4.15 部署
4.15.1 申请 MLab
MLab (前身是 MongoLab) 是一个 mongodb 云数据库提供商,我们可以选择 500MB 空间的免费套餐用来测试。注册成功后,点击右上角的 Create New 创建一个数据库(如: myblog),成功后点击进入到该数据库详情页,注意页面中有一行黄色的警告:
A database user is required to connect to this database. To create one now, visit the 'Users' tab and click the 'Add database user' button.每个数据库至少需要一个 user,所以我们点击 Users 下的 Add database user 创建一个用户。
注意:不要选中
Make read-only,因为我们有写数据库的操作。
最后分配给我们的类似下面的 mongodb url:
mongodb://<dbuser>:<dbpassword>@ds139327.mlab.com:39327/myblog如我创建的用户名和密码都为 myblog 的用户,新建 config/production.js,添加如下代码:
config/production.js
module.exports = {
mongodb: 'mongodb://myblog:myblog@ds139327.mlab.com:39327/myblog'
}停止程序,然后以 production 配置启动程序:
npm i cross-env --save-dev # 本地安装 cross-env
npm i cross-env -g # 全局安装 cross-env
cross-env NODE_ENV=production supervisor index注意:cross-env 用来兼容 Windows 系统和 Linux/Mac 系统设置环境变量的差异。
4.15.2 pm2
当我们的博客要部署到线上服务器时,不能单纯的靠 node index 或者 supervisor index 来启动了,因为我们断掉 SSH 连接后服务就终止了,这时我们就需要像 pm2 或者 forever 这样的进程管理工具了。pm2 是 Node.js 下的生产环境进程管理工具,就是我们常说的进程守护工具,可以用来在生产环境中进行自动重启、日志记录、错误预警等等。以 pm2 为例,全局安装 pm2:
npm i pm2 -g修改 package.json,添加 start 的命令:
package.json
"scripts": {
"test": "istanbul cover _mocha",
"start": "cross-env NODE_ENV=production pm2 start index.js --name 'myblog'"
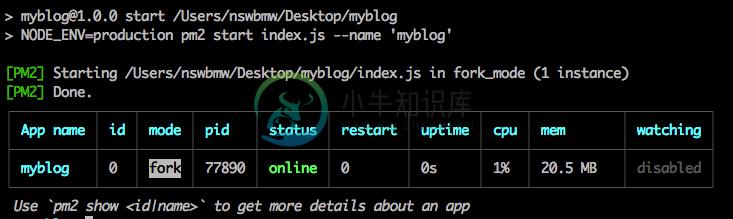
}然后运行 npm start 通过 pm2 启动程序,如下图所示 :

pm2 常用命令:
pm2 start/stop: 启动/停止程序pm2 reload/restart [id|name]: 重启程序pm2 logs [id|name]: 查看日志pm2 l/list: 列出程序列表
更多命令请使用 pm2 -h 查看。
4.15.2 部署到 Heroku
Heroku 是一个支持多种编程语言的云服务平台,Heroku 也提供免费的基础套餐供开发者测试使用。现在,我们将论坛部署到 Heroku。
注意:新版 heroku 会有填写信用卡的步骤,如果没有信用卡请跳过本节。
首先,需要到 https://toolbelt.heroku.com/ 下载安装 Heroku 的命令行工具包 toolbelt。然后登录(如果没有账号,请注册)到 Heroku 的 Dashboard,点击右上角 New -> Create New App 创建一个应用。创建成功后运行:
heroku login填写正确的 email 和 password 验证通过后,本地会产生一个 SSH public key。在部署到 Heroku 之前,我们需要对代码进行简单的修改。如下:
1.删掉 .gitignore 中:
config/*
!config/default.*因为我们无法登录到 Heroku 主机创建 production 配置文件,所以这里将 production 配置也上传到 Heroku。
2.打开 index.js,将 app.listen 修改为:
const port = process.env.PORT || config.port
app.listen(port, function () {
console.log(`${pkg.name} listening on port ${port}`)
})因为 Heroku 会动态分配端口(通过环境变量 PORT 指定),所以不能用配置文件里写死的端口。
3.修改 package.json,在 scripts 添加:
"heroku": "NODE_ENV=production node index"在根目录下新建 Procfile 文件,添加如下内容:
web: npm run herokuProcfile 文件告诉 Heroku 该使用什么命令启动一个 web 服务。更多信息见:https://devcenter.heroku.com/articles/getting-started-with-nodejs。
然后输入以下命令:
git init
heroku git:remote -a 你的应用名称
git add .
git commit -am "init"
git push heroku master稍后,我们的论坛就部署成功了。使用:
heroku open打开应用主页。如果出现 "Application error",使用:
heroku logs查看日志,调试完后 commit 并 push 到 heroku重新部署。
4.15.3 部署到 UCloud
创建主机
- 注册 UCloud
- 点击左侧的
云主机,然后点击创建主机,统统选择最低配置 - 右侧付费方式选择
按时(每小时),点击立即购买 - 在支付确认页面,点击
确认支付
购买成功后回到主机管理列表,如下所示:

注意:下面所有的 ip 都替换为你自己的外网 ip。
环境搭建与部署
修改 config/production.js,将 port 修改为 80 端口:
config/production.js
module.exports = {
port: 80,
mongodb: 'mongodb://myblog:myblog@ds139327.mlab.com:39327/myblog'
}登录主机,用刚才设置的密码:
ssh root@106.75.47.229因为是 CentOS 系统,所以我选择使用 yum 安装,而不是下载源码编译安装:
yum install git #安装git
yum install nodejs #安装 Node.js
yum install npm #安装 npm
npm i npm -g #升级 npm
npm i pm2 -g #安装 pm2
npm i n -g #安装 n
n v8.9.1 #安装 v8.9.1 版本的 Node.js
n use 8.9.1 #使用 v8.9.1 版本的 Node.js
node -v注意:如果
node -v显示的不是 8.9.1,则断开 ssh,重新登录主机再试试。
此时应该在 /root 目录下,运行以下命令:
git clone https://github.com/nswbmw/N-blog.git myblog #或在本机 myblog 目录下运行 rsync -av --exclude="node_modules" ./ root@106.75.47.229:/root/myblog
cd myblog
npm i
npm start
pm2 logs注意:如果不想用 git 的形式将代码拉到云主机上,可以用 rsync 将本地的代码同步到你的 UCloud 主机上,如上所示。
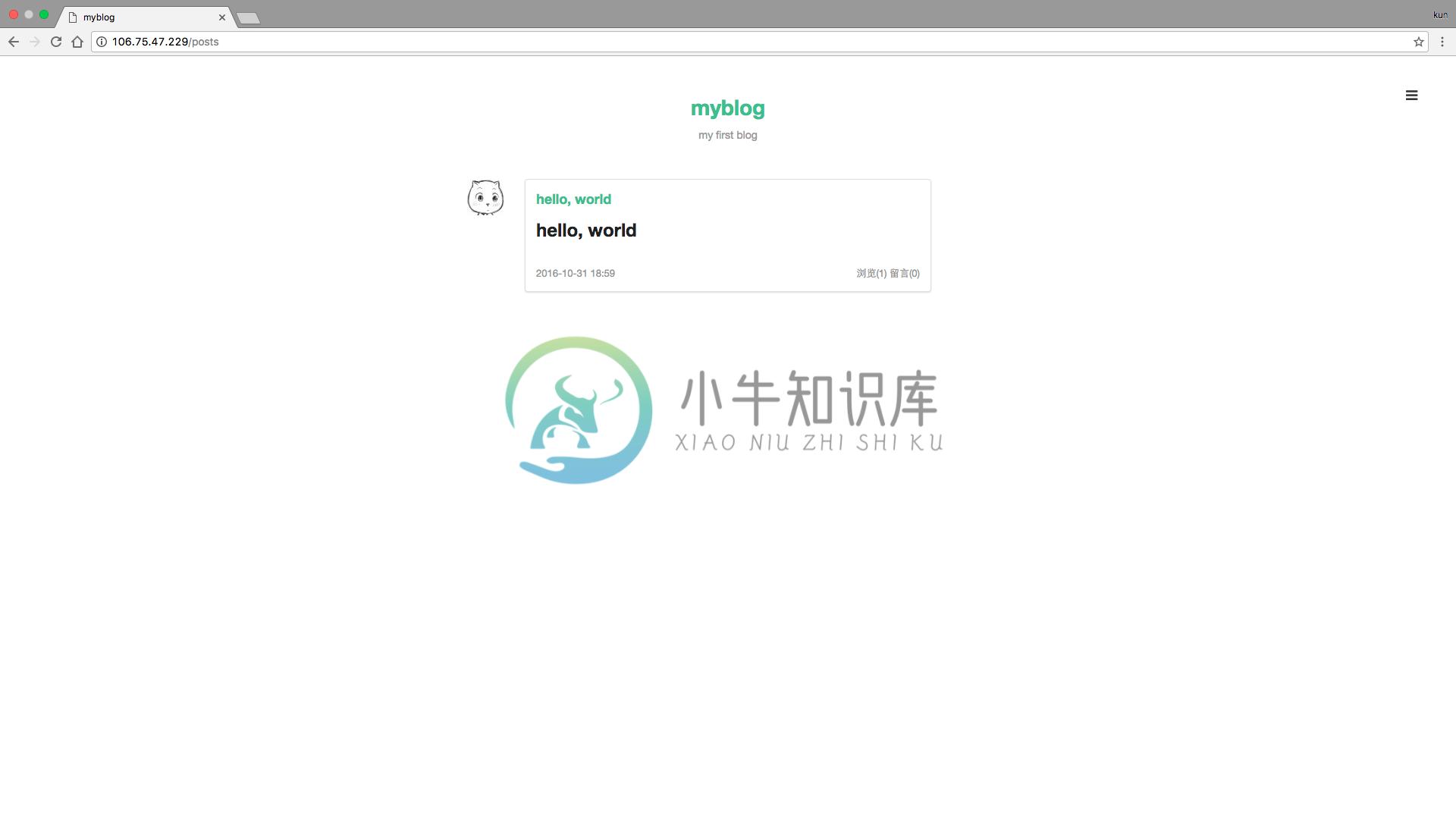
最后,访问你的公网 ip 地址试试吧,如下所示:

小提示:因为我们选择的按时付费套餐,测试完成后,可在主机管理页面选择关闭主机,节约费用。
4.15.4 部署到阿里云
创建主机
- 注册/登录
- 充值 100(因为我们选择『按量付费』,阿里云要求最低账户余额 >= 100)
- 进入『云服务器 ECS』
- 点击『创建实例』
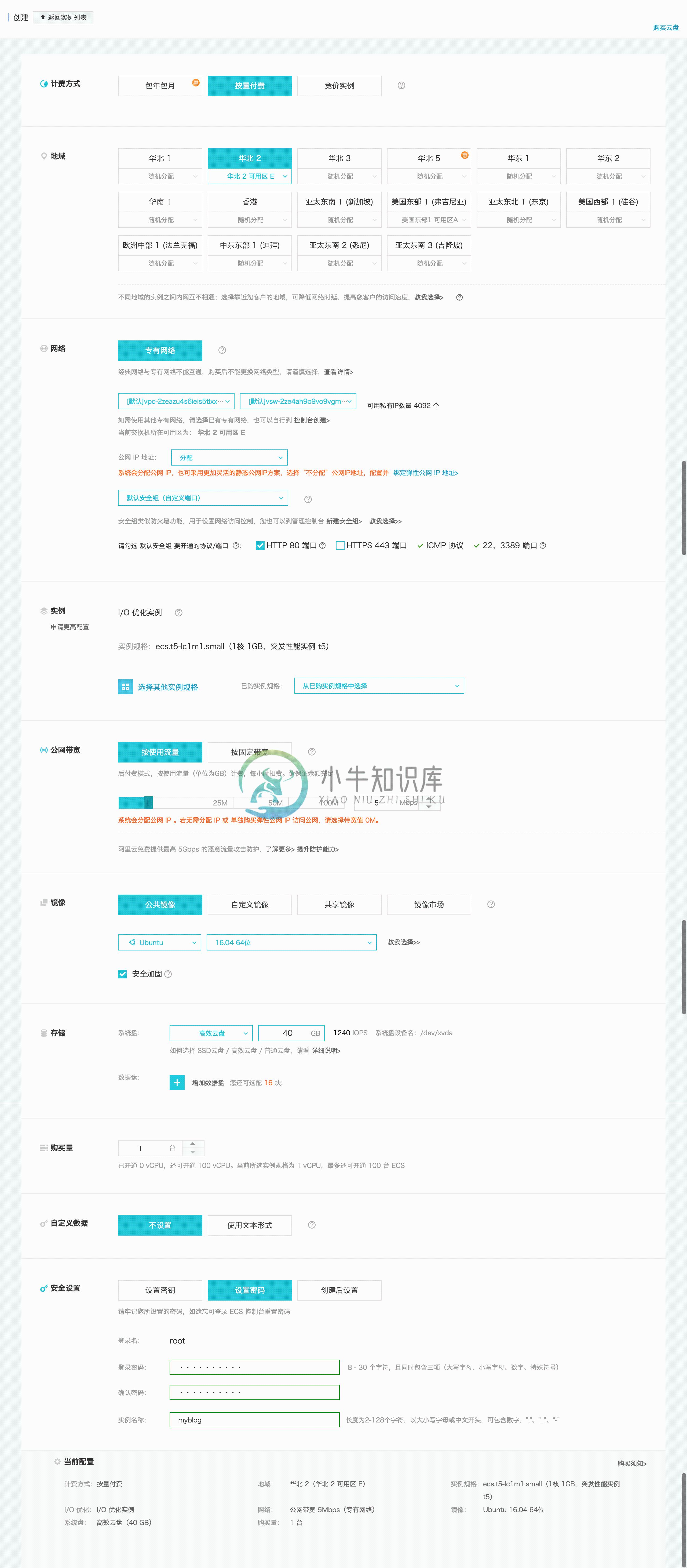
进入创建实例页面,按下图选择配置:

需要注意几点:
- 计费方式:按量付费
- 公网 ip 地址:分配
- 安全组:选中开启 80 端口
- 镜像:Ubuntu 16.04 64位
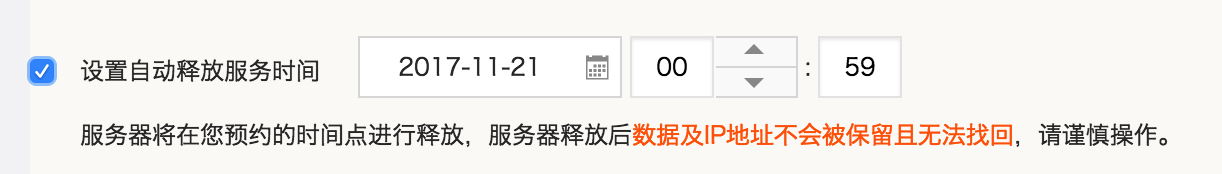
点击『开通进入下一页』,选中:

注意:这里我们只是演示,所以自动释放时间只设置了几个小时
点击『去开通』创建成功,然后点击提示中的『管理控制台』进入 ECS 管理页,刚才创建的机器需要等待几分钟才会初始化成功。成功后如下所示:

环境搭建
复制创建的机器的公网 ip 地址,运行:
ssh root@39.106.134.66输入刚才设置的密码登录远程主机。
安装 Node.js
我们下载编译好的 Node.js 压缩包,解压然后使用软连接。
wget https://nodejs.org/dist/v8.9.1/node-v8.9.1-linux-x64.tar.xz
tar -xvf node-v8.9.1-linux-x64.tar.xz
mv node-v8.9.1-linux-x64 nodejs
ln -s ~/nodejs/bin/* /usr/local/bin/
node -v
npm -v安装 MongoDB
wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-ubuntu1604-3.4.10.tgz
tar -xvf mongodb-linux-x86_64-ubuntu1604-3.4.10.tgz
mv mongodb-linux-x86_64-ubuntu1604-3.4.10 mongodb
ln -s ~/mongodb/bin/* /usr/local/bin/
mongod --version
mongo --version
mkdir mongodb/data
mongod --dbpath=mongodb/data &安装 Git
apt-get update
apt-get install git
git clone https://github.com/nswbmw/N-blog.git #或者你的 GitHub blog 地址
cd N-blog
npm i
vim config/default.js #修改端口 3000->80
node index此时,浏览器中访问你的机器的公网 ip 试试吧。
使用 PM2 启动
npm i pm2 -g
ln -s ~/nodejs/bin/* /usr/local/bin/
pm2 start index.js --name="myblog"这里我们使用 pm2 启动博客,所以关掉终端后博客仍然在运行。

