《slide》专题
-
jQuery插件Slider Revolution实现响应动画滑动图片切换效果
本文向大家介绍jQuery插件Slider Revolution实现响应动画滑动图片切换效果,包括了jQuery插件Slider Revolution实现响应动画滑动图片切换效果的使用技巧和注意事项,需要的朋友参考一下 这是一款非常强大的内容切换插件,它基于jQuery,它充分响应,支持移动设备,支持手机触摸,键盘翻页;它内置幻灯、视频播放计时器,它拥有各种模式:自定义,自动响应,全屏;它有多种动
-
 JS实现slide文字框缩放伸展效果代码
JS实现slide文字框缩放伸展效果代码本文向大家介绍JS实现slide文字框缩放伸展效果代码,包括了JS实现slide文字框缩放伸展效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现slide文字框缩放伸展效果代码。分享给大家供大家参考,具体如下: 这里介绍的slide文字框缩放伸展效果,自己闲来无事写的,不是太好,可能在兼容性方面还需努力,展开速度方面,IE8和火狐的展开速度不一样,火狐下更快一些,至今没找到原
-
 微信小程序 slider的简单实例
微信小程序 slider的简单实例本文向大家介绍微信小程序 slider的简单实例,包括了微信小程序 slider的简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 slider的简单实例 实现效果图: 微信小程序slider应用,可加减的slider控制 页面结构 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
jquery使用slideDown实现模块缓慢拉出效果的方法
本文向大家介绍jquery使用slideDown实现模块缓慢拉出效果的方法,包括了jquery使用slideDown实现模块缓慢拉出效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery使用slideDown实现模块缓慢拉出效果的方法。分享给大家供大家参考。具体分析如下: 下面的JS代码通过按钮控制指定的区域缓慢拉出显示的效果 希望本文所述对大家的jQuery程序设计有所帮
-
开发手册 - 图片轮播(bui-image-slider)
图片轮播(bui-image-slider) 用法 <bui-image-slider :items="itemList" @itemClick="onItemClick" @change="onChange"> </bui-image-slider> data () { return { itemList: [ {
-
jQuery中slideUp 和 slideDown 的点击事件
本文向大家介绍jQuery中slideUp 和 slideDown 的点击事件,包括了jQuery中slideUp 和 slideDown 的点击事件的使用技巧和注意事项,需要的朋友参考一下 先贴代码,再讲详细事件 重点(Tips): 1、click 事件 按钮的选择 在这个断码中是 “.flip” 2、节点的选择 在这段代码中是 “.panel” 再贴一段代码 .slideToggl
-
 WPF Slider滑动条的颜色修改方法
WPF Slider滑动条的颜色修改方法本文向大家介绍WPF Slider滑动条的颜色修改方法,包括了WPF Slider滑动条的颜色修改方法的使用技巧和注意事项,需要的朋友参考一下 效果如下: 鄙人虽然开发WPF有些时间,但之前一直是一些简单Template和Style改改之类的工作,并没有深入研究过。此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待提高),干脆就直接静下心来琢磨琢磨。 一开始在界面上就放
-
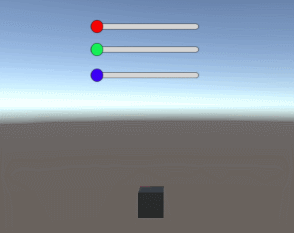
 Unity通过UGUI的Slider调整物体颜色
Unity通过UGUI的Slider调整物体颜色本文向大家介绍Unity通过UGUI的Slider调整物体颜色,包括了Unity通过UGUI的Slider调整物体颜色的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity通过Slider调整物体颜色的具体代码,供大家参考,具体内容如下 首先我们创建三个Slider 和一个Cube,为了方便查看,我把Slider下面的Handle分别改变颜色并和名字一一对应; 然后我们把脚本放在
-
使用React.js实现SlideToggle功能
问题内容: 我想通过下拉菜单完成以下操作。 1-点击显示 2-双击隐藏它 3-单击其外部的任何地方时将其隐藏。 4-通过滑动效果完成所有操作 我已经被1-3覆盖了。 我被封锁4。 如何在下面发生单击事件的同时创建幻灯片效果? 我已经使用jQuery的slideToggle(此处未显示)获得了有效的概念证明…但是,我想学习如何以反应方式进行操作。 如果您想查看完整的代码: react下拉导航栏 问题
-
sliderToggle在写jquery的计时器setTimeouter中不生效
本文向大家介绍sliderToggle在写jquery的计时器setTimeouter中不生效,包括了sliderToggle在写jquery的计时器setTimeouter中不生效的使用技巧和注意事项,需要的朋友参考一下 今天在写jquery时发现sliderToggle在setTimeouter中不生效,还报错说是发生了意想不到的错误。看了很久也没明白后来猛然发现使用show();hide()
-
JQuery Mobile Slider vmouseup事件
因为我现在花了大约一周的时间来解决一个问题,所以我决定在这个社区里问一下,如果有人能帮助我,或者至少在摔倒的故事成真之前给我一个线索:-) 我正在用Python编写一个动态页面,该页面生成HTML输出,其中一个表单在客户端使用JQuery Mobile将其值提交给生成Python脚本本身,这非常有效。我确实使用了多页布局,其中5页包含一个带滑块的表单。 我希望所有滑块都触发一个cgi脚本(即Pyt
-
Slider
Extends Widget A widget representing a numeric value as an movable indicator on a horizontal line. Import this type with “const {Slider} = require('tabris');” Android iOS Properties maximum Type: numb
-
Slider 滑块
介绍 滑动输入条,用于在给定的范围内选择一个值。 引入 import { createApp } from 'vue'; import { Slider } from 'vant'; const app = createApp(); app.use(Slider); 代码演示 基础用法 <van-slider v-model="value" @change="onChange" /> imp
-
Slides
Slides是基于Swiper.js实现的。 @Page({ template: ` <ion-slides pager (change)="onSlideChanged($event)" (move)="onSlideMove($event)"> <ion-slide> <h3>Thank you for choosing the Awesome App!</h
-
3.2.7.12 Slider 组件参考
Slider 是一个滑动器组件。 点击 属性检查器 下面的 添加组件 按钮,然后从 UI 组件 中选择 Slider,即可添加 Slider 组件到节点上。 滑动器的脚本接口请参考 Slider API。 Slider 属性 属性 功能说明 handle 滑块按钮部件,可以通过该按钮进行滑动调节 Slider 数值大小 direction 滑动器的方向,分为横向和竖向 progress 当前进度值
