Oracle SQL选择日期
我试图选择头衔、姓氏、出生日期和头衔为“销售代表”并且他们出生在1950年之前或之后的国家。
当a把日期放在代码中时,它会给我一个错误。
我认为这是正确的:
SELECT title,lastname,birthdate,country FROM EMPLOYEES
WHERE title='Sales Representative' AND BIRTHDATE <= '01/01/1950 00:00:00';
它给ORA-01843的错误:不是有效的月份
如果你能帮助我,谢谢你。
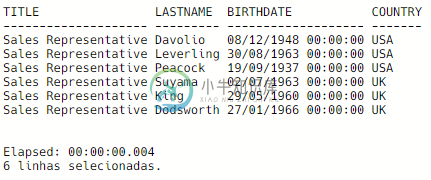
以下是表格的示例数据:

共有3个答案
可以使用生日严格小于以下值的日期文字,例如
...
WHERE title='Sales Representative'
AND birthdate < date'1951-01-01'
使查询返回包括1950年在内的所需值,而如果出生日期列中有,则您可能会受益于索引,因为没有对其应用强制转换、转换或函数。
您只需输入所需的年份即可尝试此操作,
SELECT title,lastname,birthdate,country FROM EMPLOYEES
WHERE title='Sales Representative' AND EXTRACT(YEAR FROM
TO_DATE(BIRTHDATE, 'DD-MON-YYYY')) <= 1950
ORDER BY BIRTHDATE
使用ANSI日期文字
and birthdate <= date '1950-01-01'
或者使用包含格式掩码的显式to\u date
and birthdate <= to_date( '01/01/1950 00:00:00'
,'MM/DD/YYYY HH24:MI:SS' )
否则,Oracle将尝试使用会话的nls\u date\u格式设置为的任何格式,将字符串隐式转换为日期。这通常会产生问题,因为不同的人、不同的应用程序等都可能会对其NLS设置进行不同的设置。因此,您可以非常轻松地编写适用于您的代码,但当您的队友连接到同一个数据库或在一个工具中适用于您的代码时,由于他们的环境配置的不同,代码会失败。
-
我有一个大约15万行的表,我必须使用JavaQuartz Scheduler一次获取1000行。要求是一次限制1000行,然后再限制1000行等(与MySQL限制查询相同)。 我正在使用以下查询: 问题是上面的查询返回了我在结果集中不需要的额外列rownum,因为返回的数据被传递给MapListHandler(),后者返回将结果转换为JSON,并且我将此JSON传递给不期望额外rownum列的We
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
HTML与它的外观截图一起粘贴,如下所示。 HTML: 我曾经试过 甚至试图等待命令以使定位器被找到但没有成功。 WebDriverWait(驱动程序,100)。直到(预期条件.element可禁用)(By.css选择器 两者都不起作用,因为它无法识别元素。有人能帮我吗。如果可能,我们甚至可以单击“上一个”和“下一个”,以便我们也可以单击一些以前的日期吗?
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa

