Timepicker 时间选择
优质
小牛编辑
143浏览
2023-12-01
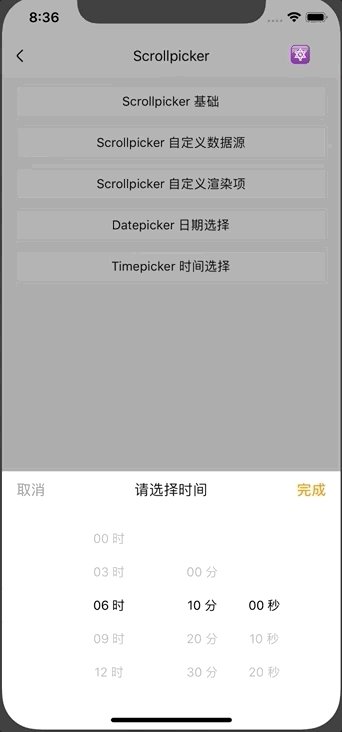
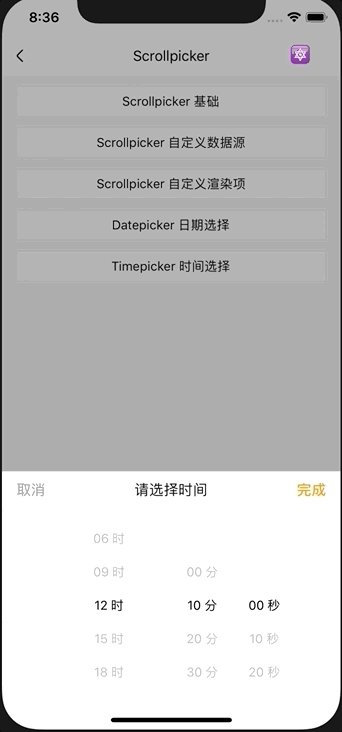
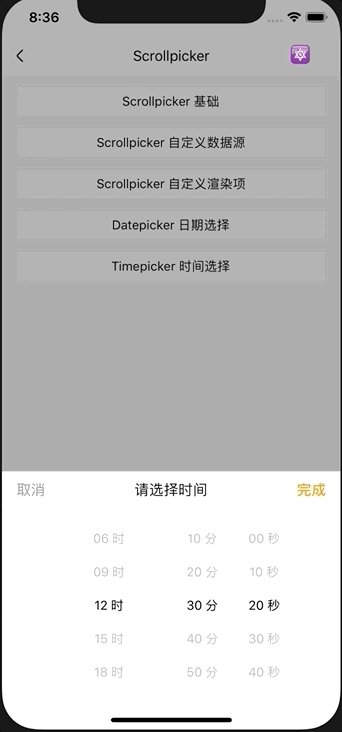
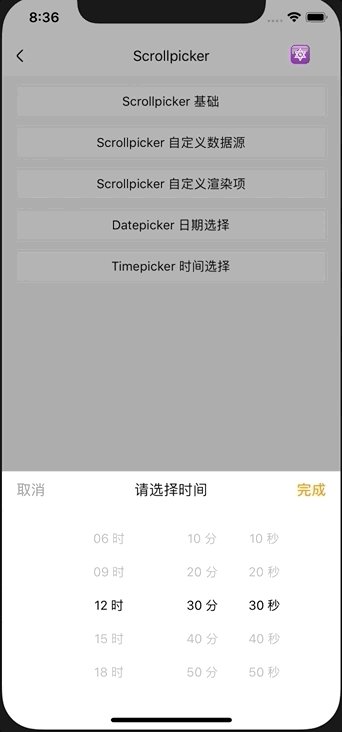
时间选择组件。滚动选择交互,基于 Scrollpicker 实现。
Usage
全部引入
import { Timepicker } from 'beeshell';
按需引入
import Timepicker from 'beeshell/dist/components/Timepicker';
Examples
Timepicker 与 BottomModal 组合应用

Code
import { Timepicker } from 'beeshell';
<Timepicker
style={{ paddingHorizontal: 50 }}
proportion={[2, 1, 1]}
hourStep={3}
minuteStep={10}
secondStep={10}
value={null}
onChange={(value) => {
console.log(value)
}}
/>
API
Props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| style | ViewStyle | false | {} | 样式 |
| hourStep | number | false | 1 | 时步长 |
| minuteStep | number | false | 1 | 分步长 |
| secondStep | number | false | 1 | 秒步长 |
| value | string | false | null | 选定的时间字符串,'HH:mm:ss' 格式 |
| onChange | Function | false | null | 数据变化回调 |
组合使用 Scrollpicker 组件,透传 Scrollpicker 所有 Props

