vue.js - VitePress搭建的个人博客里如何对部分内容使用密码加密查看?
我使用VitePress来搭建我个人的博客放在我的云服务器上方便随时查看,但是有一些数据涉及隐私不方便公开展示,觉得做一个登录界面有点没必要也不方便别人查看公开的内容,像VuePress的话找到了一个vuepress-plugin-encrypt插件来实现部分内容使用密码来加密,输入密码后查看
好像VitePress就找不到类似这样的插件,有什么插件或者方法能实现这样的需求?
共有3个答案
静态的html没有必要吧?防君子不防小人。
除非说你把页面的内容在编译时期通过密钥加密混淆,后续渲染的时候通过输入密钥去解密成原本的html内容渲染到页面中。
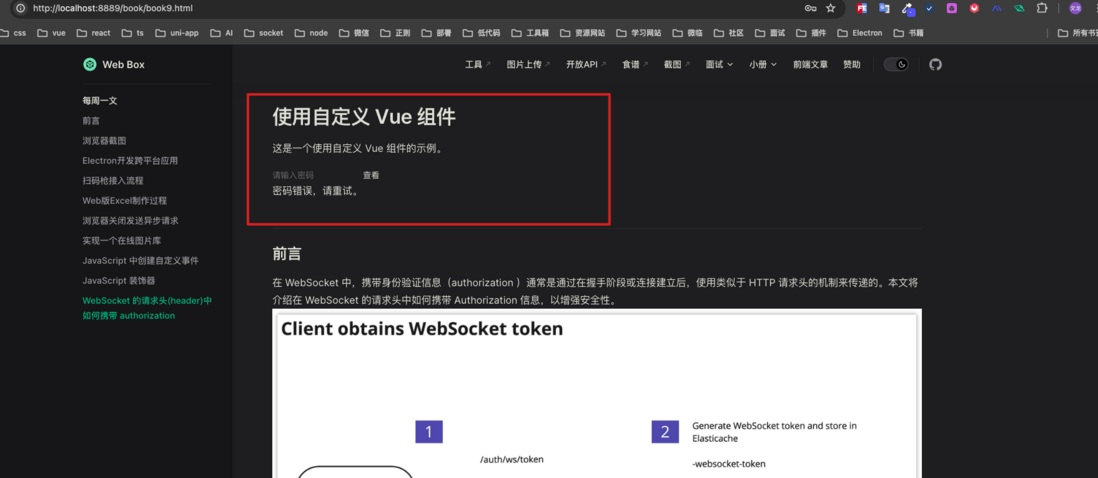
未输入密码前
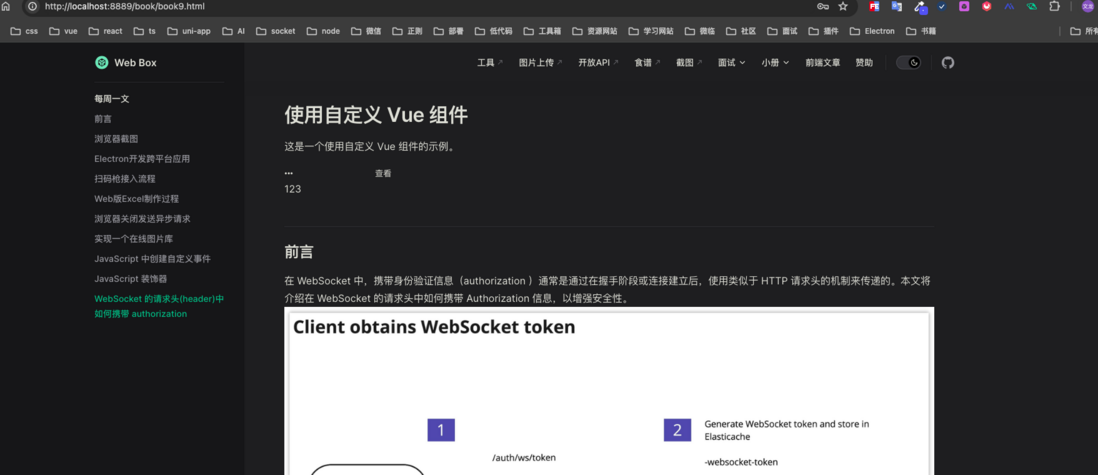
输入密码后
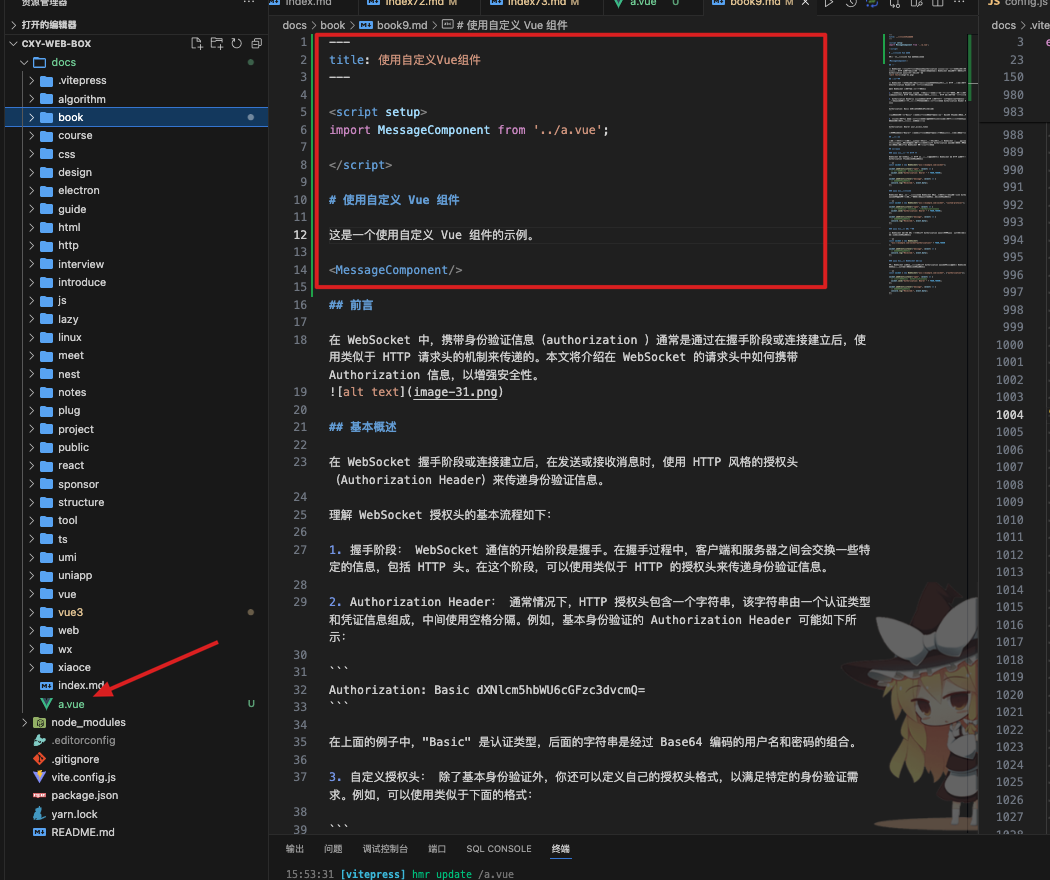
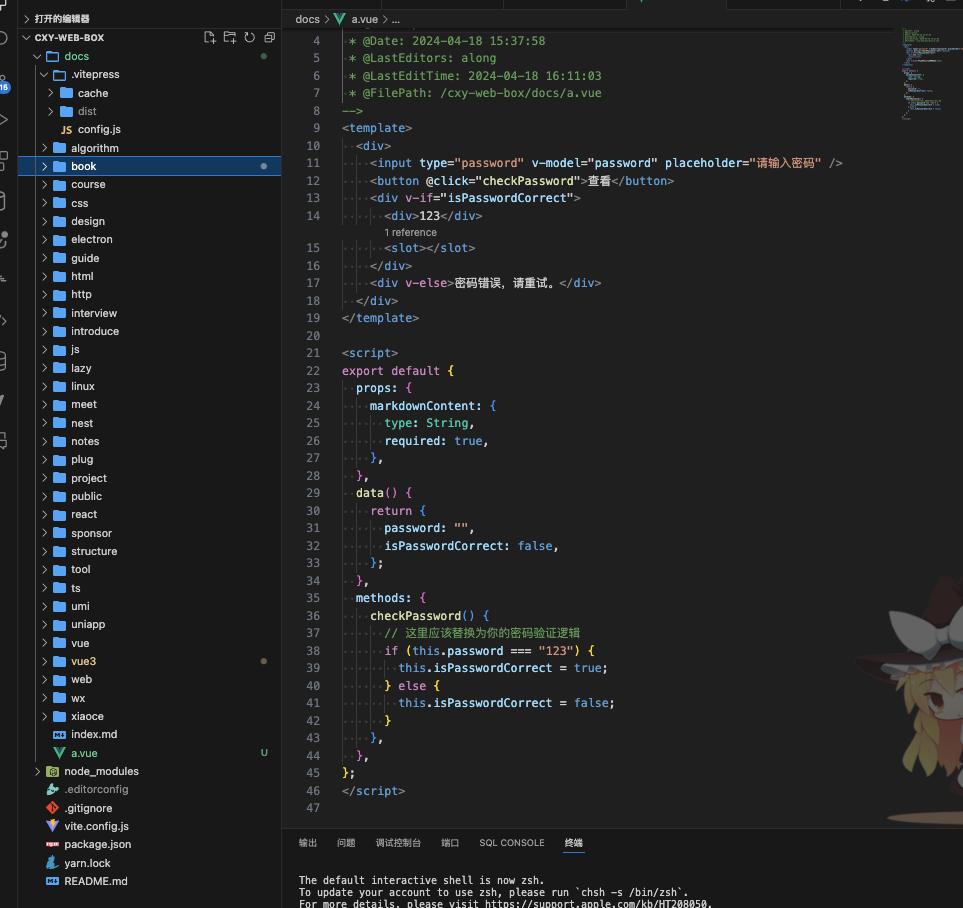
方案是使用自定义组件

组件代码
在 VitePress 中实现内容加密查看的功能,你可以考虑以下几种方法:
使用自定义组件和前端加密逻辑:
- 创建一个自定义的 Vue 组件,该组件用于包裹需要加密的内容。
- 在组件内部,使用前端加密库(如
crypto-js)对内容进行加密。 - 提供一个输入框供用户输入密码,并使用相同的加密库进行解密。
- 当密码正确时,显示解密后的内容。
使用服务器端渲染和加密:
- 你可以使用服务器端渲染(SSR)来在服务器端处理内容的加密。
- 当用户访问受保护的页面时,服务器会检查用户是否已提供正确的密码。
- 如果密码正确,服务器将解密内容并将其传递给 VitePress 进行渲染。
- 这可能需要你编写自定义的服务器端代码来处理认证和加密逻辑。
使用第三方插件或库:
- 尽管目前没有专门为 VitePress 设计的加密插件,但你可以尝试寻找是否有适用于 Vue 或通用前端框架的加密插件,并将其集成到 VitePress 中。
- 另一种方法是查看是否有适用于 VitePress 的自定义主题或插件,这些主题或插件可能已经包含了加密功能。
使用外部服务:
- 你也可以考虑使用外部服务,如内容管理系统(CMS)或静态网站生成器(SSG),这些服务可能提供了内容加密的功能。
- 你可以将需要加密的内容放在外部服务中,并在 VitePress 中通过 API 调用的方式获取解密后的内容。
请注意,这些方法都需要在前端处理密码和加密逻辑,因此可能存在安全风险。确保你使用的加密方法足够安全,并且遵循最佳的安全实践。此外,对于敏感数据的处理,最好是在服务器端进行,而不是在客户端进行。
-
express 是 Node.js 上最流行的 Web 开发框架,正如他的名字一样,使用它我们可以快速的开发一个 Web 应用。
-
使用 Express + MongoDB 搭建多人博客,算是比较入门的基础教程,但是也非常实用,对于想入门 NodeJS 的学习者来说,非常的接地气。
-
我想根据我在perl中所做的事情用C语言做一个加密/解密程序。编译后的perl程序是2MB,所以我想如果我用C语言编写它,它的可执行大小会更小。 我的问题是,虽然我让它加密,但我无法解密它。自从我上次使用C以来,已经很久了,所以我忘记了很多东西。有人请启发我在这里做错了什么?谢谢。
-
我想得到的是 使用libnail加密密码salt 我有一个列表的盐,我想用它来加密/解密我的密码。当我加密密码时,我得到一个哈希返回,这样一个似乎可以工作,但在解密时,我总是得到假返回值。 我是否使用了错误的方法对libnaude进行加密/解密,还是完全朝着错误的方向行驶? 我的加密/解密源: 我感谢任何帮助! 多姆
-
问题内容: 我正在使用JConsole访问我的应用程序MBean,并且使用了password.properties文件。但是根据Sun的规范,此文件仅包含明文格式的密码。 现在,我想对密码进行加密并将其用于JConsole的JMX用户身份验证(“远程”部分中的“用户名”和“密码”字段)。我可以使用任何预定义的加密逻辑或自己的加密算法。 是否有人知道将这种纯文本密码更改为加密密码,这样JMX Fra
-
本文向大家介绍使用vuepress搭建静态博客的示例代码,包括了使用vuepress搭建静态博客的示例代码的使用技巧和注意事项,需要的朋友参考一下 什么是vuePress vuePress是以vue驱动的主题系统的简约静态网站生成工具(拥有自己的默认主题)。 veuPress由vue,vue-router,webpack驱动的单页面应用,每个markdonw文件都使用markdonw-it编译为h

