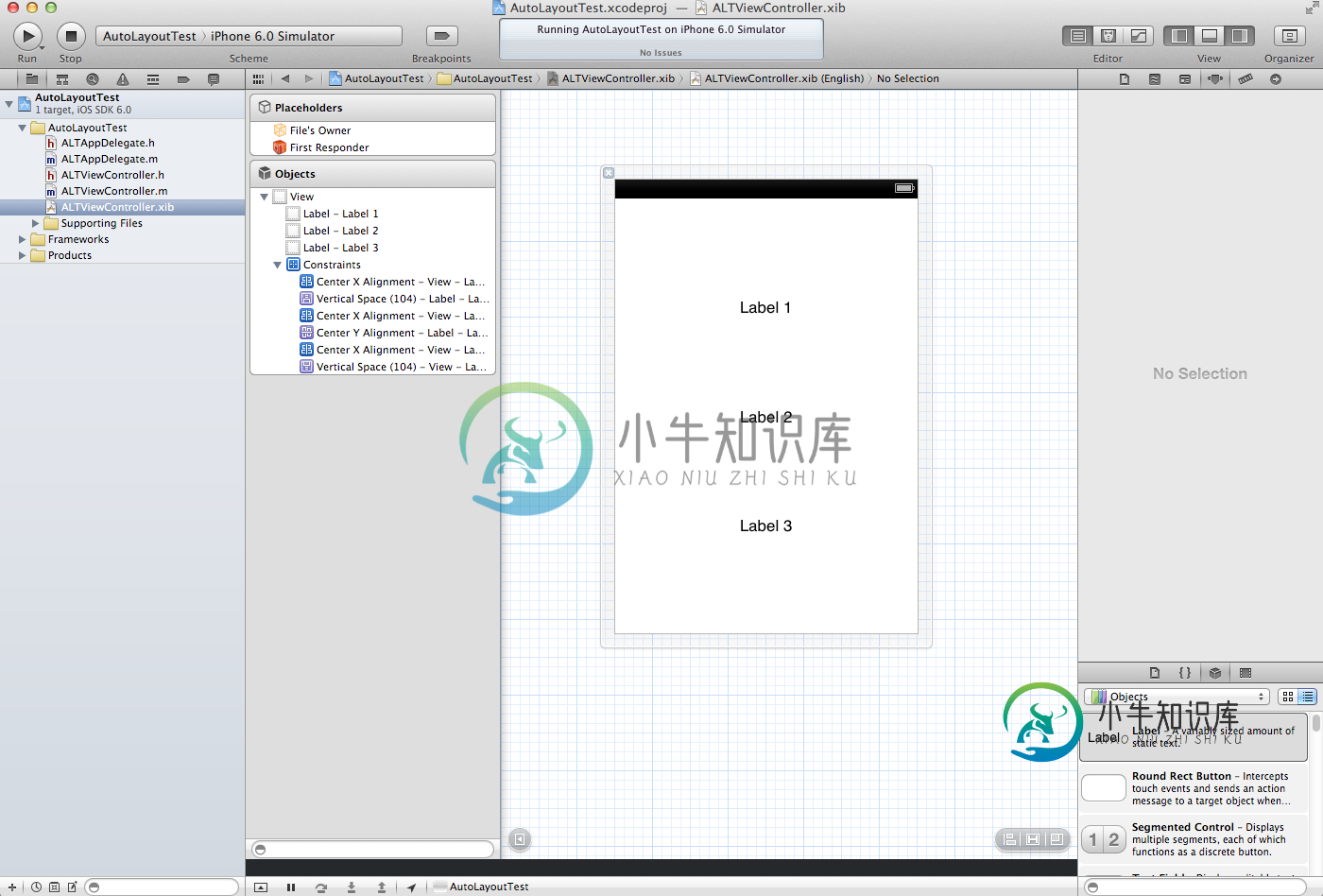
以下是三个标签(手动垂直均匀排列):

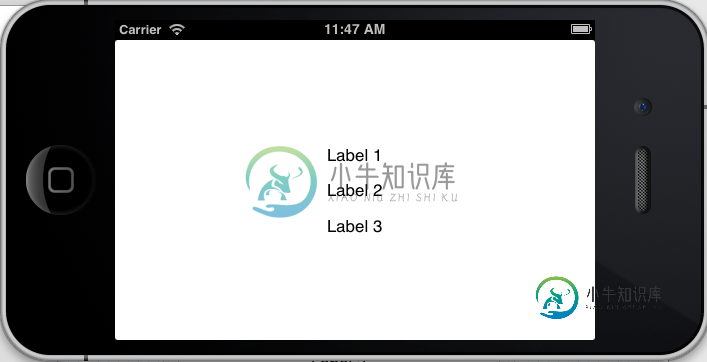
我想让它们在旋转时均匀地调整间距(而不是视图大小)。默认情况下,顶视图和底视图向中心挤压:

共有3个答案
非常快速的界面生成器解决方案:
对于任何数量的视图在一个超级视图中均匀间隔,只需给每个视图一个水平布局的“对齐中心X到超级视图”约束,或垂直布局的“对齐中心Y超级视图”约束,并将乘法器设置为N: p(注意:一些有更好的运气与p: N-见下文)
在哪里
N=视图总数,以及
p=包含空格的视图位置
第一个位置是1,然后是一个空间,使得下一个位置是3,所以p变成一个系列[1,3,5,7,9,…]。适用于任意数量的视图。
因此,如果有3个视图要隔开,则如下所示:
编辑说明:选择N:p或p:N取决于对齐约束的关系顺序。如果“第一项”是Superview。中心,您可以使用p:N,而如果使用Superview。中间是“第二项”,您可以使用N:p。如果有疑问,请尝试两种方法…:-)
所以我的方法允许你在接口生成器中这样做。你要做的是创建间隔视图,你已经设置为平等匹配高度。然后在标签中添加顶部和底部约束(见屏幕截图)。
更具体地说,我在“间隔视图1”到superview上有一个顶部约束,高度约束的优先级低于1000,高度等于所有其他“间隔视图”间隔视图4'对superview具有底部空间约束。每个标签对其最近的“间隔视图”都有各自的顶部和底部约束。
注意:确保superview标签上没有额外的顶部/底部空间限制;只有“空间视图”的视图。这是可以满足的,因为顶部和底部约束分别位于“空间视图1”和“间隔视图4”上。
废话1:我复制了我的视图,只是把它放在景观模式,这样你就可以看到它的工作原理。
Duh 2:“间隔视图”可能是透明的。
Duh 3:这种方法可以水平应用。
看,没有空格!
根据我原始答案评论部分的建议,特别是@Rivera的有用建议,我简化了原始答案。
我用gif来说明这有多简单。我希望你觉得这些礼物有帮助。以防你对gif有问题,我已经在下面的普通屏幕截图中包含了旧的答案。
说明:
1)添加您的按钮或标签。我用了3个按钮。
2) 将每个按钮的中心x约束添加到superview:
3)从每个按钮添加一个约束到底部布局约束:
4) 按如下方式调整上述#3中添加的约束:
a)选择约束,b)去掉常数(设为0),c)改变乘数如下:取按钮数1,并从顶部开始,将乘数设为按钮CountPlus1:1,然后是按钮CountPlus1:2,最后是按钮CountPlus1:3。(如果你感兴趣,我会在下面的旧答案中解释我从哪里得到这个公式)。
5) 这里有一个演示运行!
注意:如果按钮的高度较大,则需要在常量值中对此进行补偿,因为约束来自按钮的底部。
旧答案
尽管苹果的文档和埃丽卡·萨敦的优秀书籍(自动布局揭秘)说,没有间隔的均匀空间视图是可能的。这在IB和代码中非常简单,可以为您希望均匀间隔的任何数量的元素进行操作。你只需要一个叫做“截面公式”的数学公式。做起来比解释起来简单。我将尽我所能在IB中演示它,但在代码中也很容易做到。
在这个例子中,你会
1) 首先,将每个标签设置为具有中心约束。这很简单。只需控制从每个标签到底部的拖动。
2) 按住shift键,因为您还可以添加我们将要使用的另一个约束,即“底部空间到底部布局指南”。
3) 选择“底部空间到底部布局指南”和“在容器中水平居中”。对所有3个标签执行此操作。
基本上,如果我们取我们希望确定其坐标的标签,并将其除以标签总数加1,那么我们就有了一个可以添加到IB的数字来获得动态位置。我在简化公式,但是你可以用它来设置水平行间距,或者同时设置垂直和水平。超级厉害!
这是我们的乘数。
标签1=1/4=0.25,
标签2 = 2/4 = .5,
标签3=3/4=0.75
(编辑:@Rivera评论说,您可以直接在乘数字段中使用比率,然后使用xCode进行计算!)
5) 在属性检查器中选择“第二项”。
6) 从下拉列表中选择“反转第一项和第二项”。
7) 将常数和wC hAny值归零。(如果需要,可以在此处添加偏移量)。
8) 这是关键部分:在乘数字段中添加第一个乘数0.25。
9) 当您使用时,将顶部的“第一项”设置为“CenterY”,因为我们希望将其居中于标签的y中心。下面是所有这些应该是什么样子。
10)对每个标签重复这个过程,并插入相关的乘数: Label2为0.5,Label3为0.75。这是所有方向的最终产品,所有紧凑型设备!超级简单。我一直在寻找大量的解决方案,包括大量的代码和间隔。这绝对是我在这个问题上看到的最好的解决方案。
更新:@kraftydevil补充说,底部布局指南只出现在故事板中,而不是在XIB中。在xibs中使用“底部空间到容器”。抢手货
-
视图容器说明 组件 说明 最低版本 view 视图容器 1.0.0 scroll-view 可滚动视图区域 1.0.0 web-view webview视图 1.0.0 swiper 滑块视图容器 1.0.0 swiper-item 仅可放置在swiper组件中 1.0.0 cover-image 覆盖在原生组件之上的图片视图 2.8.3 cover-view 覆盖在原生组件之上的文本视图 2.8
-
组件 说明 最低版本 备注 cover-image 覆盖在原生组件之上的图片视图 2.8.3 cover-view 覆盖在原生组件之上的文本视图 2.8.3 match-media media query 匹配检测节点 2.9.3 movable-area movable-view的可移动区域 2.9.3 movable-view 可移动的视图容器,在页面中可以拖拽滑动 2.9.3 scroll-
-
view 视图容器。 属性名 类型 默认值 说明 hover-class String none 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 hover-stop-propagation Boolean false 指定是否阻止本节点的祖先节点出现点击态 hover-start-time Number 50 按住后多久出现点击态,单位毫秒 hover-stay
-
我有一个带有背景图像和标题标题的viewcontroller。这种观点在大多数情况下都是一样的。我将在这个viewcontroller中显示和隐藏不同的子视图。 如何使用故事板实现这一点? 我是否必须为每个子视图创建单独的XIB 还是有其他优雅的解决方案? 谢谢
-
在我的应用程序中,我使用了一个回收器视图,它包含了许多项目,我想在项目之间显示一个点分隔线(分隔符),但它不起作用。我尝试创建一个可绘制的形状,但在添加DividerItemDecurity之后,在回收器视图项之间没有显示空间或线条。我也尝试过创建自定义DividerItemDecoration类,但对我来说都不起作用。注意:目前在我的可绘制形状被设置为矩形,我也尝试了线条。如何实现。任何帮助都将
-
我的目标是: 我使用故事板在我的应用程序中创建视图。 我的目标是有一个视图的单一实例,它将在应用程序的所有页面中公开和链接。在我的情况下,如果有一个应用程序有许多选项卡,我希望视图将出现在所有选项卡中,并具有相同的状态。 我的尝试和做法: 我创建了一个视图,并将其嵌入到不同选项卡中的容器视图中。 打开应用程序时,视图将在所有页面上显示并工作。但是,如果我在一个视图中进行更改,它不会传播到其他视图。

