视图容器
优质
小牛编辑
146浏览
2023-12-01
view
视图容器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
示例
<!--view.jxml-->
<view class="section">
<view class="section-title">
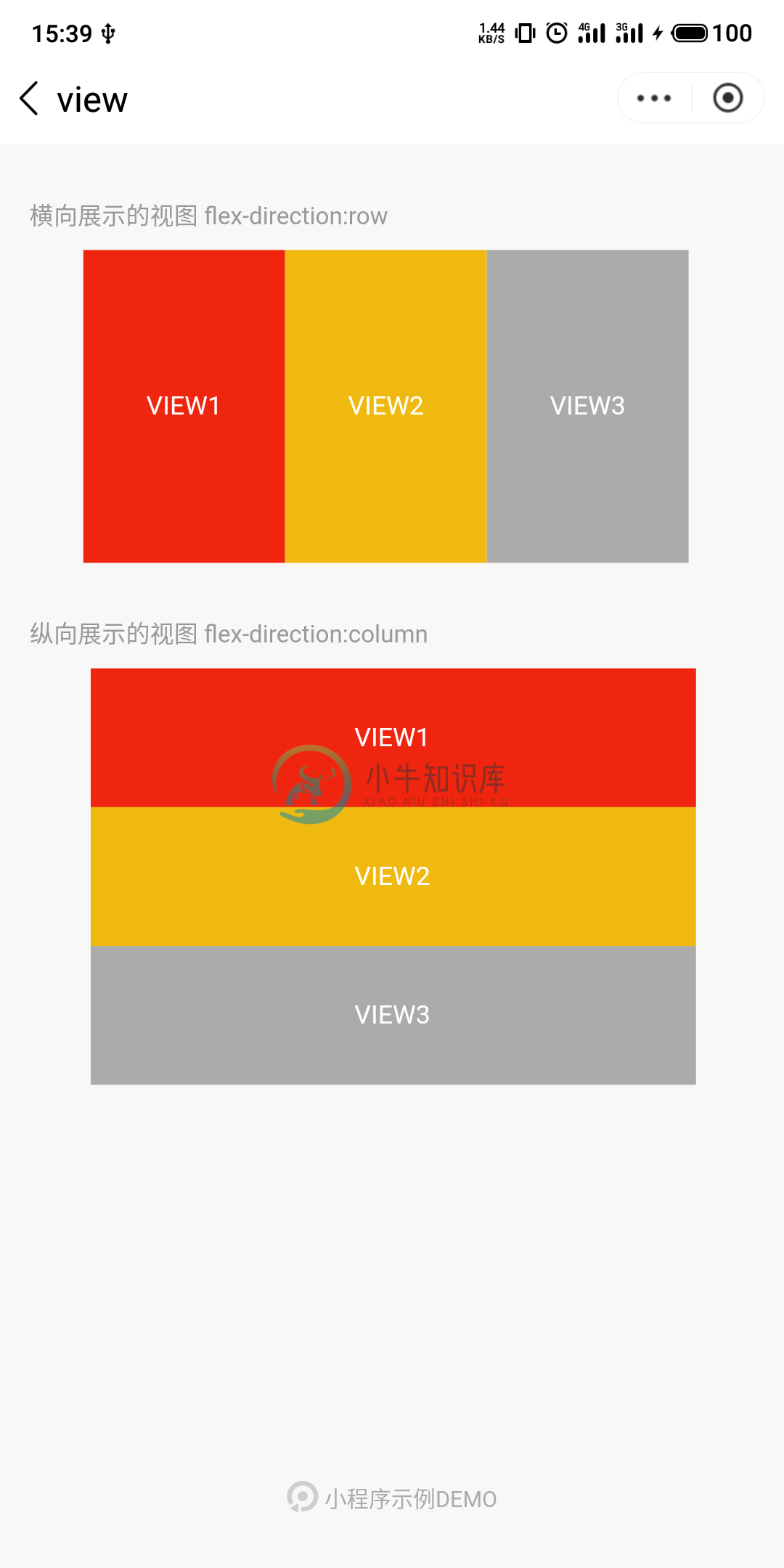
<text>横向展示的视图 flex-direction:row</text>
</view>
<view >
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item flex-item-H v1"></view>
<view class="flex-item flex-item-H v2"></view>
<view class="flex-item flex-item-H v3"></view>
</view>
</view>
</view>
<view class="section">
<view class="section-title">
<text>纵向展示的视图 flex-direction:column</text>
</view>
<view class="flex-wrp" style="flex-direction:column;">
<view class="flex-item flex-item-V v-1"></view>
<view class="flex-item flex-item-V v-2"></view>
<view class="flex-item flex-item-V v-3"></view>
</view>
</view>

Bug & Tip
tip:如果需要使用滚动视图,请使用 scroll-view

