form
优质
小牛编辑
146浏览
2023-12-01
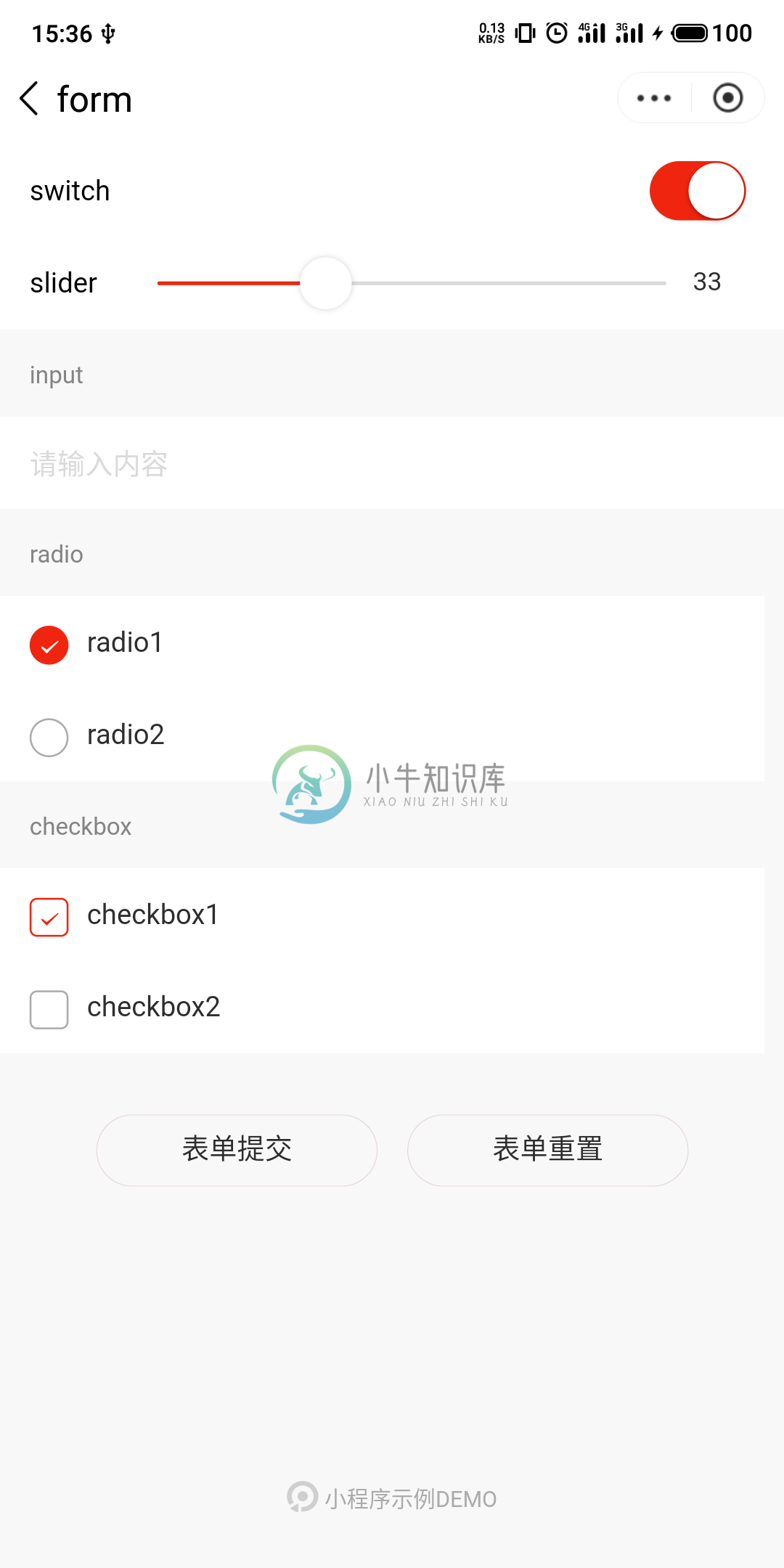
form
表单,将组件内的用户输入的 <switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
当点击 <form/> 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
| 属性名 | 类型 | 说明 |
|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 |
| bindsubmit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: ''} |
| bindreset | EventHandle | 表单重置时会触发 reset 事件 |
示例代码
<!--form.jxml-->
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="switch-slider">
<view class="switch-slider-left">switch</view>
<switch class="switch-slider-right" name="switch"/>
</view>
<view class="switch-slider">
<view class="switch-slider-left">slider</view>
<slider class="switch-slider-right" name="slider" show-value ></slider>
</view>
<view>
<view class="page-form-title">input</view>
<input
class="page-form-input"
placeholder="请输入内容"
type="text"
value=""
name="input"
/>
</view>
<view>
<view class="page-form-title">radio</view>
<radio-group name="radio">
<label class="radio-label"><radio value="radio1"/>radio1</label>
<label class="radio-label"><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view>
<view class="page-form-title">checkbox</view>
<checkbox-group name="checkbox">
<label class="radio-label"><checkbox value="checkbox1"/>checkbox1</label>
<label class="radio-label"><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="btn-area">
<button formType="submit">表单提交</button>
<button formType="reset">表单重置</button>
</view>
</form>