唤起小程序
优质
小牛编辑
145浏览
2023-12-01
唤起小程序
产品简介
开发者可以通过配置协议的方式,在多种场景下,唤起京东小程序。
使用场景
打开小程序功能,多应用于以下场景:
1. 宿主app内的原生页面打开指定的小程序;
2. 宿主app内的H5页面打开指定的小程序;
3. 宿主外部环境,如微信APP、浏览器打开指定的小程序;
开放标准
对所有入驻小程序的企业开放。
唤起协议
小程序的打开(唤起)协议是openapp协议的字符串,示例如下:
openapp.jdmobile://virtual?params={"category":"jump","des":"jdmp","appId":"小程序原始id","vapptype":"1","path":"要打开的目标小程序的页面","pageAlias":"","param":{"xx":"xxxx","xx":"xxx"}}
参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
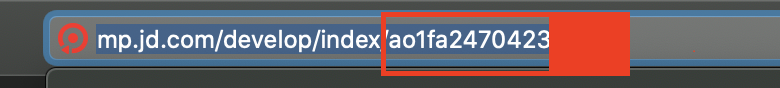
| appId | string | 是 | 要打开的小程序的原始id,可从小程序控制台获取如下图1 |
| vapptype | string | 是 | 打开的小程序的类型,1 对应线上正式小程序 2 体验版小程序 3 真机调试(暂未开放) |
| path | string | 是 | 要打开的小程序的某个页面,空的时候,默认打开小程序首页,示例:"page/index/index.html?name=12",其中?后面的参数,可在对应页面的onLoad中获取,值得注意的是,path的值最后需要加上.html后缀 |
| pageAlias | string | 否 | 要打开的页面的别名,需要在app.json中配置使用,详见全局配置,优先级低于path字段 |
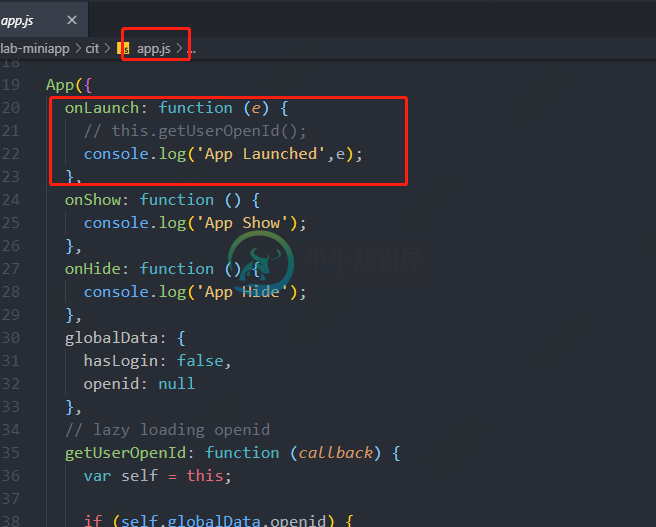
| param | string | 是 | 自定义字段,{} 里面可以自由配置key,value,这些key值,可在小程序onLaunch的生命周期回调中获取,如图2:app.js |
图一:原始id的获取

图二:获取 param 自定义参数

完整示例如下:
openapp.jdmobile://virtual?params={"category":"jump","des":"jdmp","appId":"aoxxxxxxxx","vapptype":"1","path":"page/index/index.html","pageAlias":"","param":{"xx":"xxxx","xx":"xxx"}}
宿主 App 内
宿主app内的原生页面和h5页面,都可以直接通过openapp协议的地址来打开指定的小程序,
h5调用示例如下:
let link = `openapp.jdmobile://virtual?params={"category":"jump","des":"jdmp","appId":"aoxxxxxxxx","vapptype":"1","path":"page/index/index.html","pageAlias":"","param":{"xx":"xxxx","xx":"xxx"}}`
window.location.href = link;
宿主 App 外
外部环境,需要将目标小程序拼接成如下链接格式如,通过通用唤起中间页来打开制定的小程序:
https://mini-app-static.jd.com/apps/mpshare/index.html?appId=xxxxxxx&type=1&pageAlias=xxx&path=page%2findex%2findex.html%3fname%3daa
调用示例如下:
let link = `https://mini-app-static.jd.com/apps/mpshare/index.html?appId=xxxxxxx&type=1&pageAlias=xxx&path=page%2findex%2findex.html%3fname%3daa`
window.location.href = link;
其中,appId和type同openapp协议的 appId 和 vapptype 完全一致,path后面的路径,需要url encode,如原始path字段值如下: page/index/index.html?name=aa,则需要转化成 page%2findex%2findex.html%3fname%3daa;path中的?后面的自定义参数值,同上述 openapp 协议中param 字段一样,可在 app.js 中 onLaunch 回调中获取。

