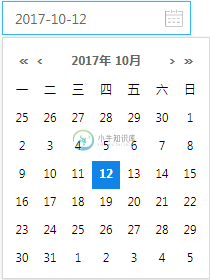
Vue2一个漂亮的日期选择组件:
-
仅依赖于Vue
-
轻量级(小于4kb的压缩包)
-
美观
使用
安装
$ npm install vue-datepicker-local
ES6
<template>
<vue-datepicker-local v-model="time" />
</template>
<script>
import VueDatepickerLocal from 'vue-datepicker-local'
export default {
components: {
VueDatepickerLocal
},
data () {
return {
time: new Date()
}
}
}
</script>
浏览器全局
dist文件夹包含了 vue -datepicker- local.js 和 vue-datepicker-local.css。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="path/to/vue-datepicker-local.css">
</head>
<body>
<div id="app">
<vue-datepicker-local v-model="time"></vue-datepicker-local>
</div>
<script src="path/to/vue.js"></script>
<script src="path/to/vue-datepicker-local.js"></script>
<script>
new Vue({
el: "#app",
data: {
time: new Date()
}
})
</script>
</body>
</html>

-
DatePicker设置默认值: <DatePicker type="datetime" value="vaule" :editable="false" placeholder="选择日期" v-model="startTime" @on-change="onStartTimeChange"
-
问题描述: 在使用ant-design-vue中的组件 DatePicker 日期选择框和下拉选择框的时候,由于下拉选择框中的数据是由后台请求过来的,然后在本地手动加了两条数据;(暂且称后台请求过来的数据为A类数据,手动添加的数据为B类数据;),下拉选选择A类数据后,选择日期选择框,再将下拉选中的数据选成B类数据,则日期选择框中的数据不显示了;要是下拉选中选择B类数据,选择日期之后,下拉选再选择A
-
方法: 步骤1:给页面最外出的元素div加点击事件:@click=“popShow = false”。 步骤2:给点击目标元素加点击事件:@click=“popShow = true”。 备注:popShow 为控制弹窗显示与隐藏的标志。 转载于:https://www.cnblogs.com/linzhanfeng/p/9274268.html
-
<DatePicker type="datetime" placeholder="请选择..." :value="eventInfo.happenTime" format="yyyy-MM-dd HH:mm" @on-change=
-
参考文章Vue2 的日期选择组件 vue-datepicker-local - 网页3剑客
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
是否可以允许datePicker只显示日期而隐藏年和月? 我有两个活动,在活动A中,我有datePicker,它只显示月份和年份。在活动B中,我希望datePicker只显示日期,但无法从Internet上找到任何解决方案。 活动A截图 活动B
-
本文向大家介绍react-native DatePicker日期选择组件的实现代码,包括了react-native DatePicker日期选择组件的实现代码的使用技巧和注意事项,需要的朋友参考一下 本教程的实现效果如下: 为了实现其淡入/淡出的覆盖效果, 还有取消按钮, 在此用了一个三方的组件, 大家可以先安装一下: 三方组件的地址:https://github.com/eyaleizenber
-
本文向大家介绍浅谈Bootstrap的DatePicker日期范围选择,包括了浅谈Bootstrap的DatePicker日期范围选择的使用技巧和注意事项,需要的朋友参考一下 用日期插件时,经常会有一种需求。两个input框选择。开始时间小于结束时间,结束时间大于开始时间,开始时间和结束时间都不大于当前时间。 我们当然可以用选择的结果来判断输入正确与否。但是更好的办法是让我们的日期选择插件做出一些

