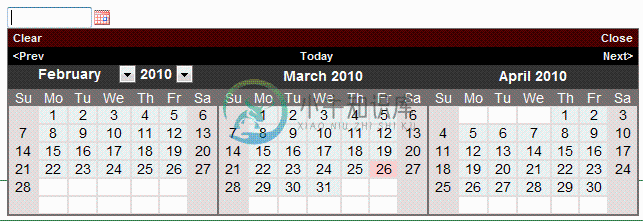
非常强大和完善的jQuery UI Datepicker 并且配有完善的使用文档和实例演示文档,Datepicker完全可以满足我们不同的需求所需,特别是可实现双日历、多日历的显示,如下图所示:

包含的使用情况和设置有如下分类:
1.默认的配置
2.鼠标点击日历图标按钮激活(Invocation)
3.键盘操作日历控件(Keyboard Equivalents)
4.您可以设置默认的日期显示,在没有其他设置在datepicker。(Default Date)
5.您可以设定最低或最大的日期选择。(Minimum and Maximum Dates)
6.可以定制不同的日期格式,并配有不同国家的语言Datepicker脚本包(Date Formats)
7.你可以改变对日历的行为和风格进行个别设置如(日历中某一天可选中,进行个性设置,如加图标,突出显示),通过改变自己的风格,提供了一个工具提示,或改变其描述在状态栏。(Day-by-day Modifications)
8.您可以选择日期范围而不是个别的日期。如双日历或更多的日历同时显示(Date Ranges)
9.修改控制和月/年的导航。(Controls and Navigation)
10.显示当前日期(Month display)
11。其他各种行为的情况下(Miscellaneous)
最后我在说明一下:
您可以本地化datepicker其他语言和区域差异。该datepicker的默认语言为英语的日期格式月/日/年。选择任何一种语言显示 datepicker 。
可以定制验证,不同的日历CSS样式,各种造型。
太完美了,可见作者的严谨,在这里我只能大概的介绍一下jQuery UI Datepicker
-
在jquery ui中,提供了一个非常实用的日期选择器:datepicker,使用它能非常方便的展现日历中的日期,灵活配置相关选项,包括日期格式、范围等。我们经常在WEB应用中用到datepicker,比如要求用户输入日期进行相关查询的。我们很早之前就应用datepicker到很多项目中,今天整理成文与大家分享。 demo http://www.helloweba.com/demo/datepic
-
实际上你不需要更换这一切…. 有两种方法可以做到这一点。一个是使用autoclose属性,另一个(交替)方式是使用在输入时触发的on change属性,当选择一个Date时。 HTML jQuery的 $(document).ready(function () { $('#example1').datepicker({ format: "dd/mm/yyyy", autoclose: true }
-
<script type="text/javascript" src="/assets/datepicker/jquery-ui-1.9.1.min.js"></script> <link rel="stylesheet" href="/assets/datepicker/jquery-ui-1.9.1.css"> <script> $(function() { var myDate = new
-
$("input[name=begintime],input[name=endtime],input[name=Arrivedate]").datepicker({dateFormat:"yy-mm-dd",minDate: new Date()});
-
思路:利用jquery的close函数,利用fiefox寻找日期的div块,利用css知识将其隐藏 以下是代码部分 <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="css/ui-lightness/jquery-ui-1.7.2.custom.
-
JQuery.ui.Datepicker是一个很强大的日期选择控件,定制性很强。朱最近在做一个旅馆预订的小功能,要求用户在填写订单选择入住日期时,要将已经被预订出的日期置为不可用,查些资料,看看JS,原来可以使用beforeshowday来控制每一天的格式。主要代码如下: var orderDays = [[4,30,2010],[5,1,2010],[5,14,2010]]; funct
-
jquery ui Datepicker 指定日期不可选,直接上代码。 //不可选日期列表 var disabledDays =['2021-12-29','2021-12-30','2021-12-31','2022-01-01','2022-01-02','2022-01-03']; $( "#from_time" ).datepicker({ autoSize: true, dateF
-
在Web开发中,总会遇到需要用户输入日期的情况。一般都是提供一个text类型的input供用户输入日期。然而,这种方式,开发人员必须对用户输入的日期进行验证,判断其合法性。除此之外,用户输入日期也是一件不爽的事,如果用户可以直接选择日期,这两个问题都解决了。听起来很不错。实际上,很多开发者都是这么做的。 我们可以自己用javascript写一个日期选择控件,然而,想要写的很好、很漂亮却需要花不少时
-
转自:http://fateful.i.sohu.com/blog/view/189898053.htm numberOfMonths : Number, Array : 1 设置一次要显示多少个月份。如果为整数则是显示月份的数量,如果是数组,则是显示的行与列的数量。 初始:$('.selector').datepicker({ numberOfMonths: [ 2, 3 ] })
-
1、首先下载datepicker.zip,解压后将整个文件放在Webcontent目录下。 2、在JSP页面引入WdatePicker.js,此js文件可在解压文件中找到: <script type="text/javascript" src="<%=path%>/datepicker/WdatePicker.js"> </script> 如使用<%=path%>请在页面加入 <% String
-
jquery datetimepicker的常用参数 更多信息请点这里 简要示例下载 名称 默认值 描述 例子 value null 设置值 {value:'12.03.2013', format:'d.m.Y'} lang en 设置样式显示语言, 中文:ch\zh\zh-TW {lang:'zh'} format Y/m/d H:i 日期格式(参考网站) {format:'Y/m/d'} ti
-
设置JqueryUI DatePicker默认语言为中文 <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 日期选择器(Datepicker) - 默认功能</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.10
-
·概述 日期选择插件是一个配置灵活的插件,你可以定义它的展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。 官方示例地址:http://jqueryui.com/demos/datepicker/ 同时,你还可以通过键盘控制它: page up/down - 上一月、下一月 ctrl+page up/down - 上一年、下一年 ctrl+hom
-
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。 官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/。 一个不错的地址,用来DIY jQuery UI
-
1. 修改datepicker的外观颜色,在jquery.ui.theme.css里面修改.ui-widget-header的background的值为你想要的颜色,并且去掉后面到color属性之前的所有内容(主要是url);还要修改.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-stat
-
下载jquery ui 的版本不同该功能的时间格式也不同; 修改英文格式找到如下类似代码进行修改:修改它的构造函数; function Datepicker() { this._curInst = null; // The current instance in use this._keyEvent = false; // If the last event was a ke
-
<script type="text/javascript" charset="utf-8" src="${js}/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="${js}/jquery-ui.js"></script> <script type="text/javascript" src="${js}/j
-
jquery.ui 的 datepicker 默认是年月日的jquery 插件,如果添加时分秒 只需要做如下修改即可 1. 下载jquery-ui-timepicker-addon.js ,并在页面加载 2. 页面添加如下 timepicker 的样式即可 .ui-timepicker-div .ui-widget-header { margin-bottom: 8px; } .ui-timep
-
最近用到了datepicker插件,使用方法如下: 步骤一:添加js引用(注:js文件也可以使用本地下好的文件) <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/> <script src="htt
-
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。 官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/。 一个不错的地址,用来DIY jQuery UI
-
说明 调用方法1: $.f2eAct.calendar(el,options); 函数说明: 生成日历 参数说明: 参数名 类型 说明 备注 el string DOM元素对象 必要 calendar boolean 是否生成日历 默认true time string/int 当前日历时间,如不传,默认当前系统时间; 如传,时间格式为2015/8/3 10:00:00或Unix时间戳 无 sh
-
本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
我是新手,但我想将google API与PHP结合使用,但它不起作用。我已经创建了
-
本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
-
我试图使用delphi REST控件将一个事件插入到我的google日历中。 这是迄今为止的代码: 我使用的范围是:https://www.googleapis.com/auth/calendar. 基本URL:https://www.googleapis.com/calendar/v3 资源URI:日历/主要/事件 我确实获得了访问令牌和刷新令牌,但无法发布请求。这是我收到的错误: 使用以下ur
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.calendar.defaults 重写默认的 defaults。 日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。 用法 从标记创建日历(calenda
-
本文向大家介绍JQuery日历插件My97DatePicker日期范围限制,包括了JQuery日历插件My97DatePicker日期范围限制的使用技巧和注意事项,需要的朋友参考一下 本文实例向大家介绍了JQuery日历插件My97DatePicker日期范围限制的方法,分享给大家供大家参考,具体内容如下 ```<input class="Wdate" id="d1" onclick="Wdate

