基于Vant UI框架实现时间段选择器
本文实例为大家分享了Vant UI框架实现时间段选择器的具体代码,供大家参考,具体内容如下
组件代码如下:
<template>
<van-picker
:title="title"
:show-toolbar="showToolbar"
:columns="columns"
@confirm="onConfirm"
@cancel="onCancel"
@change="onChange"
:confirm-button-text="confirmButtonText"
:cancel-button-text="cancelButtonText"
:loading="loading"
:readonly="readonly"
:item-height="itemHeight"
:visible-item-count="visibleItemCount"
:swipe-duration="swipeDuration"
>
<template slot="default">
<slot name="default"></slot>
</template>
<template slot="title">
<slot name="title"></slot>
</template>
<template slot="confirm">
<slot name="confirm"></slot>
</template>
<template slot="cancel">
<slot name="cancel"></slot>
</template>
<template slot="option">
<slot name="option"></slot>
</template>
<template slot="columns-top">
<slot name="columns-top"></slot>
</template>
<template slot="columns-bottom">
<slot name="columns-bottom"></slot>
</template>
</van-picker>
</template>
<script>
import Vue from 'vue'
import { Field, Picker, Popup } from 'vant';
Vue.use(Field).use(Picker).use(Popup);
export default {
name: "VanDatePicker",
props: {
value: {
type: Date,
default: () => new Date()
},
minDate: {
type: Date,
default: () => new Date(new Date().getFullYear()-5,0,1)
},
maxDate: {
type: Date,
default: () => new Date(new Date().getFullYear()+5,0,1)
},
showToolbar: {
type: Boolean,
default: () => false
},
title: {
type: String,
default: () => ''
},
confirmButtonText: {
type: String,
default: () => '确认'
},
cancelButtonText: {
type: String,
default: () => '取消'
},
loading: {
type: Boolean,
default: () => false
},
readonly: {
type: Boolean,
default: () => false
},
itemHeight: {
type: Number||String,
default: () => 44
},
visibleItemCount: {
type: Number||String,
default: () => 6
},
swipeDuration: {
type: Number||String,
default: () => 1000
},
},
data() {
return {
monthArr: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
dayArr: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12','13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24','25', '26', '27', '28', '29', '30', '31'],
};
},
computed: {
columns: function () {
let minYear = this.minDate.getFullYear();
let maxYear = this.maxDate.getFullYear();
let year = this.value.getFullYear();
let month = this.value.getMonth();
let day = this.value.getDate();
let yearArr = [];
let i = 0;
while (i < maxYear - minYear + 1) {
yearArr.unshift((maxYear - i) + '');
i ++;
}
let columns = [
{
values: yearArr,
defaultIndex: Math.floor(year) - minYear
},
{
values: this.monthArr,
defaultIndex: Math.floor(month)
},
{
values: this.dayArr,
defaultIndex: Math.floor(day-1)
},
{
values: ['-']
},
{
values: yearArr,
defaultIndex: Math.floor(year) - minYear
},
{
values: this.monthArr,
defaultIndex: Math.floor(month)
},
{
values: this.dayArr,
defaultIndex: Math.floor(day-1)
},
];
return columns
}
},
watch: {
},
methods: {
onConfirm(value, index) {
// console.log(`当前值:${value}, 当前索引:${index}`);
this.$emit('confirm',value,index);
},
onChange(picker, value, index) {
// console.log(`当前值:${value}, 当前索引:${index}`);
let _this = this;
let minMonth = this.minDate.getMonth();
let minDay = this.minDate.getDate();
let maxMonth = this.maxDate.getMonth();
let maxDay = this.maxDate.getDate();
let d = new Date(value[0],value[1],0);
setDate(0);
setDate(4);
function setDate(i) {
//最小年份
if (value[i]-0===_this.minDate.getFullYear()) {
picker.setColumnValues(i+1,_this.monthArr.slice(minMonth));
let strMinM = '';
if (minMonth<9) {
strMinM = '0'+(minMonth+1)
} else {
strMinM = strMinM + 1 + ''
}
picker.setColumnValue(i+1,value[i+1]-1<minMonth?strMinM:value[i+1]);
if (index===i&&value[i+1]-1<minMonth) {
picker.setColumnValues(i+2,_this.dayArr.slice(minDay-1,d.getDate()));
picker.setColumnValue(i+2,value[i+2]<minDay?minDay.toString():value[i+2]);
} else {
if (value[i+1]-1===_this.minDate.getMonth()) {
picker.setColumnValues(i+2,_this.dayArr.slice(minDay-1,d.getDate()));
picker.setColumnValue(i+2,value[i+2]<minDay?minDay.toString():value[i+2]);
} else {
picker.setColumnValues(i+2,_this.dayArr.slice(0,d.getDate()));
picker.setColumnValue(i+2,value[i+2]>d.getDate()?d.getDate().toString():value[i+2]);
}
}
}
//最大年份
else if (value[i]-0===_this.maxDate.getFullYear()) {
picker.setColumnValues(i+1,_this.monthArr.slice(0,maxMonth+1));
let strManM = '';
if (maxMonth<9) {
strManM = '0'+(maxMonth+1)
} else {
strManM = maxMonth + 1 + ''
}
picker.setColumnValue(i+1,value[i+1]-1>maxMonth?strManM:value[i+1]);
if (index===i&&value[i+1]-1>maxMonth) {
picker.setColumnValues(i+2,_this.dayArr.slice(0,maxDay));
picker.setColumnValue(i+2,value[i+2]>maxDay?maxDay.toString():value[i+2]);
} else {
if (value[i+1]-1===_this.maxDate.getMonth()) {
picker.setColumnValues(i+2,_this.dayArr.slice(0,maxDay));
picker.setColumnValue(i+2,value[i+2]>maxDay?maxDay.toString():value[i+2]);
} else {
picker.setColumnValues(i+2,_this.dayArr.slice(0,d.getDate()));
picker.setColumnValue(i+2,value[i+2]>d.getDate()?d.getDate().toString():value[i+2]);
}
}
}
//其他年份
else {
picker.setColumnValues(i+1,_this.monthArr);
picker.setColumnValue(i+1,value[i+1]);
picker.setColumnValues(i+2,_this.dayArr.slice(0,d.getDate()));
picker.setColumnValue(i+2,value[i+2]>d.getDate()?d.getDate().toString():value[i+2]);
}
}
let finallyVal = picker.getValues();
let len = Math.floor(finallyVal.length/2);
//开始时间不大于结束时间
if (finallyVal.slice(0,len).join("")>finallyVal.slice(len+1).join("")){
picker.setValues([...finallyVal.slice(0,len),"-",...finallyVal.slice(0,len)]);
if (new Date(finallyVal.slice(0,len).join("-")+' 00:00:00').getTime()===this.maxDate.getTime()) {
console.log(111);
picker.setColumnValues(5,_this.monthArr.slice(0,maxMonth+1));
picker.setColumnValues(6,_this.dayArr.slice(0,maxDay));
}
}
this.$emit('change',picker,finallyVal,index);
},
onCancel() {
// console.log('取消');
this.$emit('cancel');
},
},
}
</script>
<style scoped>
</style>
调用demo
<template>
<div>
<van-field
readonly
clickable
label="时间段"
:value="value"
placeholder="选择时间段"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" round position="bottom">
<van-date-picker
show-toolbar
v-model="currentDate"
title="选择时间段"
:min-date="minDate"
:max-date="maxDate"
@cancel="showPicker = false"
@confirm="onConfirm"
@change="onChange"
>
</van-date-picker>
</van-popup>
</div>
</template>
<script>
import VanDatePicker from '@/components/VanDatePicker';
export default {
name: "Test",
components: {VanDatePicker},
data() {
return {
value: '',
showPicker: false,
minDate: new Date(2010, 5, 15),
maxDate: new Date(2025, 10, 15),
currentDate: new Date(),
startDate: '',
endDate: '',
};
},
mounted() {
},
methods: {
onConfirm(value, index) {
console.log(`当前值:${value}, 当前索引:${index}`);
this.startDate = value.slice(0,3).join('-');
this.endDate = value.slice(4,7).join('-');
this.value = this.startDate + '至' + this.endDate;
this.showPicker = false
},
onChange(picker, value, index) {
console.log(`当前值:${value}, 当前索引:${index}`);
},
},
}
</script>
<style scoped>
</style>
UI示例

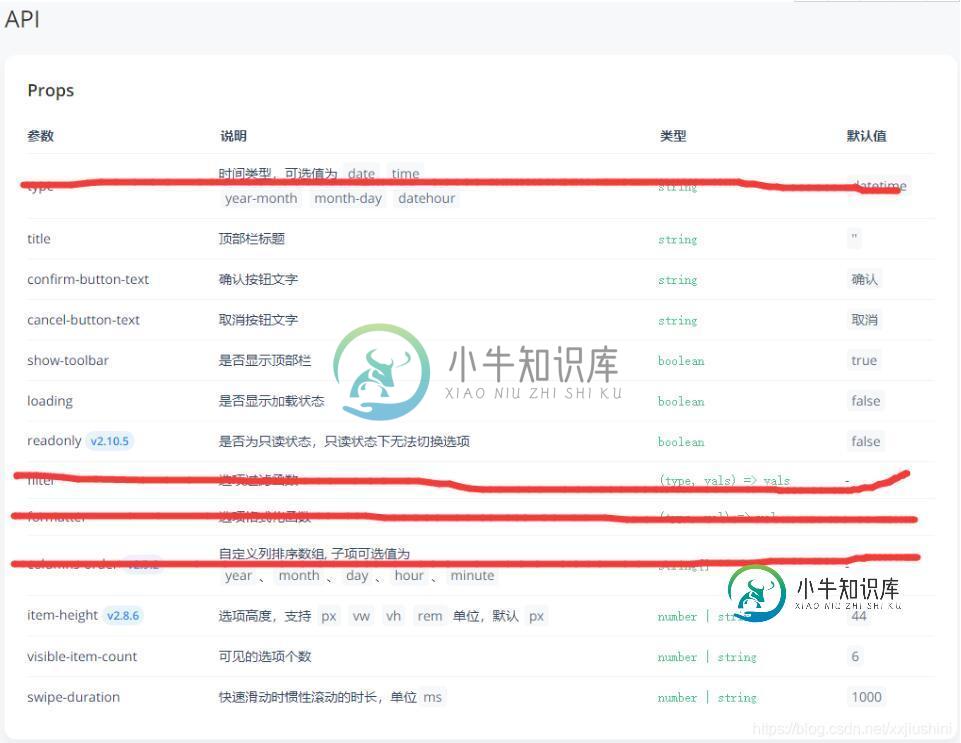
API:注意红色划掉的没有实现



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我们正处于将基于自定义开发的mvc框架构建的大型网站迁移到基于Java的网络框架的计划阶段,该网络框架对ajax,富媒体内容,混搭,基于模板的布局,验证,最大html /提供内置支持java代码分离。Grails看起来是一个不错的选择,但是,我们不想使用脚本语言。我们要继续使用Java。基于模板的布局是首要考虑的问题,因为我们打算将此Web应用程序用于功能相似但外观完全不同的多个网站。
-
本文向大家介绍基于vue2.0实现的级联选择器,包括了基于vue2.0实现的级联选择器的使用技巧和注意事项,需要的朋友参考一下 基于Vue的级联选择器,可以单项,二级, 三级级联,多级级联 web开发中我们经常会遇到级联选择器的问题,尤其是在表单中,无外乎几种情况: 单个级联 (下拉选择框,单选) 单个级联 (多项选择) 二级联动 (省份和城市联动) 三级联动 (省市区联动) 在jquery中有
-
本文向大家介绍省市选择的简单实现(基于zepto.js),包括了省市选择的简单实现(基于zepto.js)的使用技巧和注意事项,需要的朋友参考一下 效果如下: 以上就是小编为大家带来的省市选择的简单实现(基于zepto.js)的全部内容了,希望大家多多支持呐喊教程~
-
本文向大家介绍android实现年龄段选择器,包括了android实现年龄段选择器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android实现年龄段选择器的具体代码,供大家参考,具体内容如下 效果就是滑动圆形按钮选择时间,废话不多说,先上工具类 在xml中 最后在代码中调用 写完收工。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 我们正在尝试确定如何为我们正在实现的服务实现一个简单的插件框架,该框架允许“插入”不同类型的计算器。 阅读了许多有关Java插件框架的文章后,似乎最常见的选择是: OSGI 该Java插件框架(JPF) 在简单的Java插件框架(JSPF) OSGI似乎超出了我们的需要。 可以“自己滚动”,但是重用公共库会很好。 因此,我们只涉及JPF和JSPF。JPF似乎不再活跃。 JSPF看起来非
-
如题所述,为何需要点击“选择时间”才会出现时间选择框。 下边是官网的例子,不需要点按钮,同时显示日期框和时间框

