UIRecorder 环境搭建 和 使用
UIRecorder介绍
一、UIRecorder 是什么 UIRecorder 是一款 UI录制 和 回归测试 工具,用于录制浏览器页面 UI 的操作。通过 UIRecorder 的录制功能,可以在自测的同时,完成测试过程的录制,生成 JavaScript 测试脚本代码。回归测试过程中,可以利用生成的 JavaScript 测试脚本代码,使用 Mocha 对自测过程进行回放,以达到零成本做自动化回归测试的目的。
二、UIRecorder 的优点 零成本的自动化解决方案:完全无干扰录制,让开发在自测过程中就能同步录制出自动化。 测试报告直观:测试结果会生产 HTML 格式的报告文件,且每一个核心步骤都会自动截图,便于通过截图直观地分析报错原因。 测试多浏览器兼容性:通过 Chrome 浏览器一端录制生成的测试用例脚本,可以在 Firefox、IE、Opera 等浏览器多端运行回归测试。
UIRecorder环境搭建
一、NodeJS
根据电脑操作系统,选择对应的安装包,下载链接:https://nodejs.org/dist/latest-v8.x/
- Mac: node-v8.15.0.pkg
- Windows: node-v8.15.0-x64.msi
- Linux: node-v8.15.0-linux-x64.tar.gz
二、Chrome
下载链接:https://www.google.com/chrome/
Mac安装路径:/ApplicationsWindows用户注意使用默认安装路径:C:\Program Files (x86)\Google\Chrome\Application
三、NPM
NPM是NodeJS 自带的包管理器,可以批量下载指定包的指定版本。 由于 npm 是国外网络环境,可能被墙或下载速度较慢,可以使用cnpm , 下载速度更快。运行以下命令安装 cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
- 注:更多 npm 指令
- 建议更换淘宝源,
selenium之chromedriver与chrome之间有版本依赖关系chromedriver与chrome版本映射表,版本不匹配,可能会在执行uirecorder start后报错chromedriver bin file no existed, please reinstall uirecorder again,导致无法进行, 我是在遇到了这个问题后,又去更换了淘宝源重新操作了一遍
四、Java
- 安装
Java JDK:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html - 注:
Windows系统部分版本安装Java后,可能不会将Java添加到环境变量,需要手动添加。
五、UIRecorder
运行以下命令安装 UIRecorder 及其相关依赖 $ cnpm install uirecorder mocha mochawesome-uirecorder -g
可以使用以下命令检查安装情况
$ cnpm list uirecorder -g
$ cnpm list mocha -g
$ cnpm list mochawesome-uirecorder -g
录制脚本
一、初始化工程
打开 terminal,新建一个工程目录:
// for example
$ cd ~/Documents
$ mkdir uirecorder_test
$ cd uirecorder_test
初始化 UIRecorder 工程:
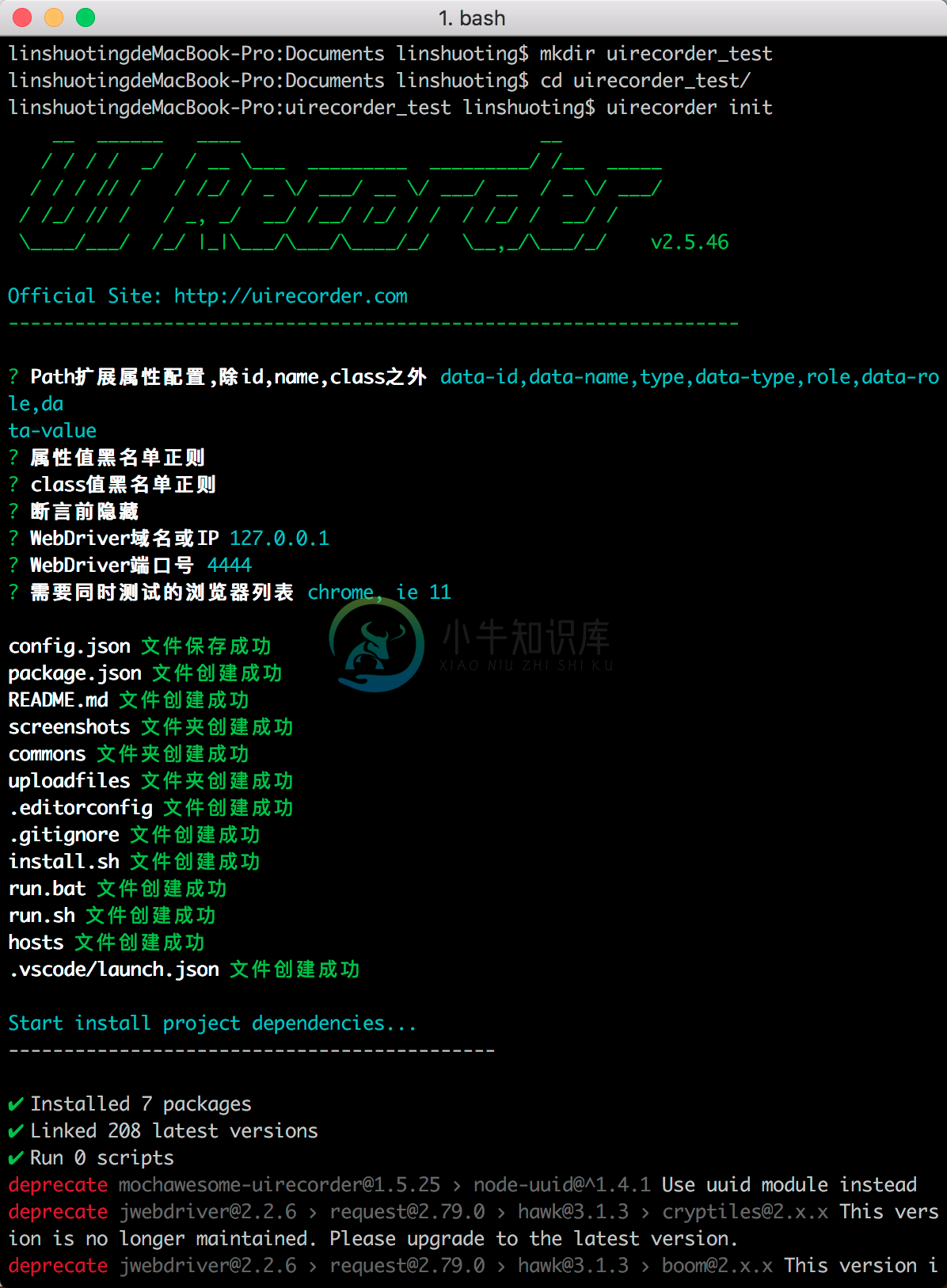
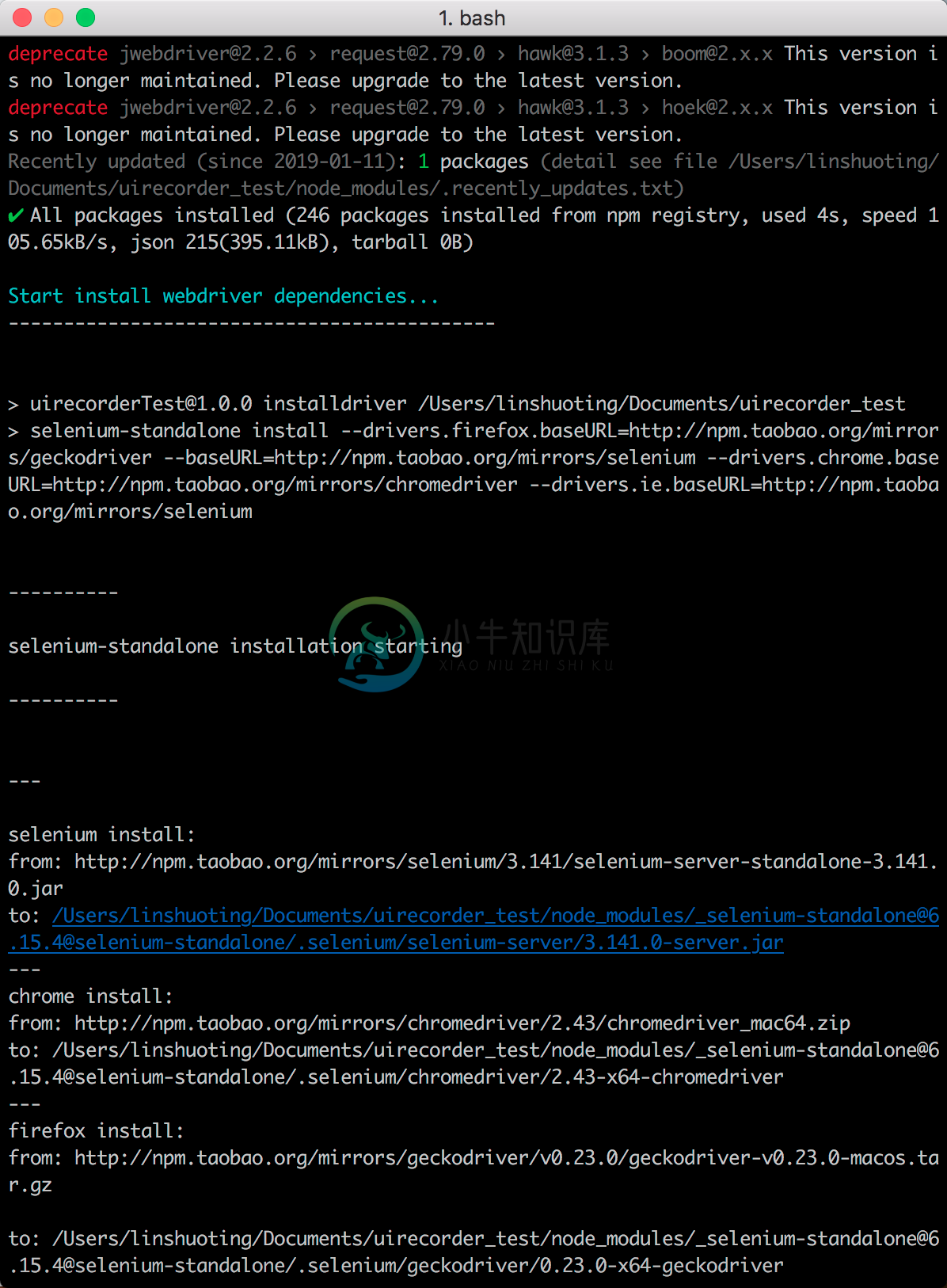
$ uirecorder init
// 默认设置的话,一路回车就可以
效果如图: 

二、开始录制
新建测试用例录制:
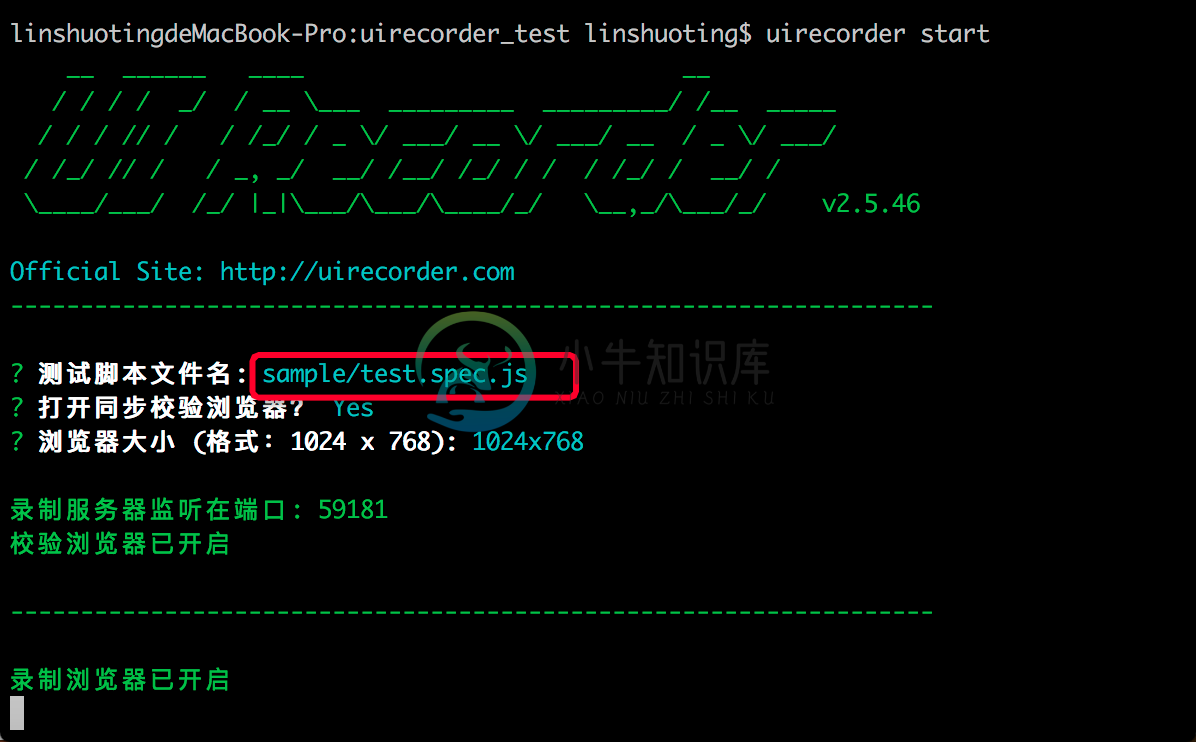
$ uirecorder start

其中,一个脚本文件对应一个录制的测试用例,新建测试用例注意脚本文件名不要跟已有文件名冲突。 录制浏览器会自动打开,注意本地 hosts 配置 127.0.0.1 localhost。
进入页面输入 url 则可以开始录制。默认会打开同步校验浏览器,该浏览器的作用是在录制的同时做回归测试校验,如果提示执行失败,则说明回归测试过程很大几率也会执行失败,需要对录制过程进行优化(比如借助工具栏辅助功能)。
录制完毕,点击左下方工具栏“结束录制”按钮,结束录制并保存测试用例脚本:
 已有测试用例继续录制,运行以下命令,待页面加载执行完毕,可继续录制:
已有测试用例继续录制,运行以下命令,待页面加载执行完毕,可继续录制:
$ uirecorder sample/test.spec.js // 对应文件名
三、已有工程安装
比如直接从 git 仓库 clone 的已有测试工程,可通过以下步骤安装依赖:
// 安装node依赖包
$ npm install
// 安装 standalone-selenium 依赖 webdriver
$ npm run installdriver

