label
优质
小牛编辑
142浏览
2023-12-01
label
输入框。
用来改进表单组件的可用性,使用 for 属性找到对应的 id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for 优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:<button/> , <checkbox/> , <radio/> , <switch/>。
| 属性名 | 类型 | 说明 |
|---|---|---|
| for | String | 绑定控件的 id |
示例代码
<!--label.jxml-->
<view class="page-control-floor">
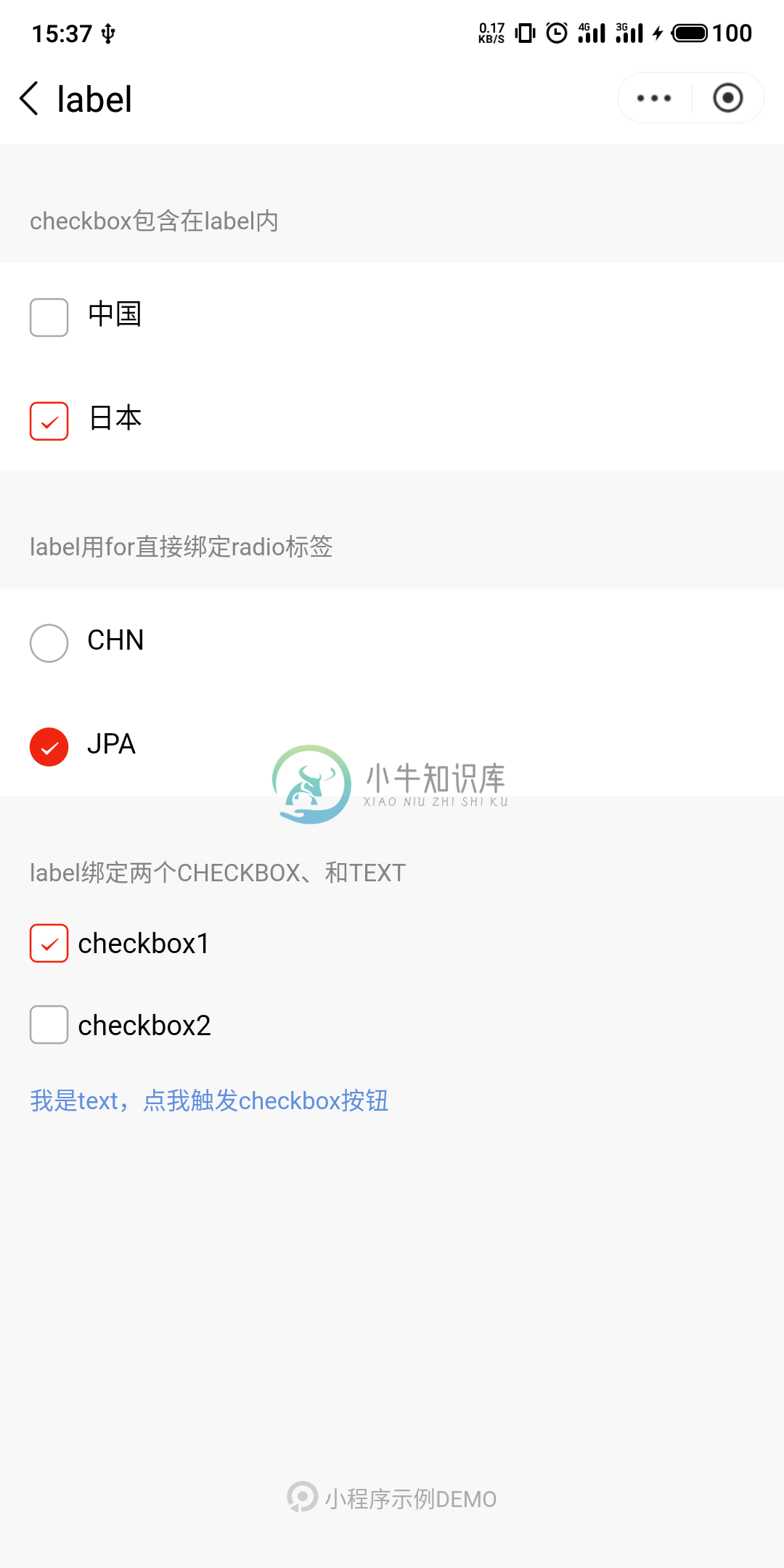
<view class="page-control-sub-title">checkbox包含在label内</view>
<checkbox-group class="group" bindchange="checkboxChange">
<view class="label-1" jd:for="{{checkboxItems}}" jd:key="index">
<label>
<checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<text class="label-1-text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="page-control-floor">
<view class="page-control-sub-title">label用for直接绑定radio标签</view>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" jd:for="{{radioItems}}" jd:key="index">
<radio id="{{item.name}}" value="{{item.name}}" checked="{{item.checked}}"></radio>
<label class="label-2-text" for="{{item.name}}">
<text>{{item.name}}</text>
</label>
</view>
</radio-group>
</view>
<view class="page-control-floor">
<view class="page-control-sub-title">label绑定两个CHECKBOX、和TEXT</view>
<label class="label-3">
<checkbox class="checkbox-3">checkbox1</checkbox>
<checkbox class="checkbox-3">checkbox2</checkbox>
<text class="label-3-text">我是text,点我触发checkbox按钮</text>
</label>
</view>
//label.js
Page({
data: {
checkboxItems: [{ name: 'CHN', value: '中国' }, { name: 'JPA', value: '日本', checked: 'true' }],
radioItems: [{ name: 'CHN', value: '中国' }, { name: 'JPA', value: '日本', checked: 'true' }],
},
checkboxChange(e) {
var checked = e.detail.value;
var changed = {};
for (var i = 0; i < this.data.checkboxItems.length; i++) {
if (checked.indexOf(this.data.checkboxItems[i].name) !== -1) {
changed['checkboxItems[' + i + '].checked'] = true;
} else {
changed['checkboxItems[' + i + '].checked'] = false;
}
}
this.setData(changed);
console.log(e);
},
radioChange(e) {
var checked = e.detail.value;
var changed = {};
for (var i = 0; i < this.data.radioItems.length; i++) {
if (checked.indexOf(this.data.radioItems[i].name) !== -1) {
changed['radioItems[' + i + '].checked'] = true;
} else {
changed['radioItems[' + i + '].checked'] = false;
}
}
this.setData(changed);
console.log(e);
}
})