vue-slideout 是一个用于 Vue2/3 的侧滑组件。支持从四个不同的方向滑出,支持自定义样式,支持关闭事件(可以阻止关闭/异步支持),支持 ESC 键快捷关闭
仓库
依赖
- Less
- Vue2
- v-scroll-lock
安装与使用
安装
npm i @hyjiacan/vue-slideout --save使用
For Vue2.6
For Vue2.x
import SlideOut from '@hyjiacan/vue-slideout'
export default {
name: 'Foobar',
components: {SlideOut},
methods: {
onClose (e) {
// prevent close and wait
e.wait = true
// close after 3 seconds
setTimeout(() => {
// assign true to close, do nothing or assign false to cancel close.
e.close = true
}, 3000)
}
}
}更多演示见 https://hyjiacan.github.io/vue-slideout/
顶部滑出

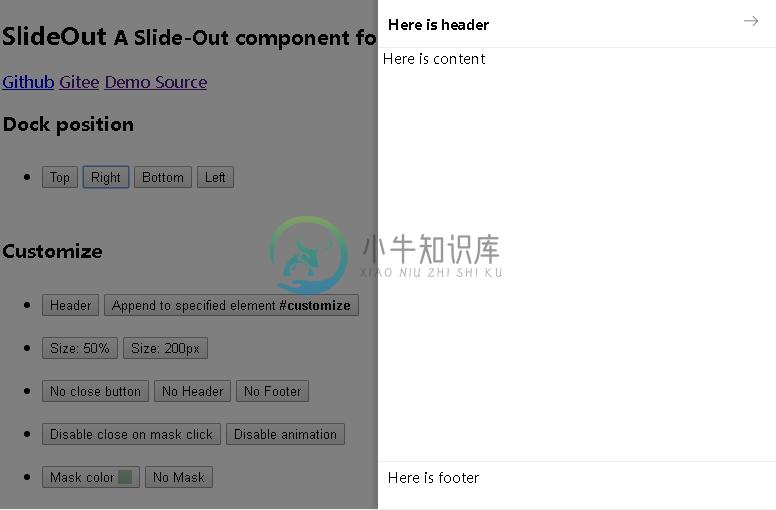
右侧滑出

底部滑出

左侧滑出

-
组件用.vue还是.js 滑出 (SlideOut) A Slide-Out component for Vue.js 2.0. Vue.js 2.0的Slide-Out组件。 View demo 查看演示 Download Source 下载源 依存关系 (Dependencies) Vue.js 2.x Vue.js 2.x Less 减 v-scroll-lock v滚动锁定 安装 (Ins
-
最近写vue的项目,需要添加一个动画,首先想到的就是jQuery中常用的第三方库,animate,但是这个不是能完全兼容的,需要自己做处理。然后就在晚上寻找Vue版本的动画库,然后就找到了这个vue2-animate。网上的教程还是不少的,然后demo能直接运行,但是他们有一点没有写的很明白,就是在添加enter-active-class或leave-active-class属性的时候。官方的
-
vue-router的路由变换只存在“变换前”和“变换后”,不存在“切换中”的状态,所以做不到大多数app(微信那样的)在滑动过程中让界面跟随手指移动。但滑动事件还是可以监听的,我们可以在滑动之后再触发路由回退事件。 微博的滑动返回基本上就是这样的原理:先滑动、再触发返回事件,但用起来很是怪异,有严重的滞后感。夸克浏览器做的就比较好:一是滑动时界面虽然不动,但是界面上有小图标提示,能让用
-
组件 什么是组件:? 一个小的功能分区,是可以重复使用的模块 复杂项目拆分简单的组件让团队开发更高效; 定义组件 const toggle={ template:`<button @click="change"><span v-if="open">开</span><span v-else>关</span></button>`, data(){
-
运行时依赖vue-router 把原作者文档放在这里,除了该文档以外的内容,均属于作者自己理解,如有错误敬请指正。 嵌套路由 | Vue Router (vuejs.org) 引入: #1.创建文件时进行选择 #2.ui界面在运行时依赖中搜索vue-router添加 #3.npm install vue-router 随后在vue的main.js文件中引入: import router from
-
<template> <transition name="slide-left" mode="out-in"> <router-view></router-view> </transition> </template> <style> .slide-left-enter-active, .slide-left-leav
-
vue-awesome-swiper 和swiper 5 结合使用总结 和swiper死亡翻滚的一周。。。 版本对应: vue-awesome-swiper:4.1.1 swiper:5.4.5 官网API: http://caibaojian.com/swiper-api/start/new.html //引入: import VueAwesomeSwiper from 'vue-awesom
-
基本情况下在app.vue入口文件加上这个就行了。 <transition name="scale" mode="out-in"> <router-view></router-view> </transition> 但在新版vuerouter需要更改下 <router-view v-slot="{ Component }"> <transition name="scale" mode=
-
本文向大家介绍Vue侧滑菜单组件——DrawerLayout,包括了Vue侧滑菜单组件——DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文介绍一个简单的DrawerLayout(类似Android的DrawerLayout)布局组件的实现,基于Vue.js。介绍的内容已经制作成 vue-drawer-layout 组件。 前言 大家有兴趣先用手机扫一扫这个二维码,或者点我 然
-
本文向大家介绍Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑),包括了Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑)的使用技巧和注意事项,需要的朋友参考一下 自己实现了一下侧滑的三种方式(注释都写代码里了) 本文Demo下载地址:Andriod侧滑 本文实现所需框架:nineoldandroids下载地址:nineoldandroids 1.普通侧滑: 主要是基于
-
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。 webview模式 主页面和菜单内容在不同的webview中,两个页面根据内容需求分别组织DOM结构,mui对其DOM结构无特殊要求,故其有如下优点: 菜单内容是单独的webview,故可被多个页面复用; 菜单内容在单独的webview中,菜单区域的滚动不影响主界面,故可使用原生滚动,滚动更为流畅;
-
本文向大家介绍使用DrawerLayout组件实现侧滑抽屉的功能,包括了使用DrawerLayout组件实现侧滑抽屉的功能的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。使用DrawerLayout可以轻松的实现抽屉效果,使用DrawerLayout的步骤有以下几点: 1)在DrawerLay
-
navView 侧滑导航页 组件源码 dwz.navView.js 从右边滑入打开 全屏卡片式布局,支持多个 navView 页面共享同一个显示空间,像重叠在一起的一幅扑克牌重叠在一起 打开多个 navView 页面时,组件内部控制 z-index,显示最顶层页面 支持 dwz_interceptor 请求拦截器,支持全局 dwz 全局拦截函数 $.urlInterceptor 支持 dwz_ca
-
我试着让滑动抽屉菜单和脸书应用程序中的一样。我在这里提出了很多像这样的问题。找到了很多库,但它们都在不同的库中从左向右或从右向左滑动。我想让它从两侧滑动,通过顶部栏中的两个按钮从左向右和从右向左滑动。有人能帮我吗。 提前感谢。
-
本文向大家介绍vue开发拖拽进度条滑动组件,包括了vue开发拖拽进度条滑动组件的使用技巧和注意事项,需要的朋友参考一下 分享一个最近写的进度条滑动组件,以前都是用jq写,学会了vue,尝试着拿vue来写觉得非常简单,代码复用性很强! 效果图如下: 调用组件如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android实现侧滑菜单DrawerLayout,包括了Android实现侧滑菜单DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现侧滑菜单的具体代码,供大家参考,具体内容如下 点击左侧滑动 效果如下 代码实现过程: 1.导入框架build.gradle中 2.xml文件 主要的界面放在DrawerLayout 中,需要强调的是

