datepicker - 如何在ElementUI的DatePicker组件中选择日时快捷选择上午/下午并展示在输入框?
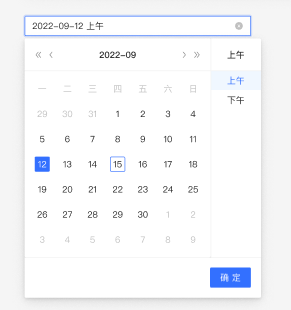
ElementUI中的DatePicker组件,想要实现选择日的时候快捷选择上午/下午。
这个功能该如何实现。
我尝试通过DatePicker中的PickerOptionsAPI中的shortcuts api来进行快捷项配置的处理。但在选择某天的上午,如6月22日的上午,但在日期回显输入框里展示的还是2024-06-22,但我要的展示效果是2024-06-22 上午
共有2个答案
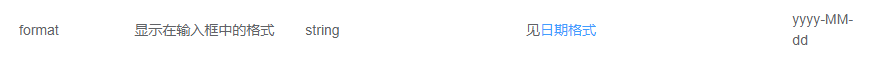
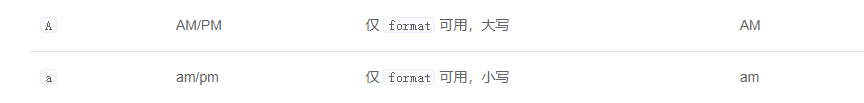
format中可以指定上下午,但是这个上下午不支持中文
https://element.eleme.cn/#/zh-CN/component/date-picker#ri-qi-...
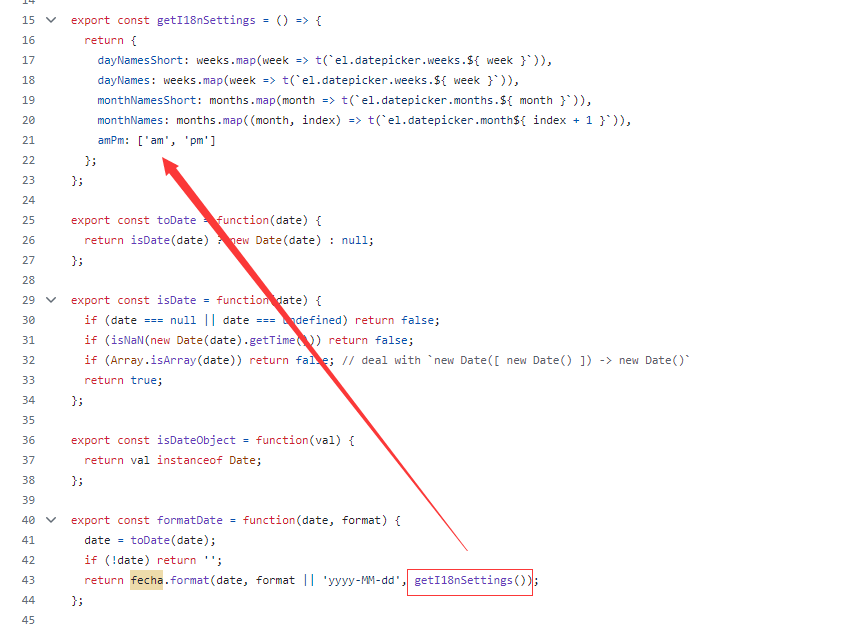
看了下源码,是因为源码写死了
https://github.com/ElemeFE/element/blob/dev/src/utils/date-util.js#L1
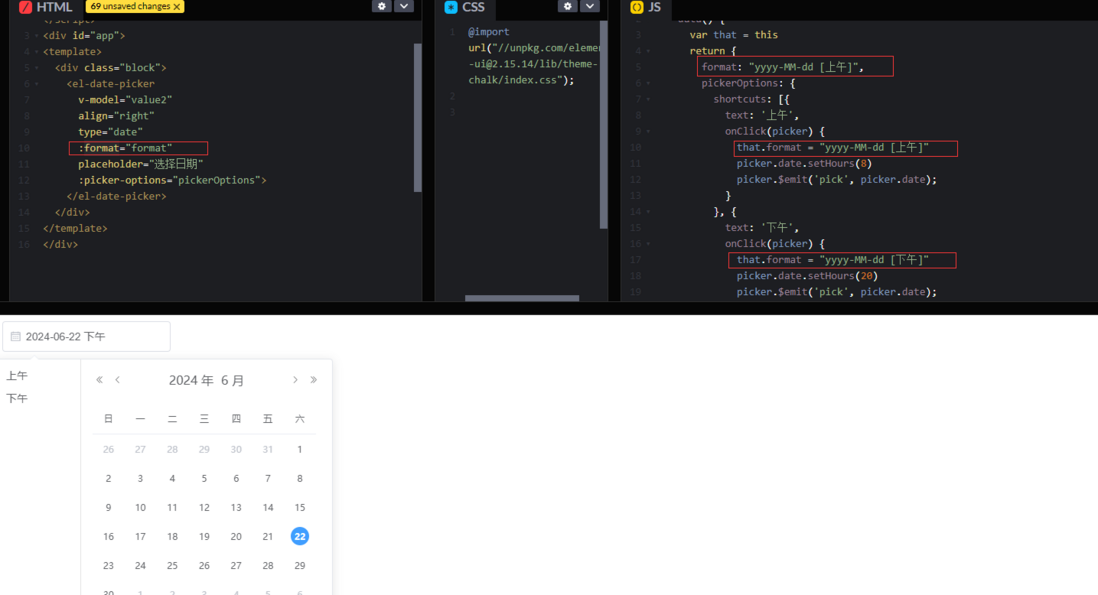
所以只能另辟蹊跷,关于ri-qi-ge-shi的文档,最后一行,可以看出,使用[xx]的格式可以不进行格式化,所以可以利用这个特性曲线救国![]()
动态改变format
ElementUI 的 DatePicker 组件默认不支持在输入框中直接展示上午或下午这样的时间标识,因为它主要是用来选择日期的。但是,你可以通过一些自定义的逻辑和模板来达到你的需求。
下面是一个可能的解决方案:
- 使用
DatePicker组件选择日期。 - 添加一个额外的选择器(比如一个下拉菜单或单选框)来让用户选择上午或下午。
- 监听这两个选择器的变化,并组合日期和时间标识来显示在一个额外的输入框或者展示区域。
这里是一个简化的示例代码:
<template> <div> <!-- 使用DatePicker选择日期 --> <el-date-picker v-model="date" type="date" placeholder="选择日期" @change="handleDateChange" ></el-date-picker> <!-- 添加一个选择器来选择上午或下午 --> <el-select v-model="timePart" placeholder="选择时间" @change="handleTimeChange"> <el-option v-for="item in timeOptions" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <!-- 展示组合后的日期和时间标识 --> <el-input v-model="combinedDateTime" readonly></el-input> </div></template><script>export default { data() { return { date: '', // 日期 timePart: '', // 上午或下午 timeOptions: [ { value: '上午', label: '上午' }, { value: '下午', label: '下午' }, ], combinedDateTime: '', // 组合后的日期和时间标识 }; }, methods: { handleDateChange(value) { this.updateCombinedDateTime(); }, handleTimeChange(value) { this.updateCombinedDateTime(); }, updateCombinedDateTime() { if (this.date && this.timePart) { this.combinedDateTime = `${this.date} ${this.timePart}`; } }, },};</script>在这个示例中,DatePicker 组件用于选择日期,el-select 组件用于选择上午或下午。当日期或时间部分发生变化时,updateCombinedDateTime 方法会被调用,该方法会将日期和时间部分组合起来并显示在 el-input 组件中。
请注意,这个解决方案只是一个简单的示例,你可能需要根据自己的实际需求进行调整和优化。例如,你可能需要添加验证逻辑来确保用户选择了有效的日期和时间部分,或者你可能需要将组合后的日期和时间以不同的格式存储在某个数据属性中,以便后续使用。
-
是否可以允许datePicker只显示日期而隐藏年和月? 我有两个活动,在活动A中,我有datePicker,它只显示月份和年份。在活动B中,我希望datePicker只显示日期,但无法从Internet上找到任何解决方案。 活动A截图 活动B
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"

