javascript - ant中,datepicker,为何需要点击“选择时间”才会出现时间选择框?

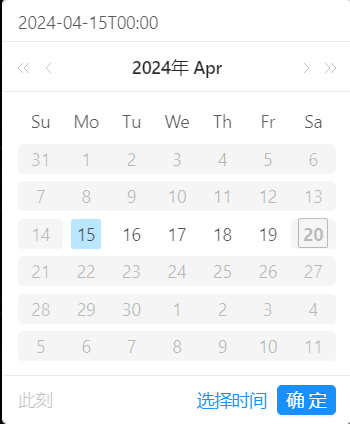
如题所述,为何需要点击“选择时间”才会出现时间选择框。
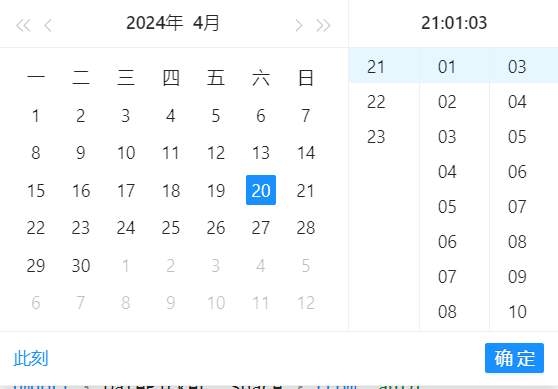
下边是官网的例子,不需要点按钮,同时显示日期框和时间框

//我的代码<DatePicker locale={locale} format="YYYY-MM-DDTHH:mm" showTime={{ format: 'YYYY-MM-DDTHH' }} value={moment(stTime)}/>//官网代码<DatePicker showTime />共有1个答案
查了下文档,既然你是自定义的 TimePicker Options,那试试加个 open: true,这个在 TimePicker 文档里默认是 false。

-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
介绍 时间选择器,支持日期、年月、时分等维度,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { DatetimePicker } from 'vant'; const app = createApp(); app.use(DatetimePicker); 代码演示 选择年月日 DatetimePicker 通过 type 属性
-
时间选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Timepicker } from 'beeshell'; 按需引入 import Timepicker from 'beeshell/dist/components/Timepicker'; Examples Timepicker 与 BottomModal 组合应用 Code 详细
-
我想禁用日期时间选择器中的时间选择器。我正在使用一些参数,如picTime: false和form:"dd MM yyyy"。但是没有用...我正在使用http://eonasdan.github.io/bootstrap-datetimepicker/ Plzz给出解决方案
-
TimePicker 时间选择器 用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长 <el-time-select v-model="value" :picker-options="{ start: '08:30', step: '00:15',
-
用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长 <el-time-select v-model="value" start='08:30' step='00:15' end='18:30' placeholder="选择时间"> </el-time-

