如何通过从DatePicker中选择的日期来命名FireStore文档?(Android-Kotlin)
我想通过用户从date picker对话框中选择的日期(作为字符串)来命名FireStore文档。
“docref=db.collection(”time Slots lists“).document(用户选择的日期)”
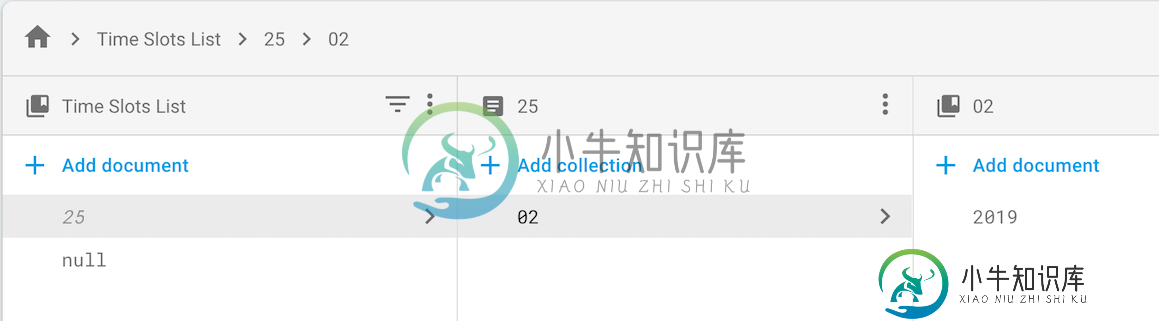
问题是,我得到的不是一个名为“22/02/2019”的文档,而是下面的截图所示的文档。

class ReserveTimeFragment : Fragment() {
private var timeSlotsList: ArrayList<TimeSlot>? = null
private var mRecyclerView: RecyclerView? = null
private var mAdapter: TimeSlotAdapter? = null
private var mLayoutManager: RecyclerView.LayoutManager? = null
private var viewHolder: TimeSlotAdapter.TimeSlotViewHolder? = view?.tag as TimeSlotAdapter.TimeSlotViewHolder?
private lateinit var db: FirebaseFirestore
private val dateFormat = SimpleDateFormat("dd / MM / yyyy")
private var dateString: String? = null
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.fragment_reserve_time, container, false)
db = FirebaseFirestore.getInstance()
mRecyclerView = view.findViewById(R.id.recyclerViewLO)
pickDate()
callTimeSlotsList()
return view
}
**private fun pickDate() {
val cal = Calendar.getInstance()
var date: String
val datePick = DatePickerDialog(this.context!!, DatePickerDialog.OnDateSetListener { _, mYear, mMonth, mDay
->
cal.set(Calendar.YEAR, mYear)
cal.set(Calendar.MONTH, mMonth)
cal.set(Calendar.DAY_OF_MONTH, mDay)
dateTV.text = dateFormat.format(cal.time)
dateString = dateFormat.format(cal.time)
Toast.makeText(context!!, "$dateString is selected!", Toast.LENGTH_SHORT).show()
}, cal.get(Calendar.YEAR), cal.get(Calendar.MONTH), cal.get(Calendar.DAY_OF_MONTH))
datePick.show()
datePick.setCancelable(false)
}**
private fun callTimeSlotsList(){
val docRef = db.collection("Time Slots List").document("$dateString")
docRef.addSnapshotListener(EventListener<DocumentSnapshot> { documentSnapshot, e ->
if (e != null) {
Log.w(TAG, "Time Slots List Listen failed.", e)
return@EventListener
}
if (documentSnapshot != null && documentSnapshot.exists()) {
docRef.get().addOnSuccessListener { documentSnapshot ->
val listObjectFromFB = documentSnapshot.toObject(ListObjectToFireStore::class.java)
val ListToRVAdaptet = listObjectFromFB?.listToFireStore
timeSlotsList = ListToRVAdaptet
buildRecyclerView()
Log.d(TAG, "FireStore Time Slots List Called Successfully")
}
} else {
Log.d(TAG, "New Time Slots List Loaded!")
loadTimeSlotsList()
buildRecyclerView()
}
})
}
private fun buildRecyclerView() {
mRecyclerView!!.setHasFixedSize(true)
mLayoutManager = LinearLayoutManager(context!!)
mAdapter = TimeSlotAdapter(timeSlotsList!!, context!!, db)
mRecyclerView!!.layoutManager = mLayoutManager
mRecyclerView!!.adapter = mAdapter
viewHolder?.cardview?.setOnClickListener {
}
}
private fun loadTimeSlotsList() {
val timeSlotsListToLoad: ArrayList<TimeSlot> = ArrayList()
timeSlotsListToLoad.add(TimeSlot("07:30", "Available", false, 2))
timeSlotsListToLoad.add(TimeSlot("08:00", "Available", false, 2))
val timeSlotsListToFB = ListObjectToFireStore(timeSlotsListToLoad)
db.collection("Time Slots List").document("$dateString").set(timeSlotsListToFB).addOnSuccessListener {
Log.w(TAG, "time Slots List Uploaded Successfully")
}.addOnFailureListener{
Log.w(TAG, "time Slots List Upload Failed")
}
timeSlotsList = timeSlotsListToLoad
}
共有1个答案
/字符是FireStore中的路径分隔符。它不能作为文档或集合名称的一部分,因为它具有特殊含义。阅读有关集合、文档和字段限制的文档:
集合ID的约束
- 必须是有效的UTF-8字符
- 长度不得超过1,500字节
- 不能包含正斜杠(/)
- 不能仅由单个句点(.)组成或双句点(..)
- 无法匹配正则表达式。*
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
问题内容: 这是表结构 我需要一条声明,列出从最近输入的每条消息,我不知道如何执行此操作。谁能指出我正确的方向?提前谢谢。 问题答案: 应该这样做:
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"
-
例如:是Firestore中的一个集合,我在该集合中有1000名学生,我的要求是在每次调用中随机选择10名学生。

