微信小程序联网请求的轮播图
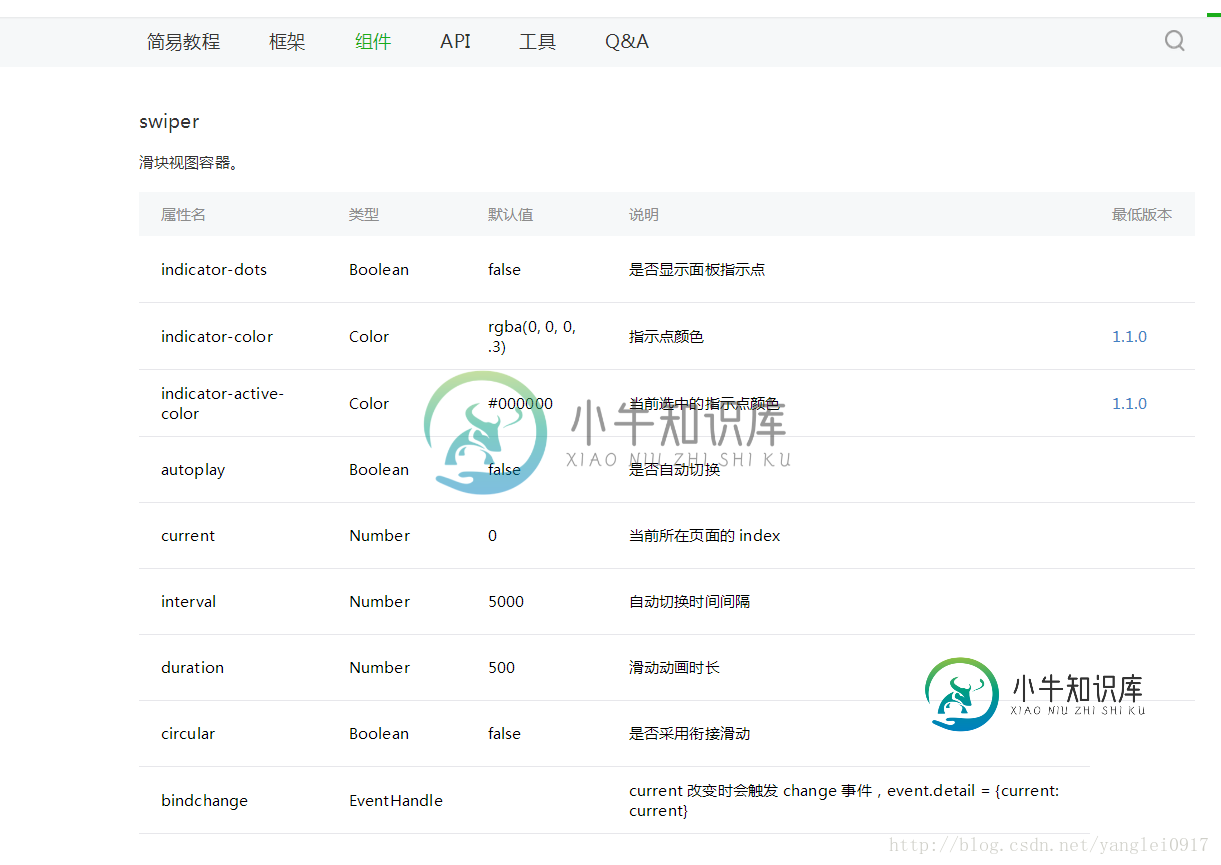
微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍

这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 都列出来了 我们用的时候直接用就可以了 接下来,再看一下网络请求的API,这里我们用到的是GET 请求,我们开一下微信小程序官方给我们的API


接下来就是开启我们小程序轮播图之旅了,附上一张效果图
首先,我们看一下我们的index.wxml文件
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>
index.js文件
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})
index.wxss 这里就是简单的控制了一下显示的样式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序(三):网络请求,包括了微信小程序(三):网络请求的使用技巧和注意事项,需要的朋友参考一下 前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。 1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误: 配置方法: 设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置
-
本文向大家介绍微信小程序实现轮播图效果,包括了微信小程序实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 微信小程序实现轮播图,和网站,APP的效果差不多,代码少,效率高。 先来看看效果图: 主要用swiper + swiper-item来实现 一个简单的小案例,轮播图,代码简洁,功能强大。 源码点击下载 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序 网络请求API详解,包括了微信小程序 网络请求API详解的使用技巧和注意事项,需要的朋友参考一下 wx.request(OBJECT)发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。 OBJECT参数说明: 效果图: net.js net.wxml: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序3D轮播实现代码,包括了微信小程序3D轮播实现代码的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序3D轮播实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 效果如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序轮播图swiper代码详解,包括了微信小程序轮播图swiper代码详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序自定义swiper 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。 先在index.wxml中写 style=“background:{ {item}}” 报错不要管,不影响页面布局 再在index.js中写 最后在ind
-
本文向大家介绍微信小程序实现banner图轮播效果,包括了微信小程序实现banner图轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现banner图轮播的具体代码,供大家参考,具体内容如下 效果图: js: wxml: wxss: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

