部署(Deployment)
ASP.NET部署分为两类:
Local deployment :在这种情况下,整个应用程序包含在虚拟目录中,所有内容和程序集都包含在其中并可供应用程序使用。
Global deployment :在这种情况下,程序集可供服务器上运行的每个应用程序使用。
有不同的技术用于部署,但是,我们将讨论以下最常见和最简单的部署方法:
- XCOPY部署
- 复制网站
- 创建一个设置项目
XCOPY部署
XCOPY部署意味着将所有文件的递归副本复制到目标计算机上的目标文件夹。 您可以使用任何常用技术:
- FTP传输
- 使用在远程站点上提供复制的服务器管理工具
- MSI安装程序
XCOPY部署只是将应用程序文件复制到生产服务器并在那里设置虚拟目录。 您需要使用Internet Information Manager Microsoft管理控制台(MMC管理单元)设置虚拟目录。
复制网站
“复制网站”选项在Visual Studio中可用。 可从网站 - >复制网站菜单选项中获取。 此菜单项允许将当前网站复制到另一个本地或远程位置。 它是一种集成的FTP工具。
使用此选项,您连接到目标目标,选择所需的复制模式:
- Overwrite
- 源文件到目标文件
- 同步源和目标项目
然后继续物理复制文件。 与XCOPY部署不同,此部署过程是从Visual Studio环境完成的。 但是,上述部署方法存在以下问题:
- 您传递了源代码。
- 没有预编译和相关的文件错误检查。
- 初始页面加载速度很慢。
创建安装项目
在此方法中,您使用Windows Installer并打包Web应用程序,以便可以在生产服务器上进行部署。 Visual Studio允许您构建部署包。 让我们在我们现有的一个项目上测试一下,比如数据绑定项目。
打开项目并执行以下步骤:
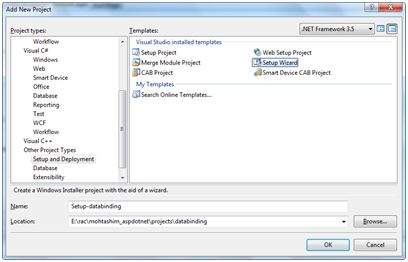
Step (1) :选择文件 - “添加 - ”新建项目,并在解决方案资源管理器中突出显示网站根目录。
Step (2) :在“其他项目类型”下选择“设置和部署”。 选择安装向导。

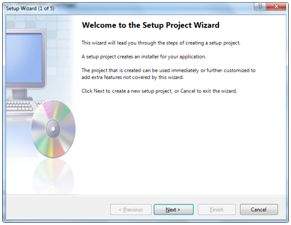
Step (3) :选择默认位置可确保设置项目位于站点根目录下的自己的文件夹中。 单击“确定”以获取向导的第一个启动画面。

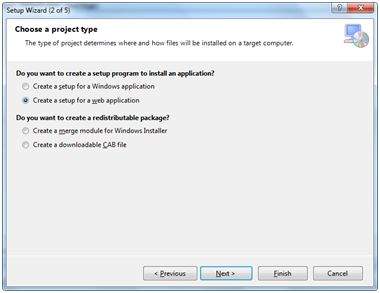
Step (4) :选择项目类型。 选择“为Web应用程序创建设置”。

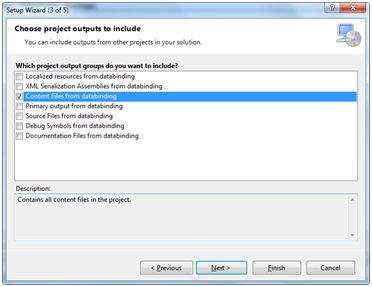
Step (5) :接下来,第三个屏幕要求从解决方案中的所有项目中选择项目输出。 选中“来自......的内容文件”旁边的复选框

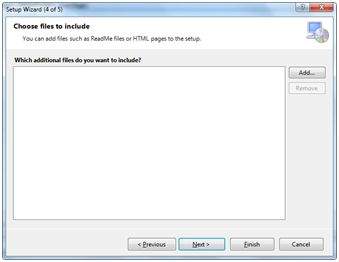
Step (6) :第四个屏幕允许包括其他文件,如ReadMe。 但是,在我们的例子中没有这样的文件。 点击完成。

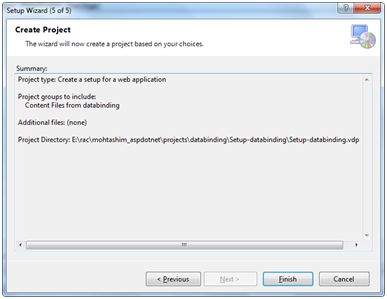
Step (7) :最终屏幕显示设置项目的设置摘要。

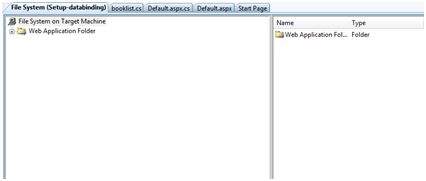
Step (8) :将设置项目添加到解决方案资源管理器中,主设计窗口显示文件系统编辑器。

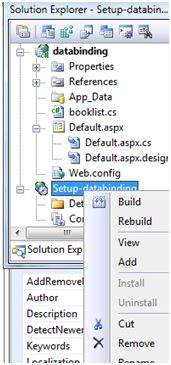
Step (9) :下一步是构建安装项目。 在Solution Explorer中右键单击项目名称,然后选择Build。

Step (10) :构建完成后,您将在“输出”窗口中收到以下消息:

构建过程创建了两个文件:
- Setup.exe
- Setup-databinding.msi
您需要将这些文件复制到服务器。 双击安装文件以在本地计算机上安装.msi文件的内容。

