NavigationBar 导航条
优质
小牛编辑
144浏览
2023-12-01
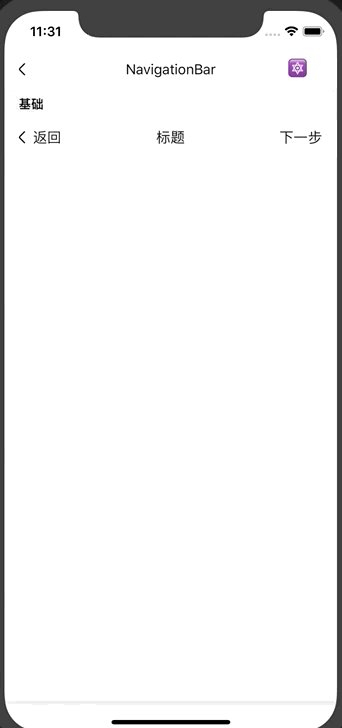
导航条组件。
Usage
全部引入
import { NavigationBar } from 'beeshell';
按需引入
import { NavigationBar } from 'beeshell/dist/components/NavigationBar';
Examples

Code
import { NavigationBar } from 'beeshell';
<NavigationBar
title='标题'
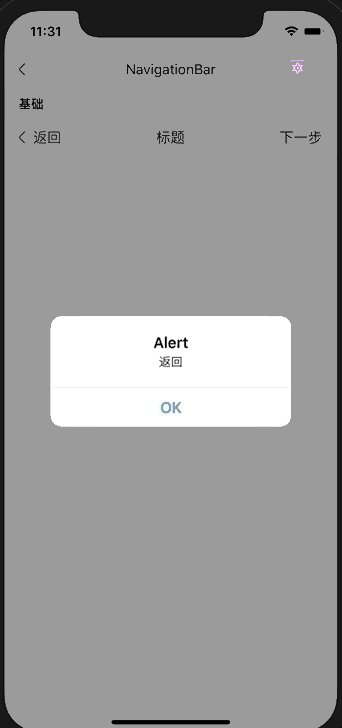
backLabel='返回'
forwardLabel='下一步'
onPressBack={() => {
}}
onPressForward={() => {
}}
/>
API
Props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| style | ViewStyle | false | {} | 自定义样式 |
| title | any | false | '标题' | 中间区域展示内容,可以是字符串或者 ReactElement |
| backLabel | any | false | '返回' | 左边区域展示内容,可以是字符串或者 ReactElement |
| forwardLabel | any | false | '下一步' | 右边区域展示内容,可以是字符串或者 ReactElement |
| onPressBack | Function | false | null | 左边区域点击回调 |
| onPressForward | Function | false | null | 右边区域点击回调 |
| proportion | number[] | false | [1, 2, 1] | 渲染区域布局占比 |
| renderItem | Function | false | null | 自定义每个渲染区域 |

