微信小程序视图容器(swiper)组件创建轮播图
本文为大家分享了微信小程序swiper组件创建轮播图的具体代码,供大家参考,具体内容如下
一、视图容器(Swiper)
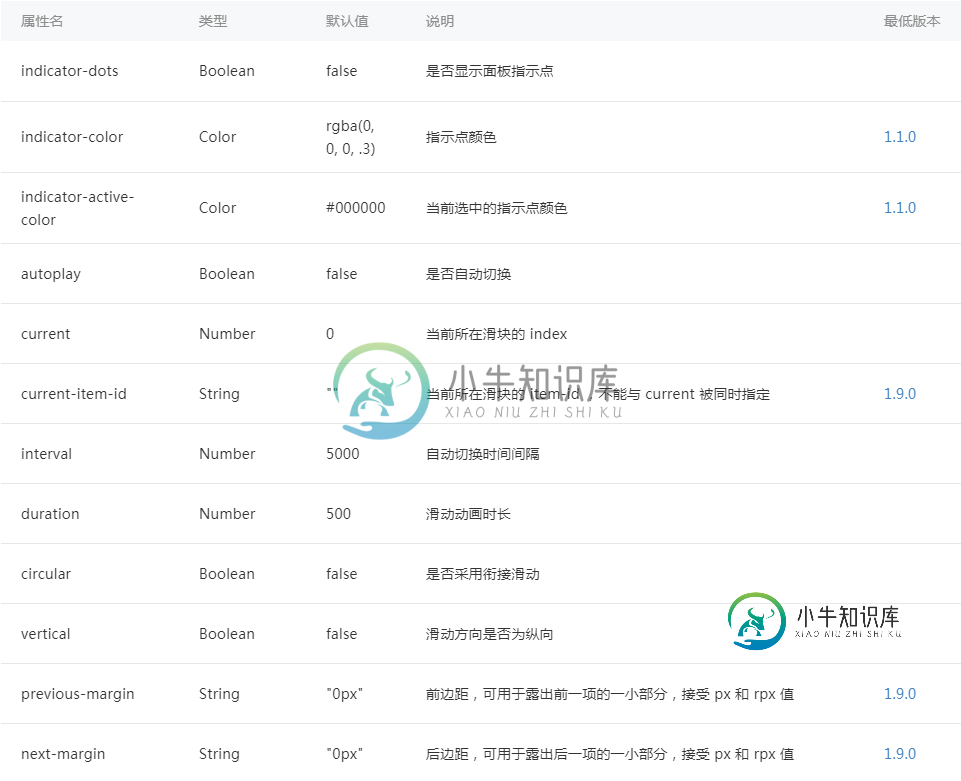
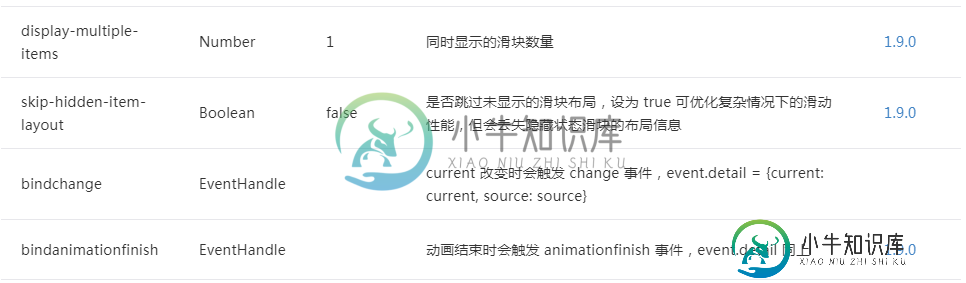
1、swiper:滑块视图容器
微信官方文档


二、swiper应用
1、页面逻辑(index.js)
Page({
data: {
imgUrls: [
{
link: '/pages/index/index',
url: '/images/001.jpg'
}, {
link: '/pages/list/list',
url: '/images/002.jpg'
}, {
link: '/pages/list/list',
url: '/images/003.jpg'
}
],
indicatorDots: true, //小点
indicatorColor: "white",//指示点颜色
activeColor: "coral",//当前选中的指示点颜色
autoplay: false, //是否自动轮播
interval: 3000, //间隔时间
duration: 3000, //滑动时间
}
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorDots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
2、页面结构(index.wxml)
<!--轮播图-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="{{indicatorColor}}"
indicator-active-color="{{activeColor}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="200" />
</navigator>
</swiper-item>
</block>
</swiper>
注意:swiper 千万不要在外面 加上任何标签 例如 <view> 之类的 ,如果加了可能会导致轮播图出不来
3、页面样式(index.wxss)
/*轮播图*/
.slide-image {
width: 100%;
}
三、小程序效果图
赶快动手实践就可以看到如图所示效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序 swiper组件构建轮播图的实例,包括了微信小程序 swiper组件构建轮播图的实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 swiper组件构建轮播图的实例 实现效果图: wxml基础文件: wxss样式文件 app.json文件入口 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 swiper组件轮播图详解及实例,包括了微信小程序 swiper组件轮播图详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 swiper组件轮播图 照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.
-
本文向大家介绍微信小程序轮播图swiper代码详解,包括了微信小程序轮播图swiper代码详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序自定义swiper 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。 先在index.wxml中写 style=“background:{ {item}}” 报错不要管,不影响页面布局 再在index.js中写 最后在ind
-
本文向大家介绍微信小程序使用swiper组件实现层叠轮播图,包括了微信小程序使用swiper组件实现层叠轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现层叠轮播图的具体代码,供大家参考,具体内容如下 wxml: wxss: js: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序实现轮播图效果,包括了微信小程序实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 微信小程序实现轮播图,和网站,APP的效果差不多,代码少,效率高。 先来看看效果图: 主要用swiper + swiper-item来实现 一个简单的小案例,轮播图,代码简洁,功能强大。 源码点击下载 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
使用指南 组件介绍 本组件为轮播图组件,支持展示指示器,如果组件自带的指示器样式并不满足你的要求,那么组件也提供了相应的 slot 插槽以便你能自定义展示你想要的指示器。另外,值得注意的是,本组件使用时需要结合 fe-swiper-item 使用。 引入方式 import { Swiper,SwiperItem } from "feart"; components:{ 'fe-swip

