《slide》专题
-
vue-slideout
vue-slideout 是一个用于 Vue2/3 的侧滑组件。支持从四个不同的方向滑出,支持自定义样式,支持关闭事件(可以阻止关闭/异步支持),支持 ESC 键快捷关闭 仓库 https://github.com/hyjiacan/vue-slideout https://gitee.com/hyjiacan/vue-slideout 依赖 Less Vue2 v-scroll-lock 安装与
-
SlidesJS
一个不错的jQuery幻灯片插件Slides.Js,压缩后脚本只有7K,却可以实现多种幻灯片特效,例如jCarousel特效、类似Nivo Slider的效果,还可以用作产品展示。 SlidesJs效果展示 Image With Caption,类似Nivo Slider效果 展示产品
-
Devrama Slider
Devrama Slider 是个图像滑块,带有许多非常有趣的特性。它不仅支持图像还支持 HTML 内容。 响应式 方便 CSS3 转换 转换效果 进度条 高级的预加载和延迟加载 CSS 自定义 用户可以定义导航或者控制器 在线演示
-
slideViewerPro
slideViewerPro是一个完全可定制的jQuery Image Gallery插件。支持任意多的图片,可以设置是否自动展示图片,开关标题,开关拖拽,自定义向前-向后按纽,自定义幻灯播放动画。
-
Android-SlideExpandableListView
Android-SlideExpandableListView 是更好的 ExpandableListView,它为每个列表项目增加了可拓展的动态视图。
-
SlideView
SlideView收集当前浏览页面中所有的图片信息, 并将得到的图片集以幻灯片的方式展现给用户, 用户不需要另外打开新的窗口, 只需要鼠标轻轻一点击即可浏览所有图片. 在使用之前,需要在SlideView扩展的options页面设置需要使用幻灯版浏览的网站,将网站域名或IP地址添加到扩展允许列表,否则该扩展将不会在地址栏中显示. 目前支持图片格式: PNG, JPEG, GIF, BMP, TIF
-
SlideMenu3D
SlideMenu3D 是一个菜单 3D 效果,当菜单打开时支持点手势识别。
-
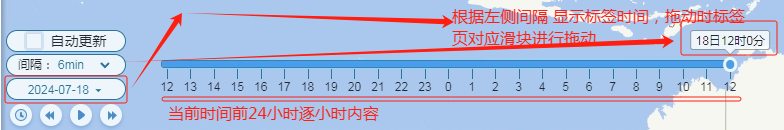
 javascript - 实现时间轴内容,使用el-slider?
javascript - 实现时间轴内容,使用el-slider?想根据element-ui组件里的slider滑块实现时间轴,效果如下 目前已使用单独组建将次时间轴进行样式显示,现在的问题是,不知道el-slider 滑动时怎么让对应标签在正上方显示。以及怎么时间根据不同间隔(5分钟、6分钟、10分钟、30分钟、 1小时)提示标签对应拖动后增加目前我实现的vue组件内容如下 1.拖动滑块时能在对应正上方标签显示当前x日x时x分(根据间隔进行分、时叠加) 2.滑
-
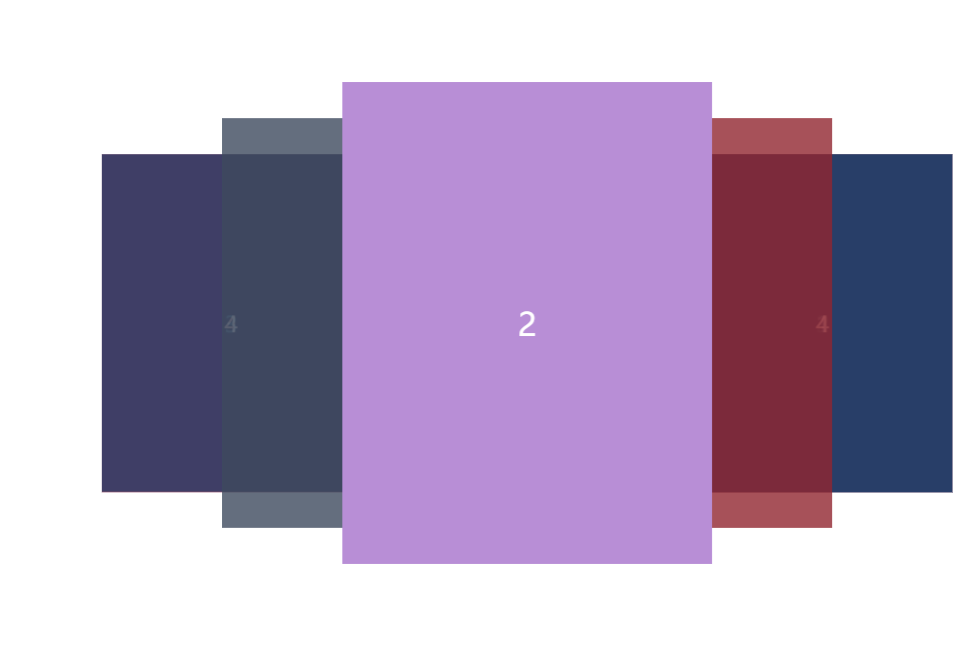
 swiper.js - swiper ,怎么修改除中间外,其他的slide 的透明度?
swiper.js - swiper ,怎么修改除中间外,其他的slide 的透明度?效果如下图所示,creativeEffect里面设置了opacity为0.8,但是现在最底层的透明度还是没有变,想要的效果是除了中间的色块,其他色块元素透明度都是0.8,这种要怎么改?
-
javascript - 求一个最简单或者说,代码最少的jquery slide代码?
功能有向前一个,向后一个,图片切换效果常规就行,带小点导航, 在网上找的代码,如下,目前无法自动开启,自动 开启当鼠标进入图区不暂停,退出不继续,求指教,小白
-
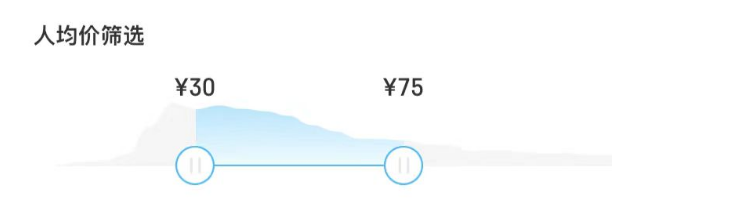
 前端 - echarts折线图X轴增加Slider滑块?
前端 - echarts折线图X轴增加Slider滑块?图片来源:模仿"饿了么外卖"折线图筛选功能 这个图应该如何实现呢、滑动Slider滑块、对应折线图也随之高亮展示 目前发现一个类似的功能https://github.com/oguzhaninan/vue-histogram-slider只不过他是柱形图而我是折线图
-
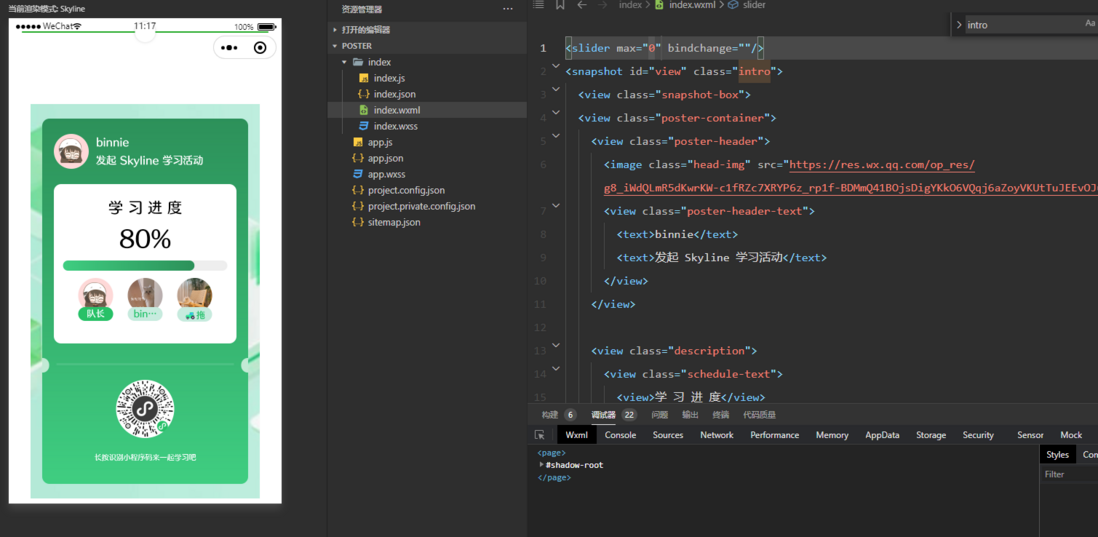
 微信小程序skyline下slider组件max属性样式问题?
微信小程序skyline下slider组件max属性样式问题?微信小程序skyline下slider组件给定max属性之后样式出问题 去掉max属性就没问题,但是必须要加,还没找到解决方案
