仅在datePicker中选择日期
是否可以允许datePicker只显示日期而隐藏年和月?
我有两个活动,在活动A中,我有datePicker,它只显示月份和年份。在活动B中,我希望datePicker只显示日期,但无法从Internet上找到任何解决方案。
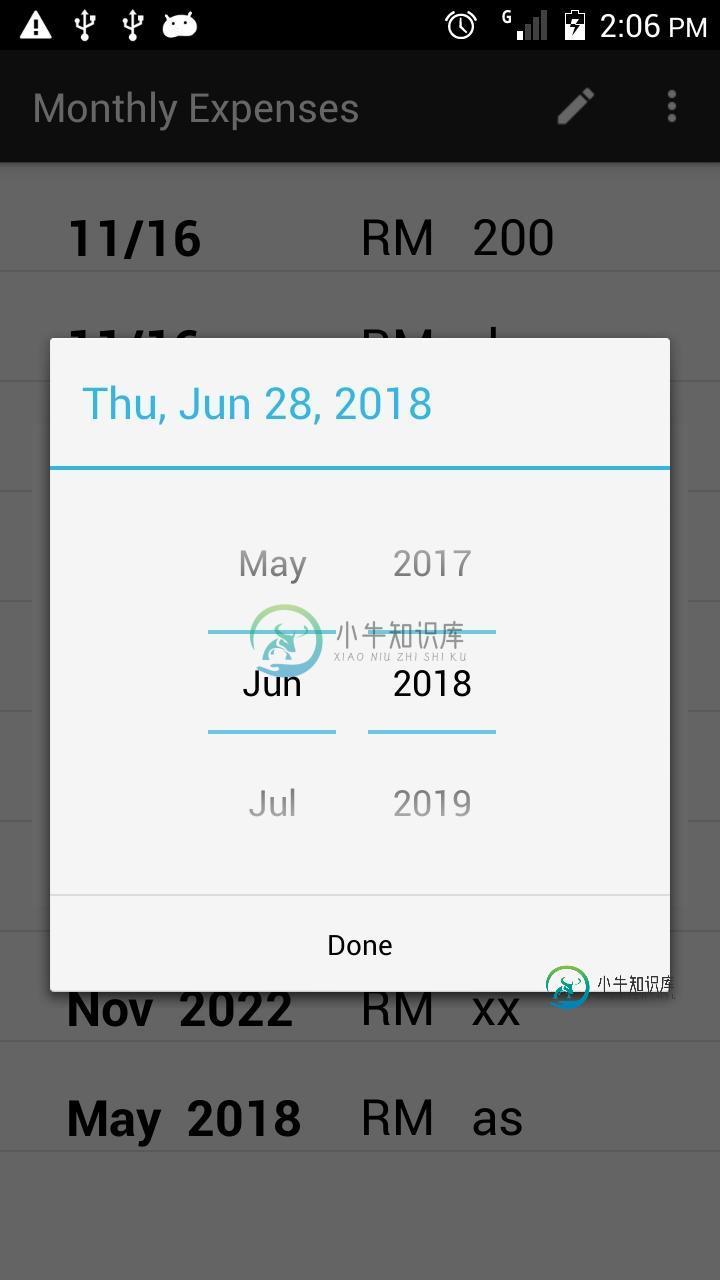
活动A截图

活动B
month = getIntent().getStringExtra("month"); // Jun 2018
date.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog(DATE_DIALOG_ID);
}
});
DatePickerDialog.OnDateSetListener mDateSetListner = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
}
};
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DATE_DIALOG_ID:
DatePickerDialog datePickerDialog = this.customDatePicker();
return datePickerDialog;
}
return null;
}
private DatePickerDialog customDatePicker() {
DatePickerDialog dpd = new DatePickerDialog(this, mDateSetListner,
mYear, mMonth, mDay);
try {
Field[] datePickerDialogFields = dpd.getClass().getDeclaredFields();
for (Field datePickerDialogField : datePickerDialogFields) {
if ((datePickerDialogField.getName().equals("mYearPicker"))||(datePickerDialogField.getName().equals("mMonthPicker"))) {
datePickerDialogField.setAccessible(true);
DatePicker datePicker = (DatePicker) datePickerDialogField
.get(dpd);
Field datePickerFields[] = datePickerDialogField.getType()
.getDeclaredFields();
for (Field datePickerField : datePickerFields) {
if ("mDayPicker".equals(datePickerField.getName())
|| "mDaySpinner".equals(datePickerField
.getName())) {
datePickerField.setAccessible(true);
Object dayPicker = new Object();
dayPicker = datePickerField.get(datePicker);
((View) dayPicker).setVisibility(View.GONE);
}
}
}
}
} catch (Exception ex) {
}
return dpd;
}
共有1个答案
试试下面的代码
DatePickerDialog dpd = new DatePickerDialog(getActivity(), this, year, month, day);
try {
Field[] datePickerDialogFields = dpd.getClass().getDeclaredFields();
for (Field datePickerDialogField : datePickerDialogFields) {
if (datePickerDialogField.getName().equals("mDatePicker")) {
datePickerDialogField.setAccessible(true);
DatePicker datePicker = (DatePicker) datePickerDialogField
.get(dpd);
Field datePickerFields[] = datePickerDialogField.getType()
.getDeclaredFields();
for (Field datePickerField : datePickerFields) {
if ("mYearPicker".equals(datePickerField.getName())
|| "mYearSpinner".equals(datePickerField
.getName()||"mMonthPicker".equals(datePickerField.getName())||"mMonthSpinner".equals(datePickerField.getName())) {
datePickerField.setAccessible(true);
Object dayPicker = new Object();
dayPicker = datePickerField.get(datePicker);
((View) dayPicker).setVisibility(View.GONE);
}
}
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
问题内容: 在这里,我发送电影ID并获取可用的日期,我想将其设置为日历。但它不起作用,并且会禁用所有日期。从PHP返回日期字符串。日期字符串正确到来,但是日历不起作用。请帮忙。 日期字符串示例 码 问题答案: 仅初始化一次数据选择器;告诉它从全局数组中获取有效日期 使用数组文字初始化全局数组,必要时通过AJAX更新 每当禁用/启用日期更改时(即当您通过AJAX获得新结果时)都调用该方法 您的代码未

