Android studio有关侧滑的实现代码
最近写课设,因为是新手,实现起来比较麻烦。所以写下此笔记,免得我以后忘记了。
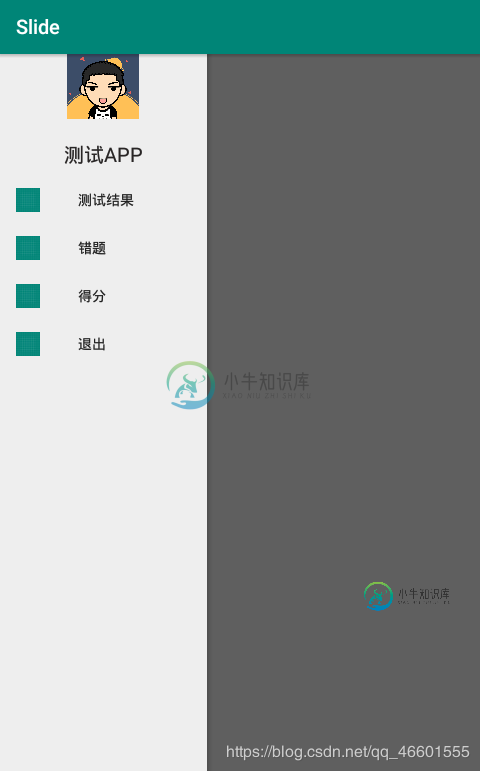
附图片:

//主页面的布局
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:qpp="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="207dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
qpp:headerLayout="@layout/stumenu1"
qpp:menu="@menu/stumenu1" />
</android.support.v4.widget.DrawerLayout>
头部的布局(放入layout)
stumenu1.xml:
<?xml version="1.0" encoding="utf-8"?>
<!--学生左滑后界面-->
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
>
<ImageView
android:id="@+id/person"
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_marginTop="75dp"
android:src="@drawable/student"
/>
<TextView
android:id="@+id/stutv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:textColor="#282525"
android:text="测试APP"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
菜单的布局:(放在menu文件夹)
stumenu1
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group
android:checkableBehavior="single">
<item
android:id="@+id/result"
android:icon="@drawable/ic_launcher_background"
android:checkable="true"
android:title=" 测试结果"/>
<item
android:id="@+id/w1"
android:icon="@drawable/ic_launcher_background"
android:title=" 错题"/>
<item
android:id="@+id/s1"
android:icon="@drawable/ic_launcher_background"
android:title=" 得分"/>
<item
android:id="@+id/exit"
android:icon="@drawable/ic_launcher_background"
android:title=" 退出"/>
</group>
</menu>
MainActivity.java:
package com.example.cholewu.slide;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//左滑菜单
initView();
}
private void initView() {
//实现左右滑动
final DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
//菜单控件
final NavigationView nv = findViewById(R.id.nav_view);
nv.setItemIconTintList(null);
nv.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.exit:
//跳转到退出页面
Toast.makeText(MainActivity.this,"你已退出登录!",Toast.LENGTH_SHORT).show();
Intent intent=new Intent();
intent.setClass(MainActivity.this,Exit.class);
startActivity(intent);
item.setChecked(true);
break;
}
item.setCheckable(true);//设置可选项
item.setChecked(true);//设置被选中
drawer.closeDrawers();//关闭菜单栏
return true;
}
});
}
}
(注意:如果直接复制代码的话,android.support.design.widget.NavigationView可能会出错,需要自己在design那里布局,如果出错,可以看看以下NavigationView右边是否有下载图案,点击下载就行了)

总结
到此这篇关于Android studio有关侧滑的实现的文章就介绍到这了,更多相关Android studio有关侧滑的实现内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑),包括了Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑)的使用技巧和注意事项,需要的朋友参考一下 自己实现了一下侧滑的三种方式(注释都写代码里了) 本文Demo下载地址:Andriod侧滑 本文实现所需框架:nineoldandroids下载地址:nineoldandroids 1.普通侧滑: 主要是基于
-
本文向大家介绍Android实现侧滑菜单DrawerLayout,包括了Android实现侧滑菜单DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现侧滑菜单的具体代码,供大家参考,具体内容如下 点击左侧滑动 效果如下 代码实现过程: 1.导入框架build.gradle中 2.xml文件 主要的界面放在DrawerLayout 中,需要强调的是
-
本文向大家介绍Android 侧边滑动关闭Activity的示例代码,包括了Android 侧边滑动关闭Activity的示例代码的使用技巧和注意事项,需要的朋友参考一下 0.效果图 1.设置Activity样式属性 2.自定义侧边阴影视图 3.定义可滑动的Activity父类 4.使用 继承SlideBaseActivity类,可调用addShieldView或addHorizontalShie
-
本文向大家介绍Android自定义布局实现仿qq侧滑部分代码,包括了Android自定义布局实现仿qq侧滑部分代码的使用技巧和注意事项,需要的朋友参考一下 自定义布局实现仿qq侧滑部分Android代码,供大家参考,具体内容如下 源码DEMO地址:https://github.com/applelili/ImitationQQ 实现说明: 通过自定义布局实现: SlidingLayout继承于 H
-
本文向大家介绍Android高仿QQ6.0侧滑删除实例代码,包括了Android高仿QQ6.0侧滑删除实例代码的使用技巧和注意事项,需要的朋友参考一下 推荐阅读: 先给大家分享一下,侧滑删除,布局也就是前面一个item,然后有两个隐藏的按钮(TextView也可以),然后我们可以向左侧滑动,然后显示出来,然后对delete(删除键)实现监听,就可以了哈。好了那就来看看代码怎么实现的吧。 首先和之前
-
本文向大家介绍Android 仿京东侧滑筛选实例代码,包括了Android 仿京东侧滑筛选实例代码的使用技巧和注意事项,需要的朋友参考一下 简单介绍 这个demo写的是仿京东的侧滑筛选页面,点击进入筛选后进入二级筛选,两次侧滑的筛选,还包括ListView+CheckBox滑动冲突,ListView+ GridView显示一行问题解决,接口回调传递数据等 效果图 简单得代码介绍 1.首页侧滑用的是

