javascript - 如何在uniapp的picker日期选择器中仅显示可选年份?
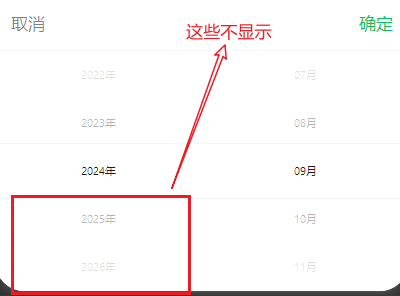
uniapp中picker日期选择器上显示的是全量的年份,怎么做才能让它只显示能选择的年份,而不能选择的年份不显示在选择器上?
文档上说使用 start 跟end限制,但是这些只能让选项被禁用,被禁用的选项还是显示呢,只是不能选择而已
共有2个答案
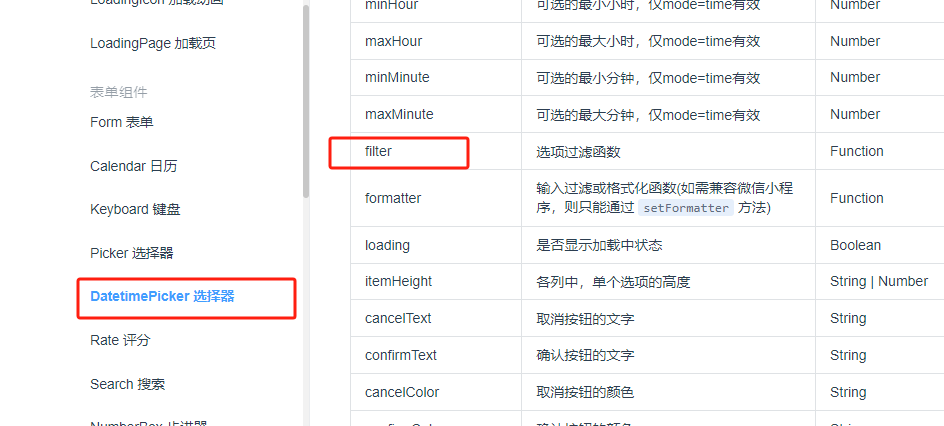
感觉可以直接用uView插件的下这个过滤函数实现
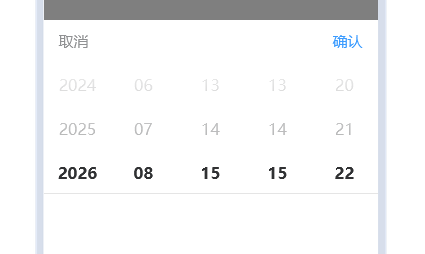
我是用的 uViewUI 的 DatetimePicker 组件,可以设置 minDate 和 maxDate 去限制可选范围。

-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 :::demo 基本单位由type属性指定。快捷选项需配置shortcuts,禁用日期通过 disabledDate 设置,传入函数 constructor(props) { super(props) this.state = {} } render() { const {valu
-
我正在使用引导datetimepicker库使用日历选择日期。现在,由于需求变化,我还需要选择时间和日期。 在新变化之前,我使用下面的代码在文本字段上显示日历: 通过上面的代码,日历显示正常,一切正常。 为了显示时间选项,我刚刚更改了如下格式: 但使用这种方式,只显示时间选项,不显示日历。请看我附带的屏幕截图: 单击此处查看问题屏幕截图 我正在使用以下库来使用日历: https://cdnjs.c
-
问题内容: 这是关于如何在django支持的网站中使用jQuery 。 是 我正在使用。 我正在使用和创建成功显示日期。 但未显示日期选择器图标。我正在使用Django模型形式。 问题答案: 你可以使用来将a传递给表单,该表单将在html中呈现。然后,将读取该内容以呈现功能。 这是一个例子: …或使用ModelForm时通过Meta类中的属性: 现在在模板中:
-
问题内容: 我正在尝试将日期选择器添加到我的代码中,但是在内的上显示错误: 无法解析为变量 谁能帮我解决问题? 问题答案: 使用此代码可以解决您的问题,可以正常工作
-
我想有一个日期选择器,用户可以从日期选择器中只选择月份和年份,我还需要限制从以前的日期选择器中选择月份和年份的下一个日期选择器... 有人能帮我解脱吗?
-
是否可以允许datePicker只显示日期而隐藏年和月? 我有两个活动,在活动A中,我有datePicker,它只显示月份和年份。在活动B中,我希望datePicker只显示日期,但无法从Internet上找到任何解决方案。 活动A截图 活动B

