radio
优质
小牛编辑
144浏览
2023-12-01
radio-group
单项选择器,内部由多个 <radio/> 组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | <radio-group/> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
radio
单选项目
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | <radio/> 标识。当该 <radio/> 选中时,<radio-group/> 的 change 事件会携带 <radio/> 的 value | |
| checked | Boolean | false | 当前是否选中 |
| disabled | Boolean | false | 是否禁用 |
| color | Color | #F0250F | radio 的颜色,同 css 的 color |
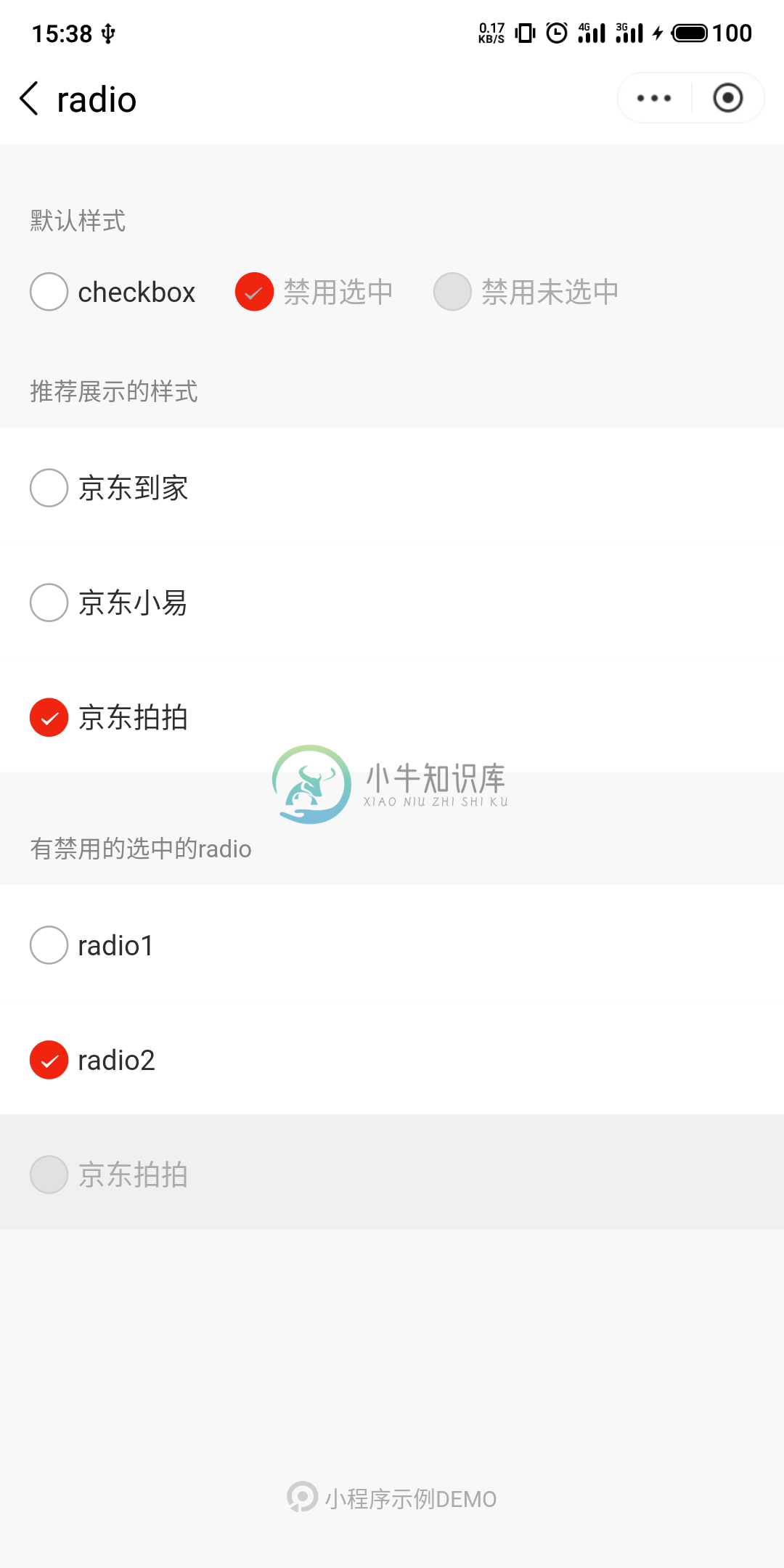
示例代码
<!--radio.jxml-->
<view class="default-style">
<view class="default-style-text">默认样式</view>
<radio-group bindchange="changeDefaultStyle">
<label class="default-label1">
<radio value="checkbox" color="{{color}}">checkbox</radio>
</label>
<label class="default-label2">
<radio value="禁用选中" disabled="true" checked="true">禁用选中</radio>
</label>
<label class="default-label2">
<radio value="禁用未选中" disabled="true">禁用未选中</radio>
</label>
</radio-group>
</view>
<view class="recommend-style">推荐展示的样式</view>
<view class="recommend-container">
<radio-group bindchange="changeRecommend">
<label class="recommend-label" jd:for="{{recommendList}}" jd:key="index">
<radio value="{{item.name}}" color="{{color}}">{{item.value}}</radio>
</label>
</radio-group>
</view>
<view class="recommend-style">有禁用的选中的radio</view>
<view class="recommend-container">
<radio-group bindchange="changeDisabledRadio">
<label class="recommend-label">
<radio value="radio1" color="{{color}}">radio1</radio>
</label>
<label class="recommend-label">
<radio value="radio2" color="{{color}}">radio2</radio>
</label>
<label class="recommend-labels">
<radio value="京东拍拍" disabled="true">京东拍拍</radio>
</label>
</radio-group>
</view>
//radio.js
Page({
data: {
recommendList: [{ value: '京东到家', name: '京东到家' }, { value: '京东小易', name: '京东小易' }, { value: '京东拍拍', name: '京东拍拍' }],
changeDefaultStyle(e) {
console.log('默认样式radio发生change事件,携带value值为:', e.detail.value)
},
changeRecommend(e) {
console.log('推荐展示的样式radio发生change事件,携带value值为:', e.detail.value)
},
changeDisabledRadio(e) {
console.log('有禁用的选中的radio发生change事件,携带value值为:', e.detail.value)
},
})